postcss-loader | webpack 中文文档webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。https://webpack.docschina.org/loaders/postcss-loader/
安装命令
postcss-loader依赖postcss,postcss要做智能预设所以也需要postcss-preset-env所以要三个依赖包
npm i postcss-loader postcss postcss-preset-env -Dwebpack.config.js
写的时候要留意放置位置 只有test值为.css的配置项放在css-loader后面其它的css样式配置需要放到 "css-loader",之后与 "xxx-loader",之前
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',// MiniCssExtractPlugin.loader, //单独生成css文件
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
'postcss-preset-env', 能解决大多数样式兼容性问题
{
// 其他选项
},
],
],
},
},
},
],
},
{
test: /\.s[ac]ss$/, //a和c结尾的文件都行(sass|scss)
use: [
// 将 JS 字符串生成为 style 节点
MiniCssExtractPlugin.loader,
// 将 CSS 转化成 CommonJS 模块
"css-loader",
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大多数样式兼容性问题
],
},
},
},
// 将 Sass 编译成 CSS
"sass-loader",
],
}
],
},
};
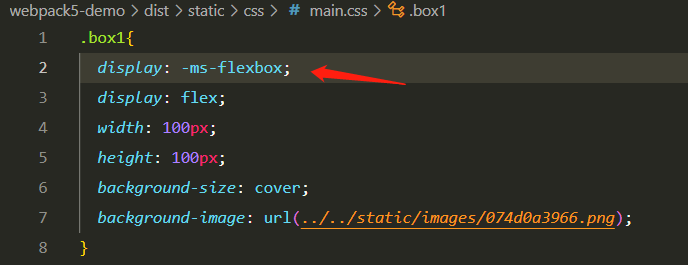
效果发现css3的兼容性并没有改前缀
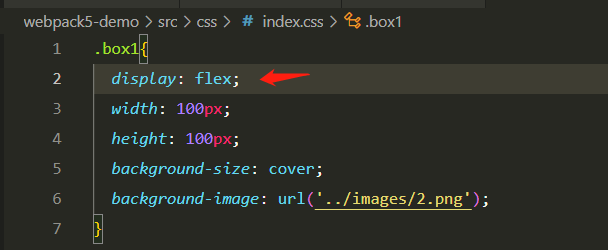
源代码:

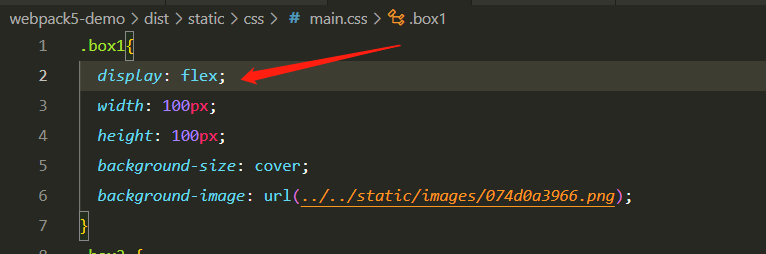
打包后的代码:

控制兼容性
我们可以在 package.json 文件中添加 browserslist 来控制样式的兼容性做到什么程度。
以下为做到大于IE8的程度
{
// 其他省略
"browserslist": ["ie >= 8"]
}再次打包查看打包后的结果

或者也可以这样写(取最近两个版本的浏览器兼容不需要用到前缀所以没有前缀)
"browserslist": [
"last 2 version", //针对所有浏览器只要最近两个版本
"> 1%", //覆盖99%的浏览器
"not dead" //去掉弃用的版本
]针对兼容性多个复用进行整合(MiniCssExtractPlugin 为独立打包css)
webpack5 css 处理(提取 Css 成单独文件)MiniCssExtractPlugin_周家大小姐.的博客-CSDN博客webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式。style-loader换成MiniCssExtractPlugin.loader。我们应该是单独的 Css 文件,通过 link 标签加载性能才好。https://blog.csdn.net/qq_40190624/article/details/127862255?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22127862255%22%2C%22source%22%3A%22qq_40190624%22%7D
// https://webpack.docschina.org/plugins/mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {
return [
MiniCssExtractPlugin.loader, //单独生成css文件
"css-loader", //将css资源编译成commonjs的模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大多数样式兼容性问题
],
},
},
},
preProcessor,
].filter(Boolean); //过滤掉preProcessor为undefined值
};
module.exports = {
// 入口 (相对路径)
entry: "./src/main.js",
// 输出
output: {
// 文件输出路径
path: path.resolve(__dirname, "../dist"),
// 入口文件打包输出文件名
filename: "static/js/main.js",
clean: true, //webpack5特性打包前清除上一次打包记录
},
// 加载器
module: {
rules: [
// loader的配置
{
test: /\.css$/, //只检测.css文件
use: getStyleLoaders(),
},
{
test: /\.less$/,
// use与loader的区别,use可以用多个loader;loader只能用一个(loader:'xxxx')
use: getStyleLoaders("less-loader"),
},
{
test: /\.s[ac]ss$/, //a和c结尾的文件都行(sass|scss)
use: getStyleLoaders("sass-loader"),
},
// https://webpack.docschina.org/guides/asset-modules/#resource-assets
{
test: /\.(png|jpe?g|gif|webp|svg)$/, //$匹配结尾,在多行检测中,会匹配一行的结尾
type: "asset", //转base64
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片转为base64,用于减少请求数据,但体积会大一点点
},
},
generator: {
// 生成输出的图片名字[hash:10]表示只取前10位
// ext:扩展名
// query图片参数
filename: "static/images/[hash:10][ext][query]",
},
},
{
test: /\.(ttf|woff2?|mp3|mp4|avi)$/, //匹配字体图标库或者视频文件
type: "asset/resource", //resource对文件原样的输出
generator: {
//输出media名称
filename: "static/media/[hash:10][ext][query]",
},
},
{
test: /\.js$/,
exclude: /(node_modules)/, //排除node_modules不做js转换处理
use: {
loader: "babel-loader",
// options: {options配置可以写到babel.config.js文件中好维护
// presets: ["@babel/preset-env"],
// },
},
},
],
},
}