CssMinimizerWebpackPlugin | webpack 中文文档webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。https://webpack.docschina.org/plugins/css-minimizer-webpack-plugin/首先,你需要安装
css-minimizer-webpack-plugin:
npm install css-minimizer-webpack-plugin --save-devwebpack.config.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /.s?css$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
],
},
plugins: [ // css压缩
new CssMinimizerPlugin(),
],
};MiniCssExtractPlugin 详情使用请看
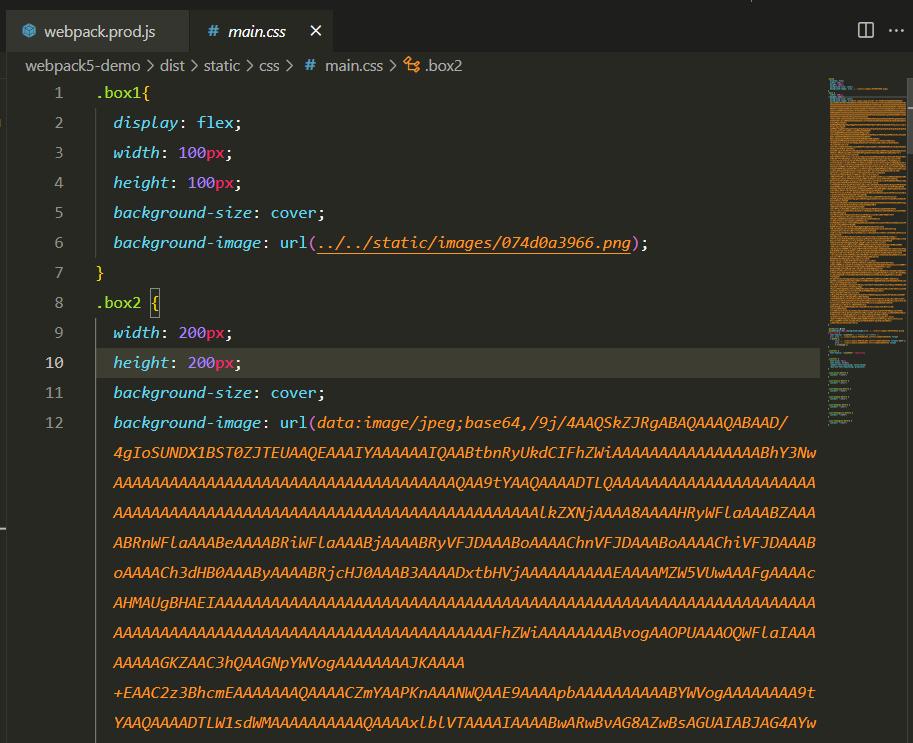
webpack5 css 处理(提取 Css 成单独文件)MiniCssExtractPlugin_周家大小姐.的博客-CSDN博客webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式。style-loader换成MiniCssExtractPlugin.loader。我们应该是单独的 Css 文件,通过 link 标签加载性能才好。https://blog.csdn.net/qq_40190624/article/details/127862255?spm=1001.2014.3001.5501打包前效果:

安装好CssMinimizerPlugin 打包后效果