css磨砂效果
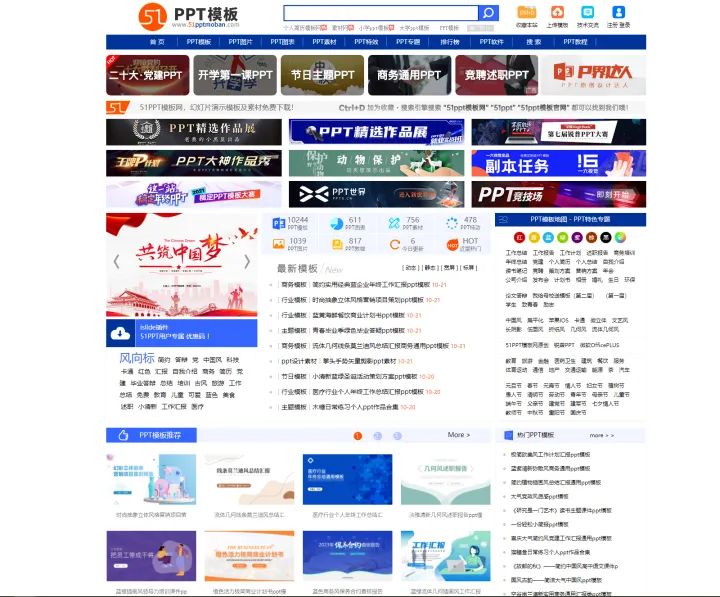
效果图

实现方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
.container {
height: 100vh;
background-repeat: no-repeat;
}
.container,
.box::before {
background: url("xxx") 0 / cover fixed;
z-index: -1;
}
.box {
z-index: 5; /* 设置为最高层,不影响内容显示 */
position: absolute;
top: 30%;
left: 35%;
width: 500px;
height: 370px;
border-radius: 4%;
text-align: center;
background: hsla(0, 0%, 100%, 0.3);
color: #f2e2e2;
}
.box::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
filter: blur(20px);
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
关键点
/* 模糊处理 */
background: hsla(0, 0%, 100%, 0.3);
filter: blur(20px);
HSLA(H,S,L,A)
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
filter: blur(radius)
radius是半径,即屏幕上有多少像素相互融合,较大的值会产生更多模糊,单位px,不接受%
只给边框背景设置hsla只有边框半透明的效果:

要有像毛玻璃那样背景模糊的效果需要在box的底下再加上模糊的底层:
.box::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
filter: blur(20px);
}
el-progress进度条渐变
效果图:

实现方法
直接改内部样式:
::v-deep .el-bg-inner-running .el-progress-bar__inner {
background: #9cecfb; /* fallback for old browsers */
background: -webkit-linear-gradient(
to left,
#0052d4,
#65c7f7,
#9cecfb
); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(
to left,
#0052d4,
#65c7f7,
#9cecfb
); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
axios的使用
安装
npm install axios
# 用于提交表单
npm install qs
配置
没有就自己建个

import axios from 'axios'
import qs from "qs"
const request = axios.create({
timeout: 10 * 1000,
headers: {
// 这里取决于后端要哪种
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'
}
})
export default {
// post类型
postLogin: (data) => {
return axios.post('/api/login', qs.stringify(data))
},
// get类型
recommendmovieforuser: (data) => {
return axios.get('/api/recommendmovieforuser?', data)
}
}
使用
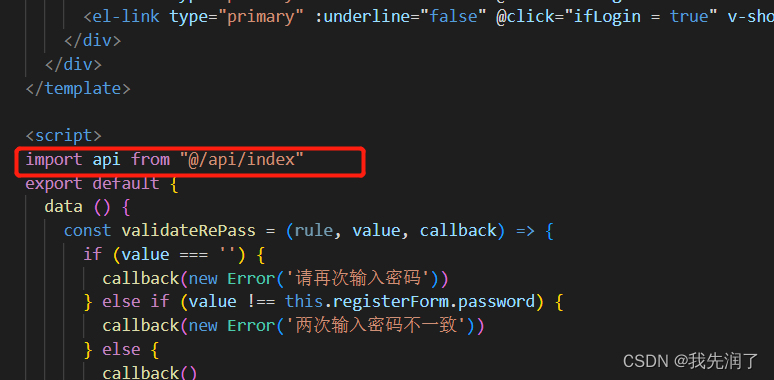
在需要用到接口的页面引入

调用接口
某个方法名 () { // 接口调用
api.之前暴露出的接口名(要传的数据)
.then((res) => {
if (!res) {
return
}
console.log('res.data=', res.data)
if (res.data.status != 200) {
this.$message({
message: res.data.message || "请求失败",
type: "error",
})
return
}
this.$message({
message: "请求成功",
type: "success",
})
console.log('res.data.data=', res.data.data)
})
.catch(() => {
this.$message.error('资源获取错误!')
})
},
跨域配置
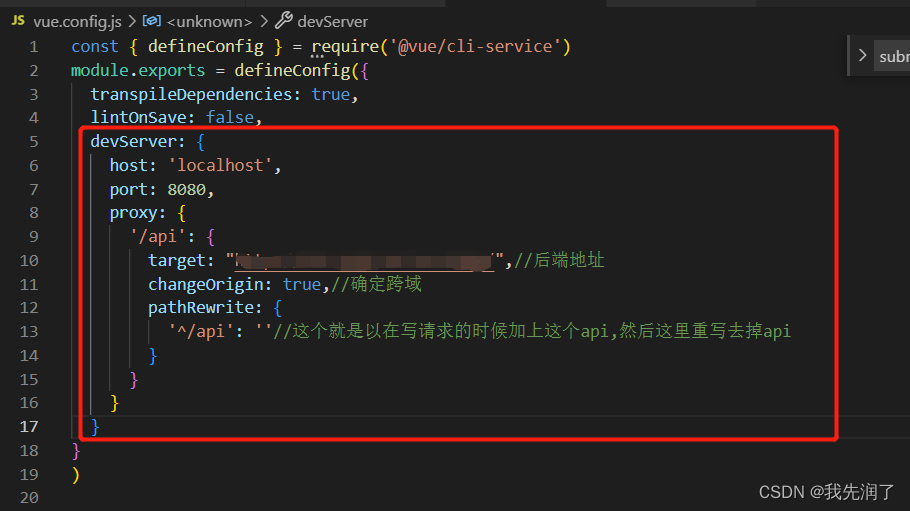
修改vue.configs.js
比如说请求接口:http://192.168.222.11:3000/login,在api那里地址要写/api/login

devServer: {
host: 'localhost',
port: 8080,
proxy: {
'/api': {
target: "http://192.168.xxx.xxx:xx/",//后端地址
changeOrigin: true,//确定跨域
pathRewrite: {
'^/api': ''//这个就是以在写请求的时候加上这个api,然后这里重写去掉api
}
}
}
}
注意点: vue.configs.js修改后要再次yarn serve/npm run serve使其生效
关闭eslint验证
一般还是需要的,如果觉得没必要的话:
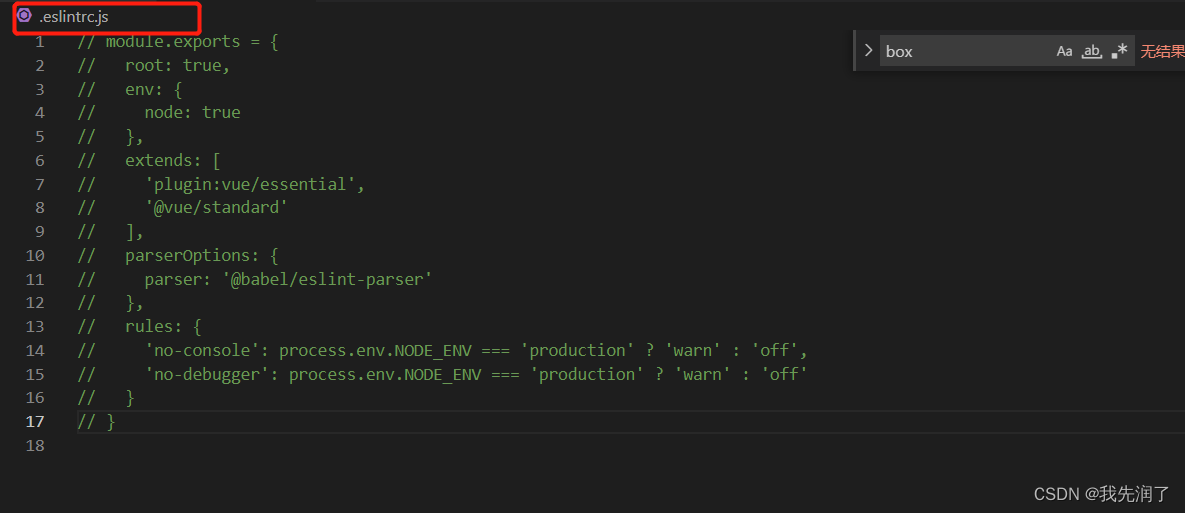
- 注释.eslintrc.js

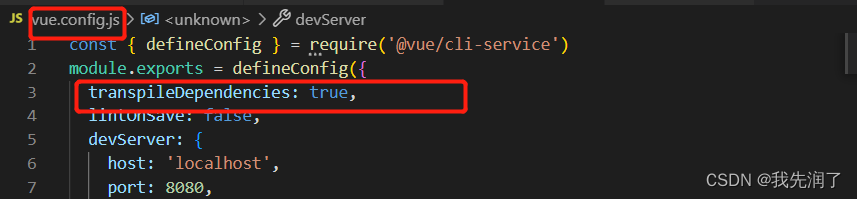
2. 修改vue.config.js

transpileDependencies: true //