💬关于「猿创征文 」第四季 | 2022 年我的开发者工具
活动主旨:开发者每天都在使用、寻找、贡献、创作各类开发者工具,包括开源服务、付费软件、API等。好的工具可以极大帮助我们提升效率,服务业务。本期邀请大家创作在2022年有效使用的宝藏工具以及实践体会。
活动链接:「猿创征文 」第四季 | 2022 年我的开发者工具
📋前言
1️⃣关于本人
大家好,我的博客名字叫黛琳ghz,是一名练习前端时长一年半的普通大三学生(状态belike👴)、CSDN前端领域的一个小博主、阿里云社区专家博主。通过博客记录生活、记录学习、记录成长,故事未完待续...
2️⃣关于前端开发
- 前端开发对大家来说一定不陌生吧!计算机专业的朋友们应该都听过这个名词或是这个职业,如今前端开发这个这个职业也是非常爆火。
- 前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
3️⃣关于开发者工具
- 古人云:“工欲善其事,必先利其器”,开发工具对于程序员来说就好像是武器装备一样,好用的武器装备对于开发是有很大的帮助,提高效率不说,还能又很好的编程体验。比这里举个例子,你可以用windows系统自带的记事本写html(初学html时老师就要求我们用记事本来写,其实是为了让我们加深对html标签的记忆,泪目~),也可以用IDE来写,但是二者的编程体验是完全不是一个层次的。
- 为了应对五花八门的开发需求,我们要去探索寻找更多实用、高效开发工具,因此每个程序员都应该有自己得心应手的武器装备,接下来我将介绍2022这一年来我的前端开发好帮手。
📚文章目录
PART1.我的前端制胜工具
1️⃣Vistual Studio Code
✅优点
❎缺点(个人观点)
2️⃣Git
✅优点
❎缺点(个人观点)
3️⃣Node.js
✅优点
❎缺点(个人观点)
4️⃣webpack
✅为什么使用webpack
5️⃣Snipaste(普通版)
✅为什么选择Snipaste(普通版)
PART2.数据库管理与接口调试工具
1️⃣接口调试工具Apifox
✅为什么选择Apifox
PART3.代码托管平台
1️⃣GitHub
2️⃣Gitee
🔥二者对比
🎯总结
PART4.在线工具
1️⃣EZGIFCOM
✅为什么选择EZGIFCOM
2️⃣Canva可画
3️⃣CSDN博客
PART5.总结
💻我的前端好帮手——开发工具TOP榜总结

PART1.我的前端制胜工具
1️⃣Vistual Studio Code
- 下载地址:Visual Studio Code下载官网
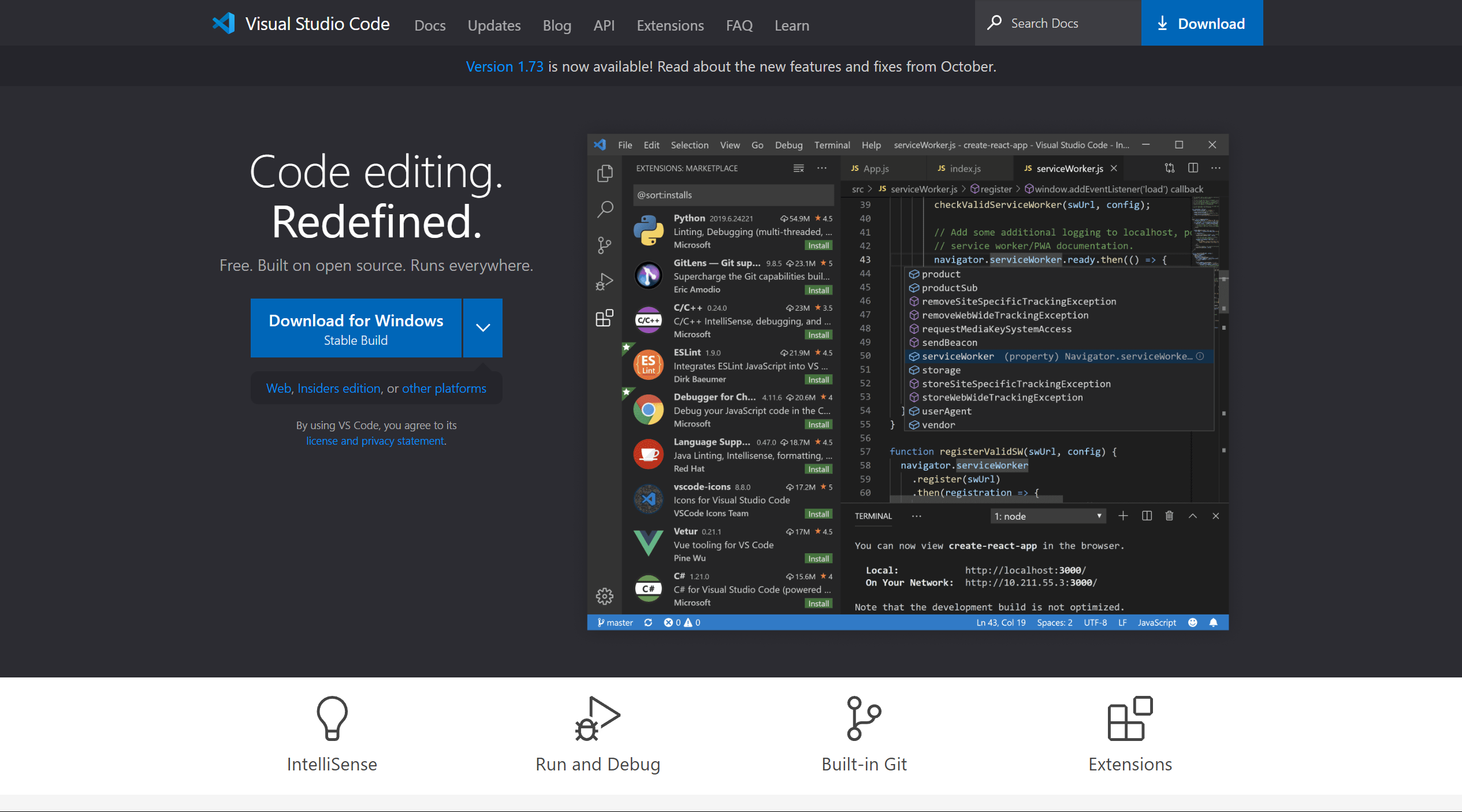
- 文章开篇先来介绍个重量级的IDE,没错就是我们最为熟悉的vscode,相信大部分程序员都用过它,尤其是前端开发的程序员,用了一次就会爱不释手了,备受好评。那么它的强大之处在哪呢?接下来我们一起分析分析它的优缺点。
✅优点
- 开源、免费!上手快
- 含中文版(下载中文插件即可)
- 轻量级、跨平台(一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器)
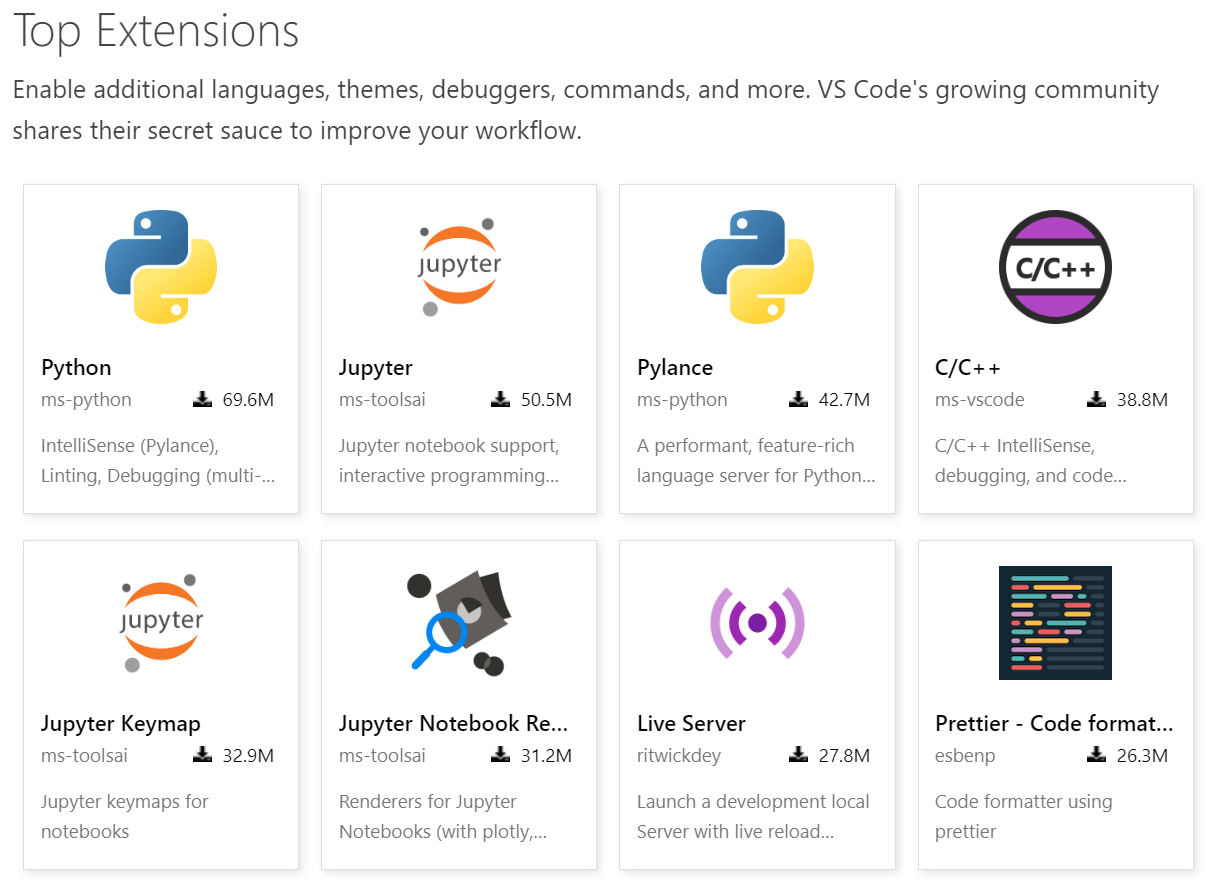
- 支持多种语言和拥有丰富的扩展生态(如各种语言的功能插件,代码补全、代码补全、代码规范等等)
- 丰富的快捷键操作设置和智能提示(根据个人编程习惯,设置属于自己的快捷键,提高效率)
- 拥有对 Git 的开箱即用的支持(可登录GitHub)
- 等等...
❎缺点(个人观点)
- 插件有时候会出现延缓和错误,而且不好解决
- 配置某个语言的开发环境需要下载过多插件,此过程需要一定技术水平,才能实现开发需求(如PHP、Python、spring等等)
- 不适于大型项目开发(需要安装插件过多这个通病,效率过低,不如直接用其他专门的集成IDE)
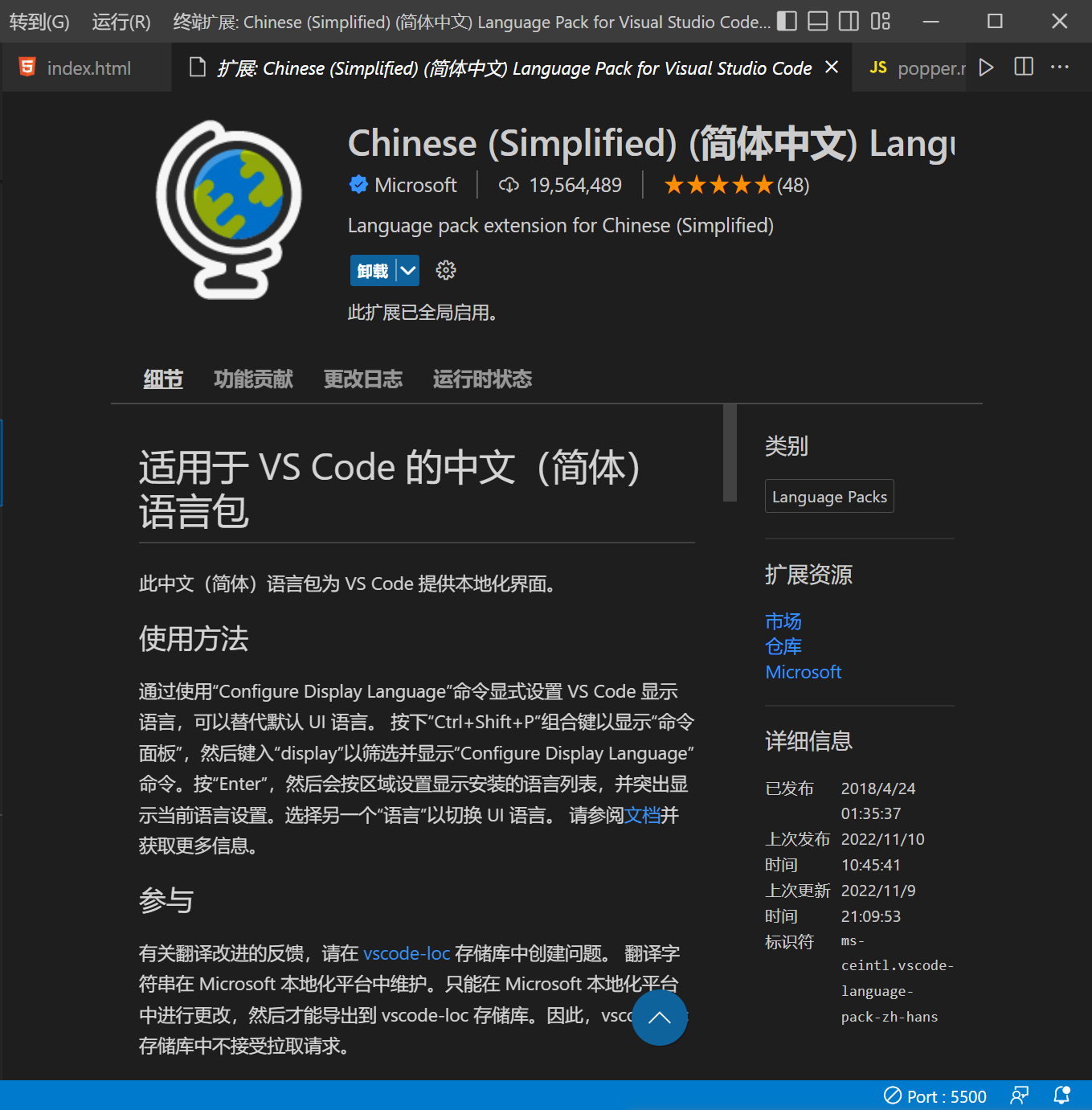
官网图
2️⃣Git
- 下载地址:Git下载官网
- 介绍完vscode,就不得不附带介绍一下Git这款同样功能强大的工具,上文说到vscode里面是支持Git的使用的,因此vscode+Git进行开发的体验是很棒的。Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
✅优点
- 开源、免费!
- 灵活且占用空间很小、速度快,性能快如闪电
- 公共服务器压力和数据量都不会太大
- 任意两个开发者之间可以很容易的解决冲突(经典问题。假如两个人同时修改一个地方并且提交)
- 离线工作(关于这点,有一个梗,工具可以是离线,但人不行,多少还得需要面向百度、文档进行查找命令)
❎缺点(个人观点)
- 不符合常规思维
- 对于初学者,学习周期相对而言比较长,且中文资料少(这里推荐一下CSDN里的Git技能树)
- 对于使用者,如果需要完成复杂点的功能,操作起来还是有点吃力的
- 代码保密性差,一旦开发者把整个库克隆下来就可以完全公开所有代码和版本信息
官网图
3️⃣Node.js
- 下载地址:Node.js官网
- 上文说到vscode的生态环境,vscode它具有对JavaScript,TypeScript和Node.js的内置支持。在前端开发中,node.js可以满足我们服务器的开发需求,实现与后台的交互。
- node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript(弱类型编程语言)运行在服务端的开发平台,因此node.js让JavaScript成为了与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
✅优点
- Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
- 开源、免费!跨平台
- 高并发(Node可以在不新增额外线程的情况下,依然可以对任务进行并发处理)、节省资源,开销小(单线程,通过事件循环来实现并发操作)
- 非阻塞式I/O模型(异步操作)
❎缺点(个人观点)
- JavaScript是弱类型编程语言(计算性能不如C,数据类型不如Java...)
- 单线程(单线程确实可以节省资源,但是其中一个进程崩了,就会导致整个线程崩溃,导致所有的进程全部无法进行。整个系统都崩溃)
- 不适用于大型内存应用
官网图
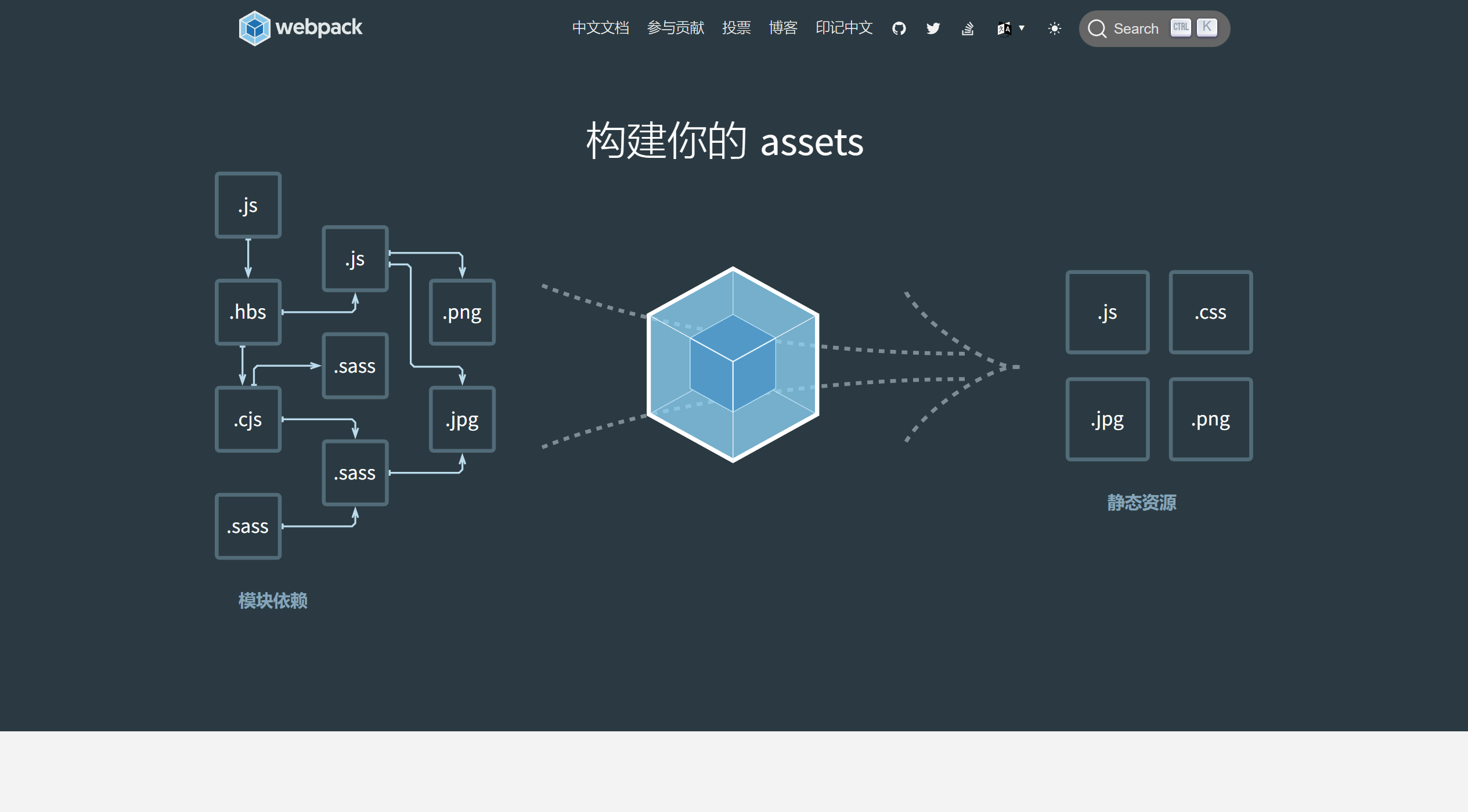
4️⃣webpack
- 下载地址:webpack官网
- webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个bundle(意思是捆)。
✅为什么使用webpack
- webpack 运行在 Node.js 中,这样可以形成一个联系。
- webpack不仅可以让我们编写模块,而且还支持任何模块格式,并且可以同时处理资源和资产。
- webpack是一个工具,可以打包你的 JavaScript 应用程序(支持 ESM 和 CommonJS),可以扩展为支持许多不同的静态资源,例如:images, fonts 和 stylesheets。
官网图
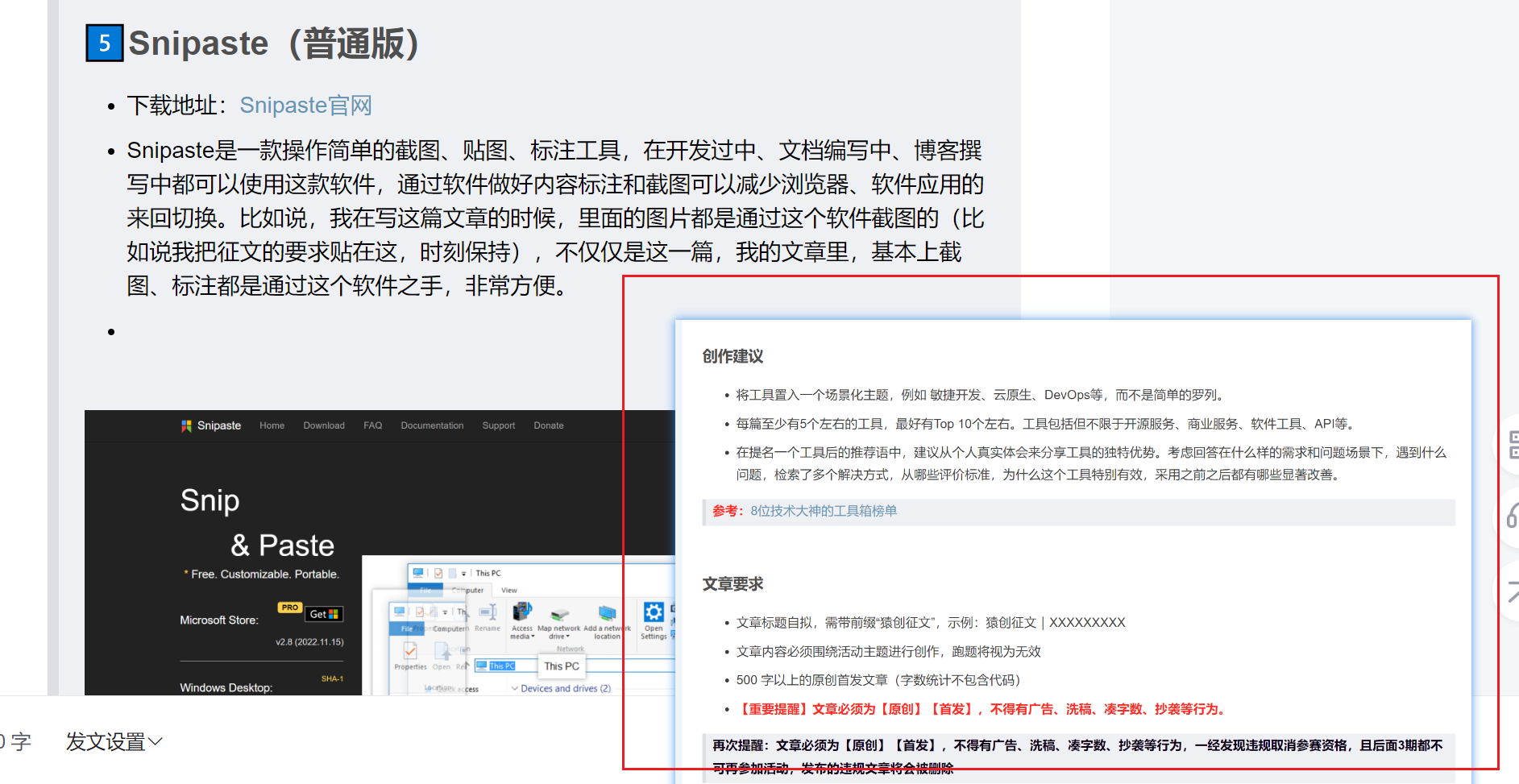
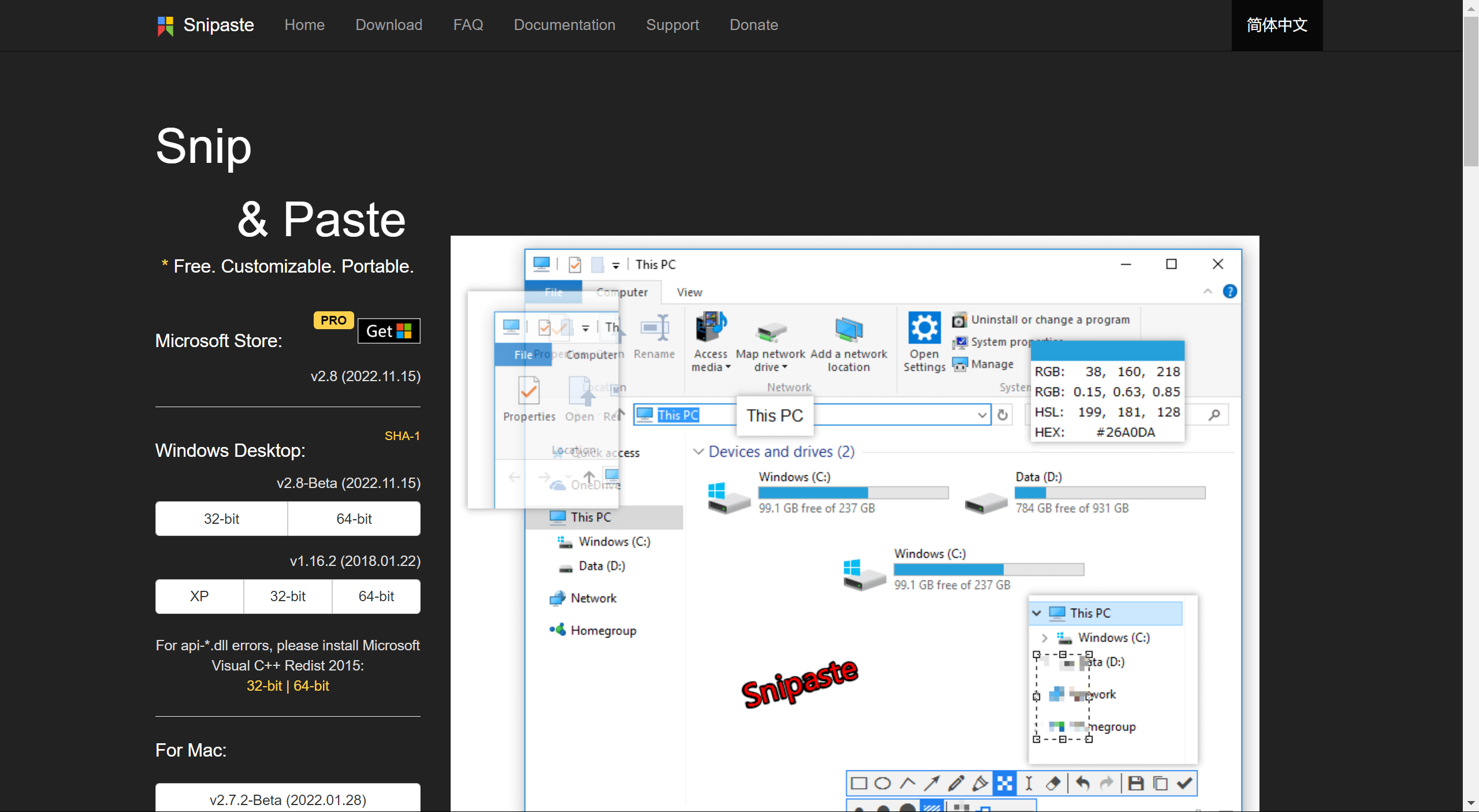
5️⃣Snipaste(普通版)
- 下载地址:Snipaste官网
- Snipaste是一款操作简单的截图、贴图、标注工具,在开发过中、文档编写中、博客撰写中都可以使用这款软件,通过软件做好内容标注和截图可以减少浏览器、软件应用的来回切换。比如说,我在写这篇文章的时候,里面的图片都是通过这个软件截图的(比如说我把征文的创作建议和文章要求贴在这,在写文章的时候时刻牢记主题),不仅仅是这一篇,我的文章里,基本上截图、标注都是通过这个软件之手,非常方便。
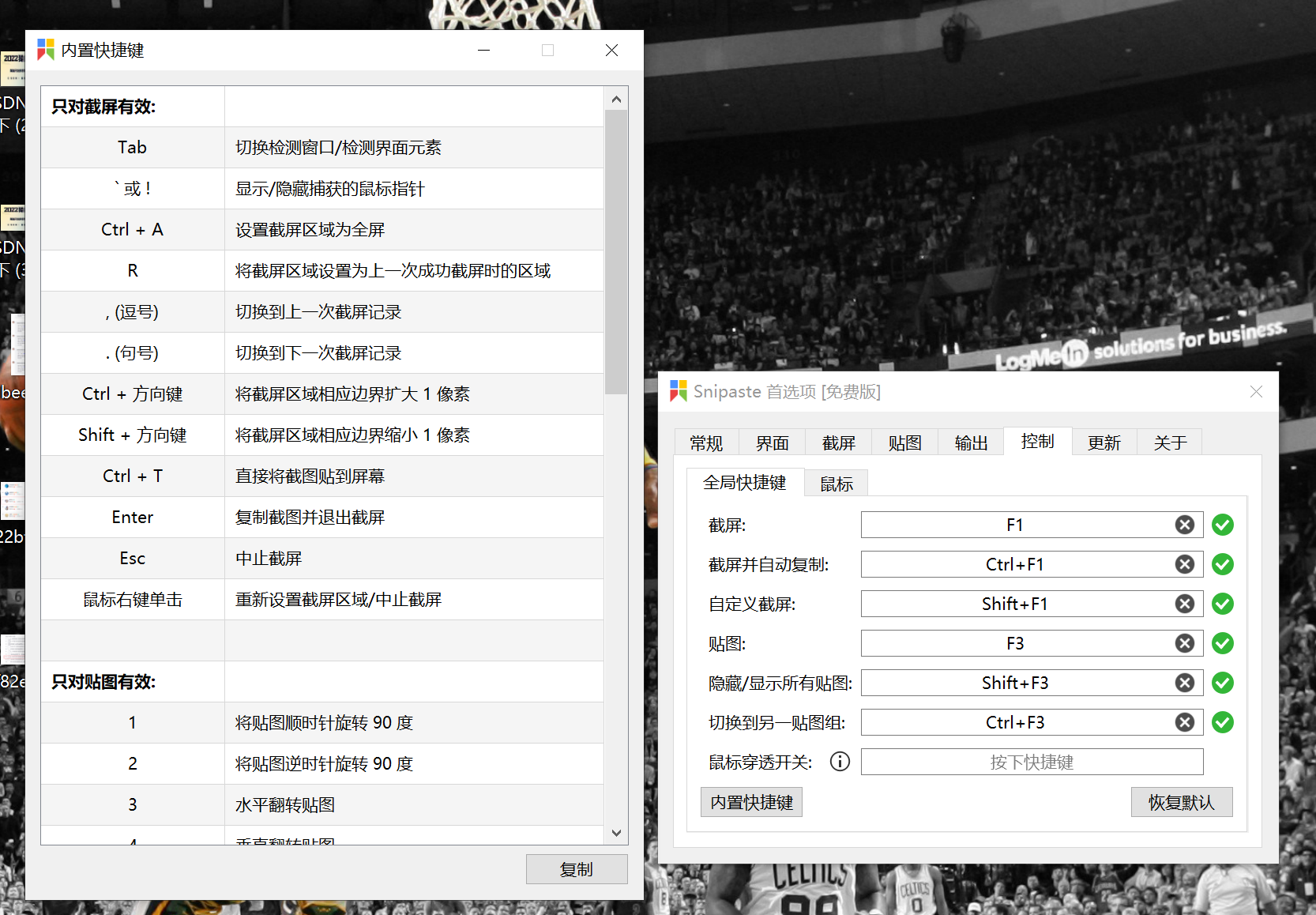
✅为什么选择Snipaste(普通版)
- 开源,免费!(如果有需要更多功能,也可以用专业版)
- 操作简单,功能强大(没特别需求的话,会按F1就行了)
- 丰富的快捷键的操作(当然啦,可以自定义)
- 取色器!(取色操作对于前端开发是不可缺少的技能,比起翻看颜色表,Snipaste可以直接截图然后取色,取色的值又RGB值和十六进制供你选择)
官网图
![]()
PART2.数据库管理与接口调试工具
1️⃣接口调试工具Apifox
- 下载地址:Apifox官网
- Apifox不只是接口调试工具,它是一款功能强大的信息服务系统网站,主要服务有API 文档,API 调试、API 数据 Mock、API 自动化测试,通过一套系统、一份数据,就可以解决多个系统之间的数据同步问题。
✅为什么选择Apifox
- 一体化协作平台,功能强大(Postman + Swagger + Mock + JMeter)
- 全面支持多种桌面客户端(Windows、macOS、linux、Web版,满足各类开发人员的需求)
- 通过一套系统、一份数据,解决多个系统之间的数据同步问题。
- 只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义。
- API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!
官网图
2️⃣数据库管理工具Navicat
- 下载地址:Navicat官网
- Navicat是一套可创建多个连接的数据库管理工具,用以方便管理MySQL、PostgreSQL、SQL Server等不同类型的数据库,还可以兼容多种云数据库,如腾讯云、阿里云、华为云等等。其中最为吸引人的是Navicat 的用户界面 (GUI) 设计良好,让你以安全且简单的方法创建、组织、访问和共享信息。
- 注意:Navicat并不是免费的。
✅为什么选择Navicat
- Navicat设计简单,易于使用,无论你是一个数据库开发人员或新手用户,Navicat 都可以帮助你改善工作流程并提高工作效率。
- 我觉得让开发者最为爱不释手的就是navicat的用户界面和数据可视化的功能,有了极完备的图形用户界面 (GUI),Navicat可以通过安全且简单的方法创建、组织、访问和共享信息。
官网图

PART3.代码托管平台
1️⃣GitHub
- 官网地址:GitHub官网
- GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub(面向全世界开源)。
官网图
2️⃣Gitee
- 官网地址:Gitee官网
- Gitee是开源中国(OSChina)推出的基于Git的代码托管服务
官网图
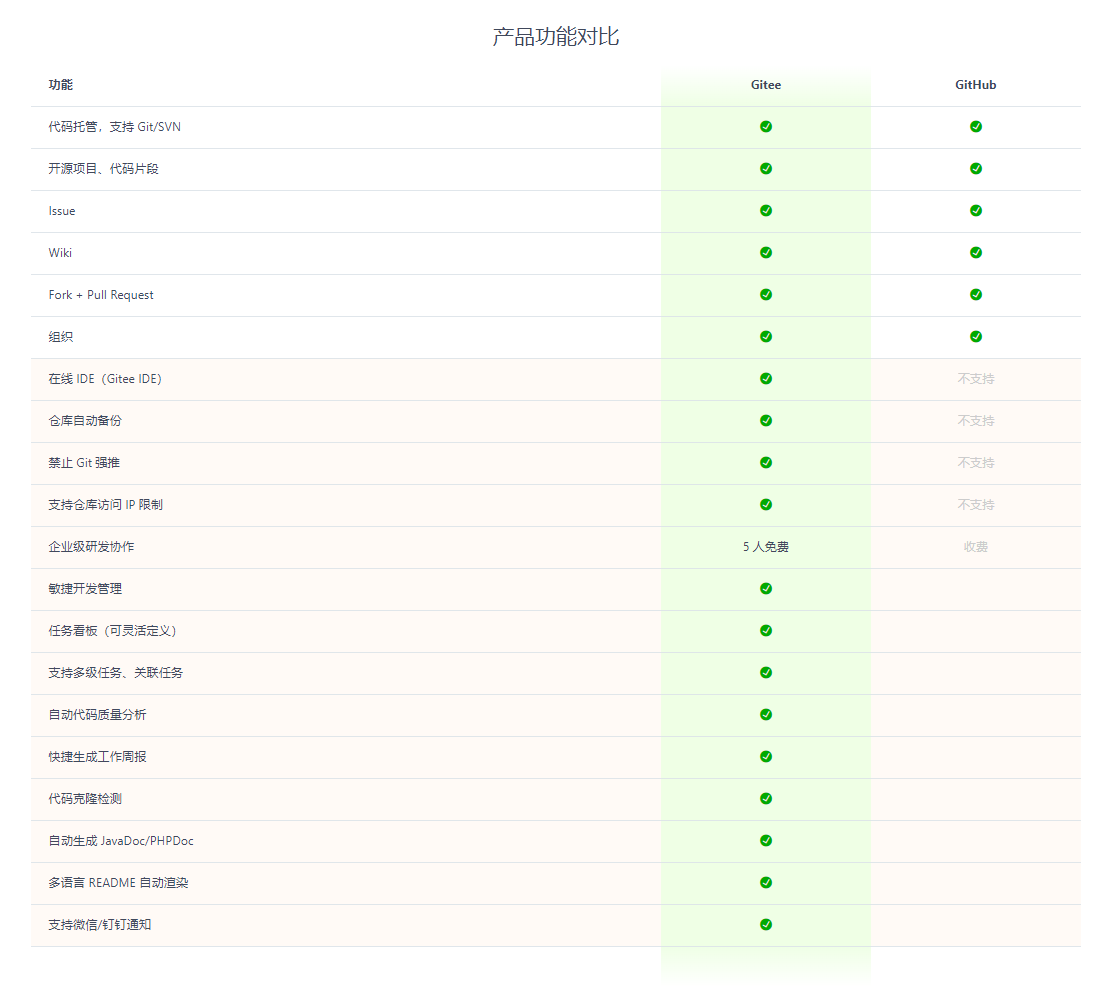
🔥二者对比
首先从开源的广度来比较,Gitee的用户大部分是中国用户,而GitHub的用户是面向全世界的,拥有不少优秀的库,而且用户开发者基数大。
- 如果你真正的热爱开源,期待与世界各地的开发人员交流的话,GitHub是一个很好的选择。
- 如果你想体验更多的功能和需求,Gitee可以满足你。
- 关于服务器,GitHub的服务器是国外的,偶尔会出现卡顿和延迟,Gitee是中国的代码托管服务,拥有更稳定的服务
- 关于语言,如果你的英语水平较差的话,GitHub的体验可能会不太友好,因为基本上全是英文,Gitee则是中文。
🎯总结
不论是GitHub还是Gitee,代码托管平台不仅仅是一种辅助性的开发平台,还是一个很重要的学习平台,还是团队协作或多人协作开发的好帮手。通过代码托管平台能找到你感兴趣的项目代码仓库,还能解决你学习和工作的需求。
![]()
PART4.在线工具
1️⃣EZGIFCOM
- 官网地址:EZGIFCOM官网
- EZGIFCOM是一个简单的在线 GIF 制作器和工具集,用于基本的动画 GIF 编辑。通过EZGIFCOM你可以创建、调整大小、裁剪、反转、优化和对 GIF 应用一些效果。
- 自从我使用EZGIFCOM以后,我博客需要用到gif图动态演示的时候,我都是使用EZGIFCOM来完成的,先录屏(最简单暴力的直接用qq聊天的选框录屏)、然后视频转gif,非常方便。
✅为什么选择EZGIFCOM
- 免费,无水印,操作简单(虽然是英文界面,但是问题不大)
- 不仅仅是gif,还有很多功能效果
官网图
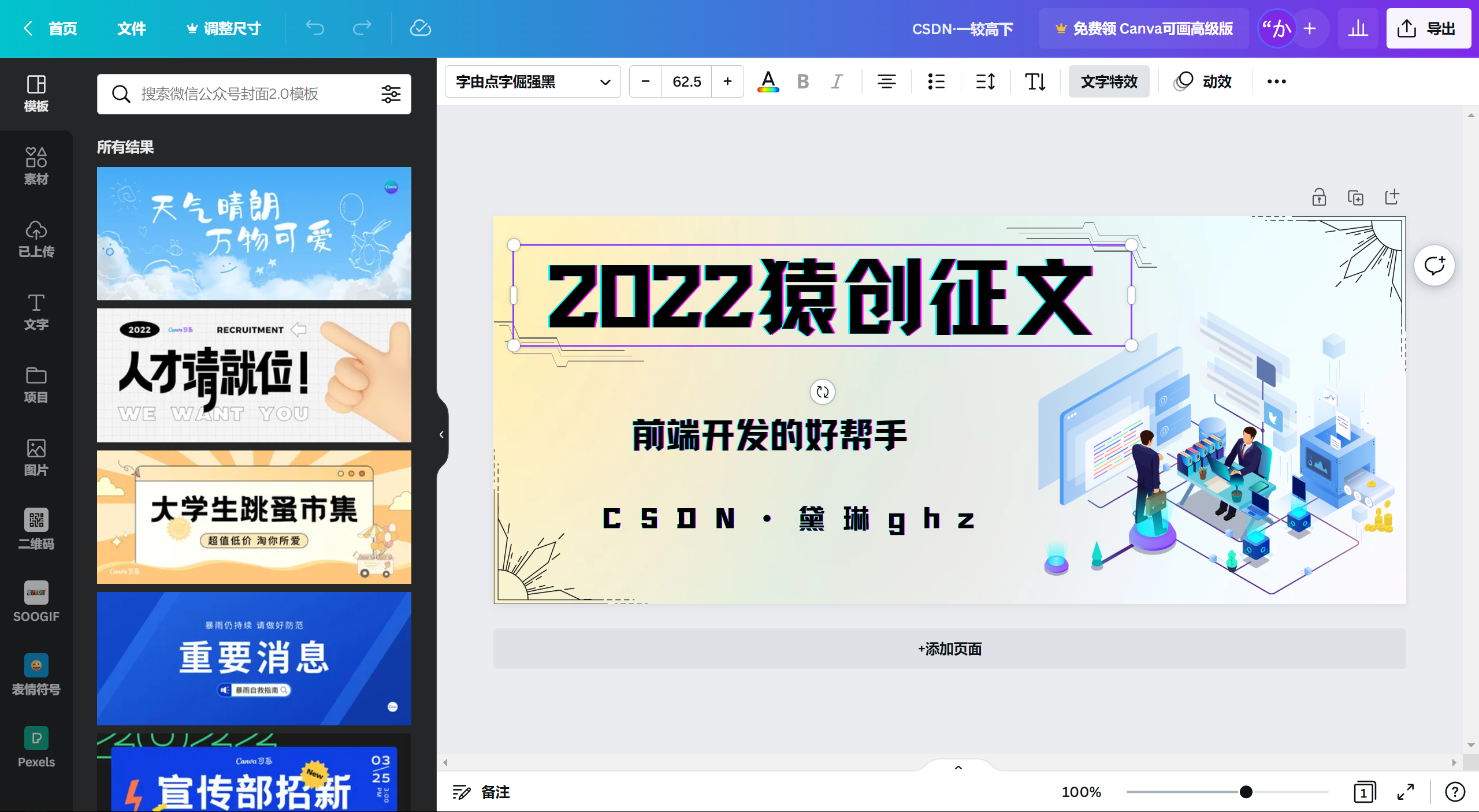
2️⃣Canva可画
- 官方地址:Canva可画官网
- Canva可画是一款在线设计协作平台,上面提供了海量的免费设计模板,涵盖海报、简历、名片、Logo、宣传单、PPT、手抄报、二维码、Banner等数十种平面设计场景,更有千款中英文字体及千万张正版图片素材可供使用。
- 比如我的文章封面就是在这里完成的。
- 操作简单,模板丰富,功能齐全,这是我对它的使用体验。比如制作一张海报、一些轮播图素材、一个logo图标,我们都不用特地打开UI软件去设计半天,在这里你可以很轻松的完成。
官网图
3️⃣CSDN博客
- 官方地址:CSDN官网
- 我喜欢CSDN的原因非常简单,通过CSDN我可以有针对性的解决我在学习过程中的问题,在这里有很多优质的文章和博主。初学编程时,基本上是面向百度,面向CSDN开发,渐渐的,我也在成长,我开始通过CSDN进行撰写文章、分享知识,发现问题、解答问题。让我从访客变成博主,从求知到知无不言、授人以渔这个过程就是CSDN非常有意义的一个开发者生态,不仅仅是我,很多人应该都深有体会。
- 总的来说,CSDN记笔记很方便,可以记录自己的学习过程、成长经历。方便自己的同时,还能帮助有同样问题其他人。
官网图
![]()
PART5.总结
我们都知道前端开发的技术迭代更新速度非常快,随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。开发工具是我们开发过程中强有力的武器装备,我们也可以升级我们的武器装备和熟练操作它,除此之外我们还可以扩充自己的武器仓库(比如说我一直都是vscode开发vue项目,或许我可以试着使用WebStorm来开发)。
2022年,我的前端之路还在继续,这对于我来说只是刚刚开始,开发工具远远不止如此,这些工具是我现阶段认为对于前端开发的好帮手,希望通过后续的深入学习和技术延申,我能找到更多实用、高效的开发工具,甚至贡献和创作一款开发工具。加油,成为更好的前端开发者。
💻我的前端好帮手——开发工具TOP榜总结
Vistual Studio Code Git Node.js webpack Snipaste Apifox Navicat GitHub Gitee EZGIFCOM Canva可画 CSDN博客
🎯点赞收藏,防止迷路🔥