目录
- 预备知识
- 实验目的
- 实验环境
- 实验步骤一
- 实验步骤二
- 实验步骤三
预备知识
1.了解Javascript、PHP和CSP的一些特性,比如“strict-dynamic”。
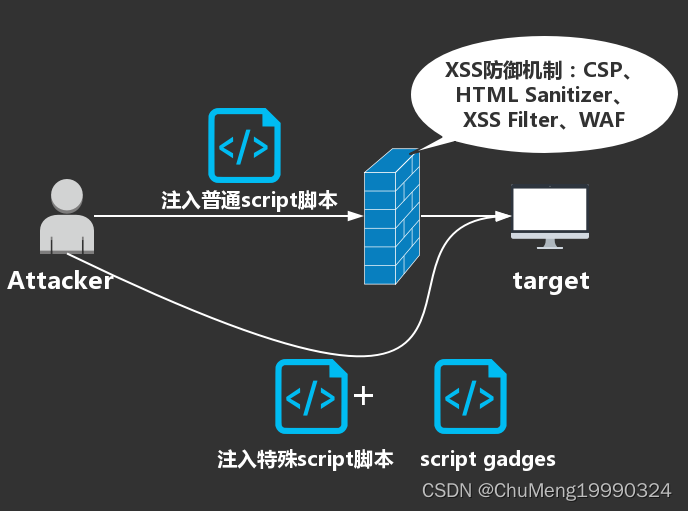
2.CSP:实质就是白名单制度,它规定哪些外部资源可以加载和执行。它的实现和执行全部由浏览器完成。资源加载通过“script-src”、“style-src”等选项来限制外部资源的加载。“script-src”限制外部脚本的加载,strict-dynamic特性允许将信任关系传递给由受信任的script动态生成的脚本,忽略了script-src的白名单,使得之后生成的脚本可以执行。

实验目的
1.理解xss工作原理。
2.了解ajaxify框架的特殊语法。
3.了解CSP的一些特性。
4.怎么根据ajaxify框架和CSP的特性去实现xss。
5.培养学生的独立思考能力。
实验环境
浏览器/服务器环境:
服务器配置:apache+php。
使用浏览器打开实验网址(http://localhost),可以看到实验练习系统。
实验步骤一
本实验分为三个任务。
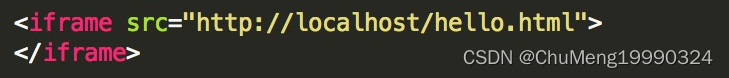
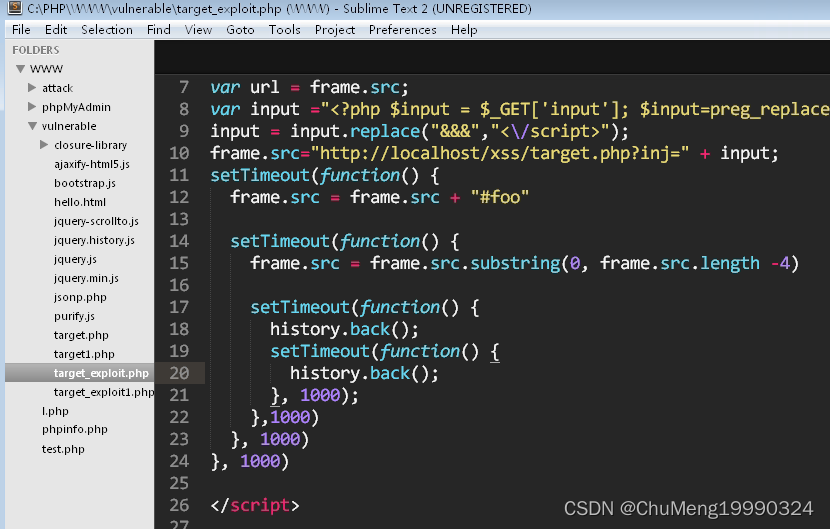
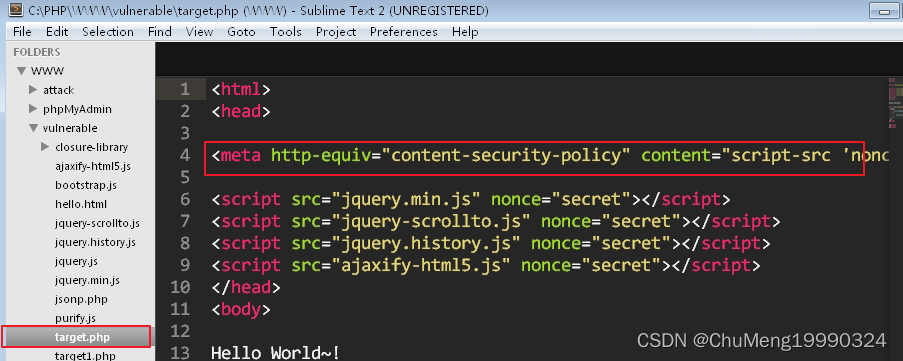
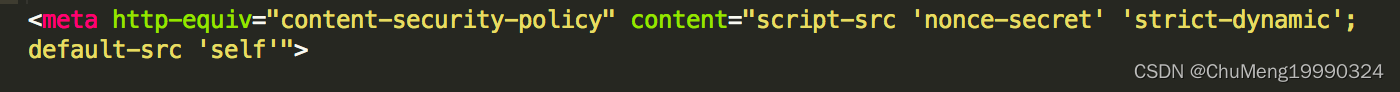
CSP POC部分代码:

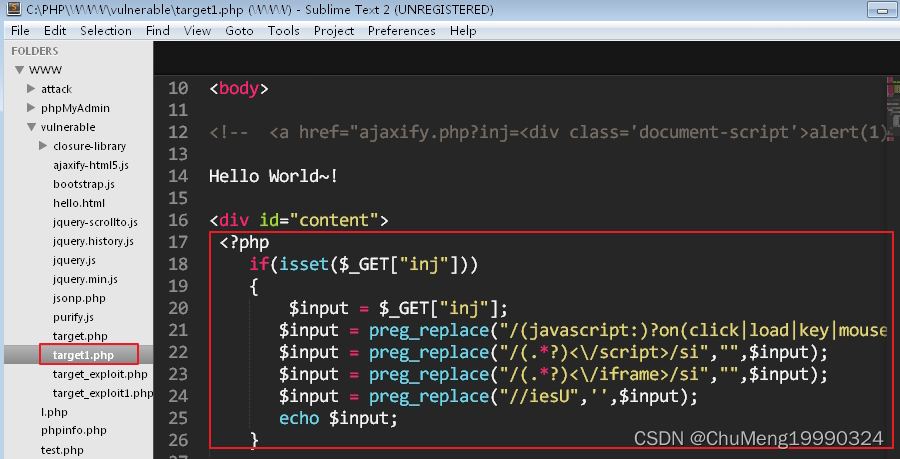
打开桌面上的Sublime可以查看相关代码:

上述POC的作用是使我们注入的代码成为受信任的js脚本,从而绕过CSP的白名单的限制。
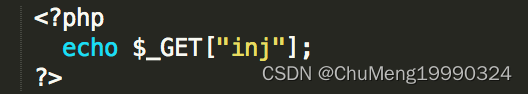
任务描述:关键代码:


尝试构造语句使浏览器执行弹出对话框的脚本。
实验步骤二
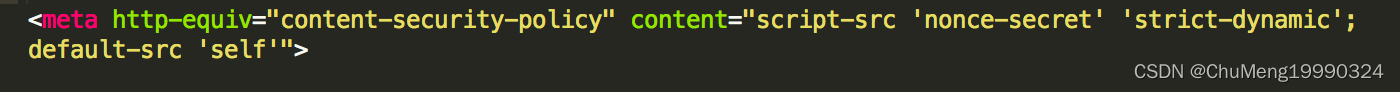
任务描述:关键代码:


尝试构造语句使浏览器执行弹出对话框的脚本。
实验步骤三
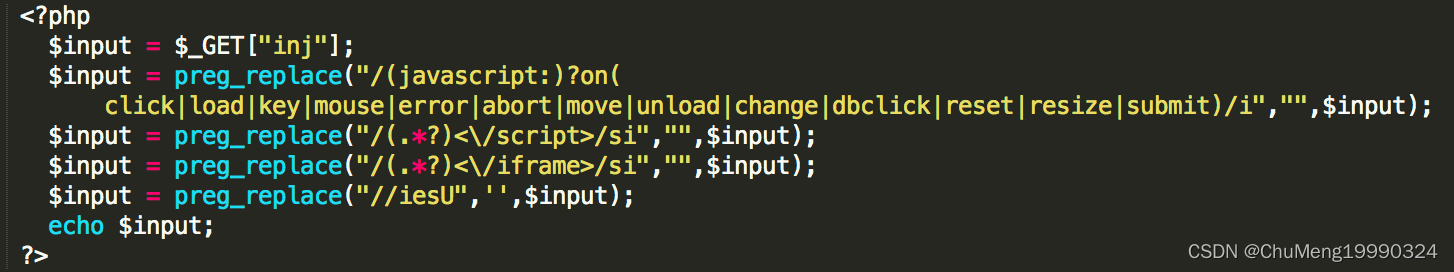
任务描述:关键代码:


本实验基于Ajaxify框架,Ajaxify框架会将所有带有class="document-script"属性的<div>标签转化为JavaScript脚本元素。CSP中的strict-dynamic特性允许将信任关系传递给动态生成的脚本,可以绕过script-src白名单限制,使得当从客户端插入JS时可以被解释执行。















![[附源码]java毕业设计基于web的停车收费管理系统](https://img-blog.csdnimg.cn/351b6b46a6ce4f589d71f5a26662f9f0.png)