目录
一、注释标签
二、转义字符
1、空格:
2、大于号/小于号:>/<
3、引号:"
4、版权:©
5、商标:&
6、常见转义字符
三、超链接标签:a
四、锚链接
1、跳转同网页位置
2、跳转不同网页位置
五、功能性超链接
六、列表标签
1、无序列表:ul--li
2、有序标签:ol--li
3、定义列表:dl--dt--dd
一、注释标签
注释标记:<!---->
快捷键CTRL+/
<!--HTML的注释标记-->二、转义字符
1、空格: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>转义字符:空格</h1>
第一次遇见阴天遮住你侧脸有什么故事好想了解。<br />
第一次遇见阴天遮住你侧脸 有什么故事好想了解。
</center>
</body>
</html>

2、大于号/小于号:>/<
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>转义字符:大于号与小于号</h1>
5>3;<br />
3<5;
</center>
</body>
</html>

3、引号:"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>转义字符:引号</h1>
"在拥挤的人潮,我妥协了多少"
<q>我想给你快乐</q>
</center>
</body>
</html>

4、版权:©
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>转义字符:版权</h1>
©恰似情书
</center>
</body>
</html>

5、商标:&
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>转义字符:版权</h1>
娃哈哈™
</center>
</body>
</html>

6、常见转义字符

三、超链接标签:a
a标签:超链接标签,实现网页的跳转;
href属性:设置网页跳转位置,可以是一个网站的地址,也可以是项目中其他的页面;
target属性:设置新打开网页的打开位置,常用值有 :self 在当前窗口打开(默认值); _blank在新的窗口中打开。
<a> 元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观如下:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>超链接标签:a</h1>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="img/05.png" target="_blank">点击跳转到图片</a>
</center>
</body>
</html>



四、锚链接
点击超链接跳转到指定位置。
通过a标签的id或name属性进行跳转,跳转按钮的href值为id或name前面加个#
相当于给个标记,id和name属性都可以
1、跳转同网页位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<center>
<h1>超链接标签:a</h1>
<h4>一直很安静 - 阿桑 (Judy Huang)</h4>
<a href="#456">跳至歌词尾</a><br />
<a id="123">词:方文山</a><br />
曲:蔡如岳<br />
空荡的街景<br />
想找个人放感情<br />
作这种决定<br />
是寂寞与我为邻<br />
我们的爱情<br />
像你路过的风景<br />
一直在进行<br />
脚步却从来不会为我而停<br />
给你的爱一直很安静<br />
来交换你偶尔给的关心<br />
明明是三个人的电影<br />
我却始终不能有姓名<br />
你说爱像云<br />
要自在飘浮才美丽<br />
我终于相信<br />
分手的理由有时候很动听<br />
给你的爱一直很安静<br />
来交换你偶尔给的关心<br />
明明是三个人的电影<br />
我却始终不能有姓名<br />
给你的爱一直很安静<br />
我从一开始就下定决心<br />
以为自己要的是曾经<br />
却发现爱一定要有回应<br />
给你的爱一直很安静<br />
来交换你偶尔给的关心<br />
明明是三个人的电影<br />
我却始终不能有姓名<br />
给你的爱一直很安静<br />
除了泪在我的脸上任性<br />
原来缘分是用来说明<br />
<a name="456">你突然不爱我这件事情</a><br />
<a href="#123">跳至歌词开头</a>
</center>
</body>
</html>
2、跳转不同网页位置
href的值为:跳转网页的地址加上需要跳转位置的id或name属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第二个网页</title>
</head>
<body>
<a href="bk03.html#456">打开歌词并跳至歌词尾部</a>
</body>
</html>
五、功能性超链接
href的值设置为mailto:邮箱地址
--->跳转至邮箱
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<a href="mailto:2726704018@qq.com">我的邮箱</a>
</body>
</html>
六、列表标签
1、无序列表:ul--li
<ul> 标签定义无序列表。
将 <ul> 标签与 <li> 标签一起使用,创建无序列表。
<ul>标签由<li>标签组成。
当列表项没有数字顺序时,请使用<ul>标记。
您可以嵌套<ol>,<ul>和<menu>列表。
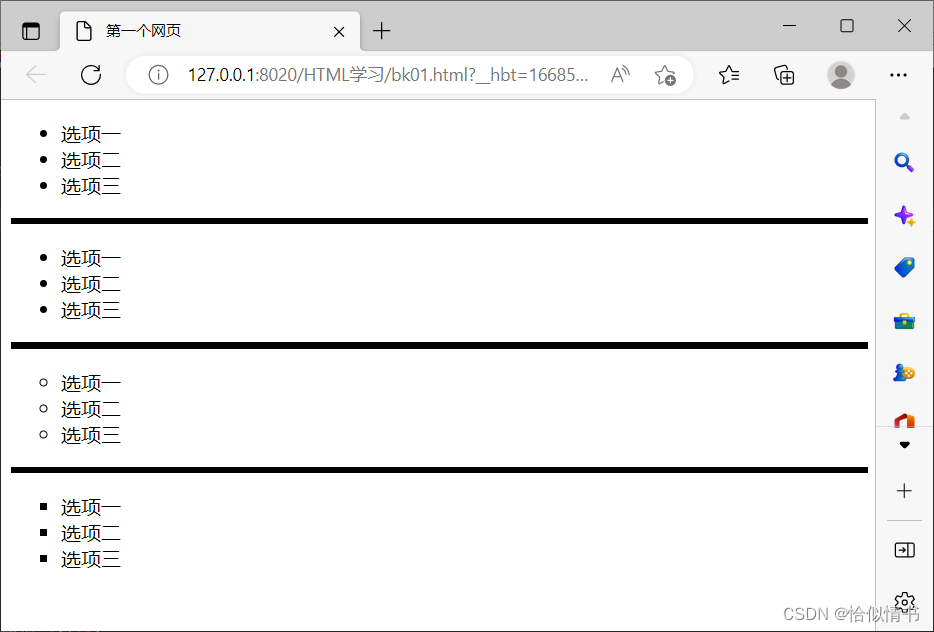
可通过<ul>的type属性设置选项前的符号
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<ul>
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
<hr color="#000000" width="100%" size="5"/>
<ul type="desc">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
<hr color="#000000" width="100%" size="5"/>
<ul type="circle">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
<hr color="#000000" width="100%" size="5"/>
<ul type="square">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
</body>
</html>

2、有序标签:ol--li
<ol> 标签定义了一个有序列表. 列表排序以数字来显示。
<ol>标签由<li>标签组成。
当列表项具有有意义的数字顺序时,请使用<ol>标记。
您可以嵌套<ol>,<ul>和<menu>列表。
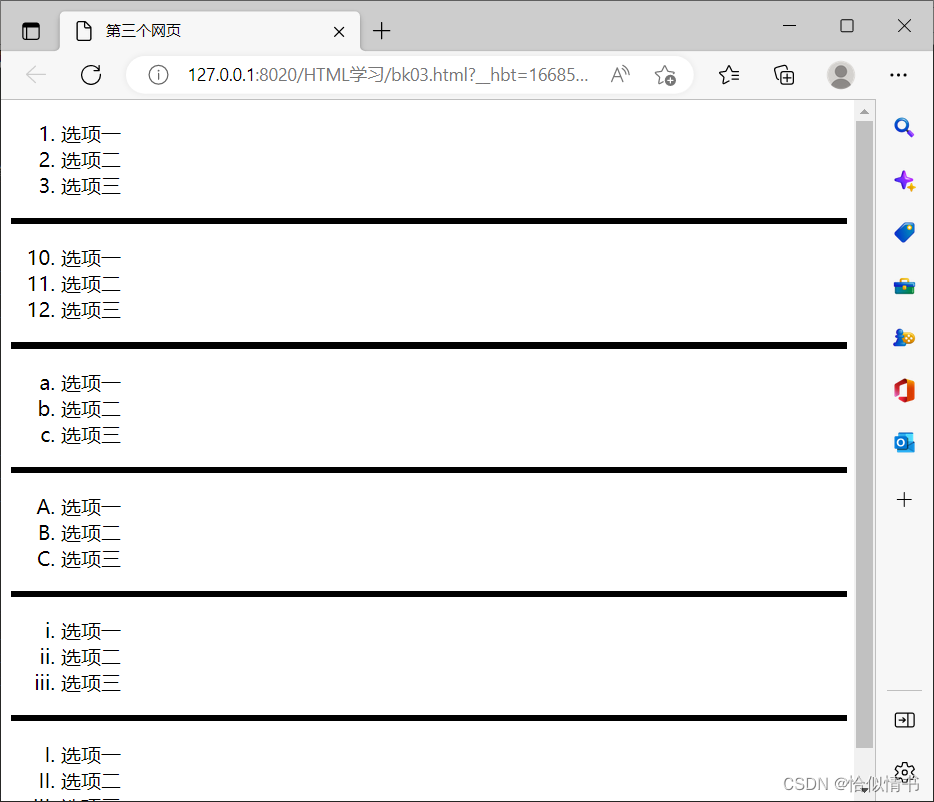
type属性:设置列表项前面的符号,常用属性值有1(数字,默认值);大写英文字母A和小写英文字母a;大写的罗马数字I和小写的罗马数字i
start属性:设置列表项符号的起始值,设置属性只能是数字
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<ol>
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ol>
<hr color="#000000" width="100%" size="5"/>
<ol type="1" start="10">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ol>
<hr color="#000000" width="100%" size="5"/>
<ol type="a">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ol>
<hr color="#000000" width="100%" size="5"/>
<ol type="A">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ol>
<hr color="#000000" width="100%" size="5"/>
<ol type="i">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ol>
<hr color="#000000" width="100%" size="5"/>
<ol type="I">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ol>
</body>
</html>

3、定义列表:dl--dt--dd
<dl>标记通常用于显示术语表或术语的定义。
<dl> 标签定义一个描述列表。
<dl>标记可以包含零个或多个组,每个组由一个或多个术语(在<dt>标记中找到)组成,后跟一个或多个描述(在<dd>标记中找到)。
<dl> 标签与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
对于每个组,必须至少有一个<dt>标签,然后是至少一个<dd>标签。这意味着可以列出:
一个术语后跟一个描述
单个术语后跟多个描述
多个术语后跟一个描述
多个术语,后跟多个描述
dt标签:定义列表项
dd标签:定义列表项内容标签
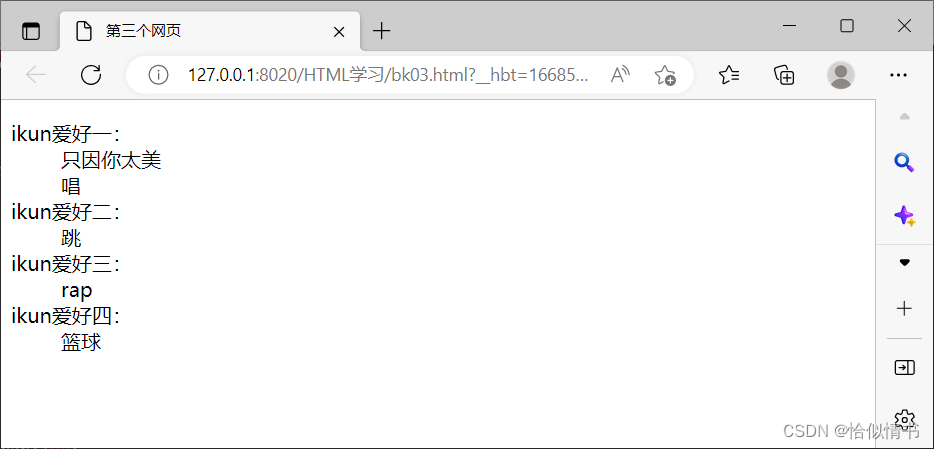
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第三个网页</title>
</head>
<body>
<dl>
<dt>ikun爱好一:</dt>
<dd>只因你太美</dd>
<dd>唱</dd>
<dt>ikun爱好二:</dt>
<dd>跳</dd>
<dt>ikun爱好三:</dt>
<dd>rap</dd>
<dt>ikun爱好四:</dt>
<dd>篮球</dd>
</dl>
</body>
</html>