reactive
用来绑定复杂的数据类型,例如:对象、数组
reactive 源码约束了我们的类型
他是不可以绑定普通的数据类型的,这样是不允许的,会报错
因此,如果绑定普通的数据类型,可以使用ref
ref绑定对象或者数组等复杂的数据类型,源码里面其实也是调用 reactive 实现的
使用reactive 去修改值,无需使用 .value
reactive 基础用法
import { reactive } from 'vue';
const person = reactive({ name: '测试' })
person.name = '变变'数组异步赋值问题
这样赋值页面使不会变化的,因为会脱离响应式
import { reactive } from 'vue';
let person = reactive<number[]>([])
setTimeout(() => {
person = [1, 2, 3]
console.log(person)
}, 2000);解决方案1
使用push
import { reactive } from 'vue';
let person = reactive<number[]>([])
setTimeout(() => {
person.push(...[1, 2, 3])
console.log(person)
}, 2000);解决方案2
包裹一层对象
import { reactive } from 'vue';
type Person = {
list?: Array<number>
}
let person = reactive<Person>({
list: []
})
setTimeout(() => {
const arr = [1, 2, 3]
person.list = arr
console.log(person)
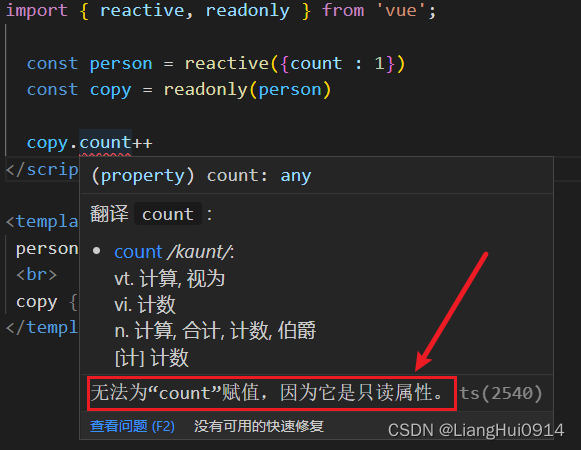
}, 2000);readonly
拷贝proxy对象,将其设置为只读

shallowReactive
只能对浅层的数据,如果是深层的数据只会改变值,不会更新视图
注意:如果shallowReactive 之前 有reactive数据更新,会受影响,视图会更新
例1 单独使用,不受影响
<template>
<div>
<div>{{state}}</div>
<button @click="change1">test1</button>
<button @click="change2">test2</button>
</div>
</template>
<script setup lang="ts" >
import { shallowReactive } from 'vue'
const obj = {
a: 1,
first: {
b: 2,
second: {
c: 3,
},
},
}
const state = shallowReactive(obj)
function change1() {
state.a = 7
}
function change2() {
state.first.b = 8
state.first.second.c = 9
console.log(state)
}
</script>例2 在reactive之后调用或者世界在.vaue级别调用,会影响其后面的shallowReactive,界面数据会被更新掉
<template>
<div>
<div>{{state}}</div>
<button @click="change1">test1</button>
<button @click="change2">test2</button>
</div>
</template>
<script setup lang="ts" >
import { shallowReactive } from 'vue'
const obj = {
a: 1,
first: {
b: 2,
second: {
c: 3,
},
},
}
const state = shallowReactive(obj)
function change1() {
state.a = 7
}
function change2() {
state.a = 8
state.first.second.c = 9
console.log(state)
}
</script>