一、jQuery介绍
二、jQuery的简单使用
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function(){ //表示页面加载完成之后,相当于window,onload =function(){}
var $btnObj=$("#btnId"); //表示按id查询标签对象
$btnObj.click(function(){ //绑定单击事件
alert("jquery 的单击事件")
});
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
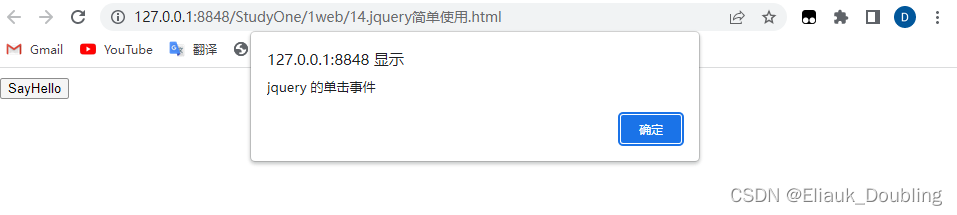
运行结果

$是jQuery的核心函数,能完成jquery的很多功能。$()就是调用$这个函数
三、核心函数的四个作用
*1. 传入参数为[函数]是,在文档加载完成以后执行这个函数
* 2.传入参数为[HTML字符串]时,根据这个字符串创建元素节点对象
* 3.传入参数为[选择器字符串]时,根据这个字符串查找元素节点对象
* 4.传入参数为[DOM对象]时,将DOM对象包装为jQuery对象返回
1. 传入参数为[函数]是,在文档加载完成以后执行这个函数
表示页面加载完成之后,相当于window.οnlοad=function(){}
2.传入参数为[HTML字符串]时,根据这个字符串创建元素节点对象
会对我们创建这个html标签对象
3.传入参数为[选择器字符串]时,根据这个字符串查找元素节点对象
$("#id属性值") id选择器,根据id查询标签对象
$("标签名") 标签名选择器,根绝指定的标签名查询标签对象
$(".class属性值") 类型选择器,可以根据class属性查询标签对象
4、传入参数为 [DOM对象] 时,
会把这个dom对象转换成jQuery对象,即 [object HTMLSpanElement] ======> [object Object]
实例:
$(function(){
// alert("页面加载完成之后,自动调用");
$(" <div>"+
"<span>div-span1</span>"+
"<span>div-span2</span>"+
"</div>").appendTo("body");
var span01=document.getElementById("s01");
alert(span01);
alert($(span01));
});
<body>
<span id="s01"></span>
</body>结果


DOM对象形式

jQuery对象

jQuery对象的本质
jQuery对象的本质时dom对象的数组+jQuery提供的一系列的功能函数
jQuery对象和DOM对象相互转换