突发奇想,想用chatgpt写一篇论文,并看看查重率,结果很惊艳,说明是确实可行的,请看下图。







下面是完整的文字内容。
InSAR (Interferometric Synthetic Aperture Radar) 地质灾害监测技术是一种基于合成孔径雷达干涉技术的无接触式遥感技术,可用于地震、滑坡、地面沉降等地质灾害的监测和预警。它可以测量地表变形,提供高精度的空间和时间分辨率,被广泛应用于地质灾害预警和减灾工作中。
InSAR技术的基本原理是利用雷达发射出的微波在地面上反射,然后接收返回的信号,通过比较两次测量之间的相位差异,计算地表形变量。与传统的GPS和全站仪测量方法相比,InSAR技术可以在大范围、全天候的情况下实现对地表变形的监测,具有很高的灵敏度和精度。
在地质灾害监测中,InSAR技术可以实现对地面沉降、地震、滑坡等地质灾害的实时监测和预警。通过监测地表形变量的变化,可以提前预警可能发生的地质灾害,采取适当的措施减轻损失。此外,InSAR技术还可以用于监测建筑物、桥梁、隧道等工程结构的变形,为工程安全管理提供数据支持。
InSAR技术的应用还面临着一些挑战。首先,由于天气、云层等因素的影响,InSAR技术的数据获取不够稳定。其次,地表变形的幅度较小,需要高灵敏度的雷达设备和数据处理技术才能精确监测。此外,InSAR技术的数据分析和解释需要专业的技术人员和复杂的计算模型。
总之,InSAR技术是一种有效的地质灾害监测和预警技术,具有广泛的应用前景。随着技术的不断发展,InSAR技术将会更加成熟和普及,为地质灾害预防和减灾工作提供更好的支持。
InSAR技术作为一种高精度的地质灾害监测技术,近年来得到了国内外的广泛应用和研究。以下是关于InSAR技术在地质灾害监测方面的国内外研究进展的简要描述。
国内研究进展:
在国内,InSAR技术的应用于地质灾害监测开始较晚,但近年来得到了快速发展。近年来,中国的科学家们在InSAR技术的基础上进行了许多研究和实践,尤其是在滑坡和地面沉降监测方面。
其中,地面沉降是国内InSAR监测的重点之一。近年来,多个地区的科学家们使用InSAR技术监测了不同规模的地面沉降,如华北平原、广东沿海、长江三角洲等地,以实现对地质灾害的实时监测和预警。
此外,InSAR技术还在地震、火山、地表变形等领域得到了广泛应用,为相关科学家和研究人员提供了重要的数据支持。
国外研究进展:
在国外,InSAR技术的应用已经发展成为一项成熟的技术。多个国家和地区都在使用InSAR技术进行地质灾害监测和预警。
其中,意大利和美国等国家的科学家们在InSAR技术的应用方面表现突出。意大利科学家们在地震和火山监测方面积累了大量的经验,并建立了专门的数据处理中心,实现了对地震等自然灾害的实时监测和预警。
美国的科学家们在InSAR技术的应用方面也取得了显著进展。他们使用InSAR技术监测了许多地区的滑坡、地震、海平面升高等现象,并为相关政府部门提供了数据支持。
总之,InSAR技术在国内外的应用和研究都取得了不俗的成果。随着技术的不断发展,InSAR技术将为地质灾害监测和预警提供更好的支持。
以下是结合部分作者论文阐述InSAR技术在地质灾害监测方面的研究进展。
王岗等人的论文《岷江干流流域地震触发地面沉降特征及其机理研究》(2019年)。
这篇论文研究了四川省岷江干流流域的地震触发地面沉降特征及其机理,并使用InSAR技术监测了该区域2013年芦山地震后的地面沉降。研究结果表明,芦山地震后,该区域出现了较大的地面沉降,且沉降范围和强度随着震级的增加而增加。此外,论文还分析了地震触发地面沉降的机理,并提出了相应的防灾减灾措施。
何平等人的论文《InSAR技术在汶川地震灾后地面沉降监测中的应用》(2015年)。
这篇论文研究了InSAR技术在汶川地震灾后地面沉降监测中的应用。通过对汶川地震后的地面沉降进行监测,研究人员发现,该地区的地面沉降主要集中在震中附近,且沉降程度较大。此外,研究还发现,地震后的地面沉降对该地区的生态环境和经济发展产生了不利影响。
张义信等人的论文《InSAR技术在江苏地面沉降监测中的应用》(2014年)。
这篇论文研究了InSAR技术在江苏地面沉降监测中的应用。通过对江苏地区的地面沉降进行监测,研究人员发现,该地区的地面沉降主要受地下水开采和地质构造影响。此外,研究还分析了地下水开采对地面沉降的影响机理,并提出了相应的防灾减灾措施。
总之,以上论文都是通过InSAR技术对地质灾害进行监测和研究,为相关领域的科学家和研究人员提供了重要的数据支持和参考。
目前进行地质灾害监测的InSAR技术方法主要包括两种:差分干涉合成孔径雷达干涉测量技术(DInSAR)和时序InSAR(TInSAR)。下面分别阐述这两种技术的原理及公式。
差分干涉合成孔径雷达干涉测量技术(DInSAR)
DInSAR是一种通过比较两个时期合成孔径雷达(SAR)图像来测量地表高程变化的方法,主要用于监测地表沉降、隆升、地震活动等。其基本原理是通过差分处理两个SAR图像,获得两个时期地表高程的相对变化。
DInSAR的公式如下:
Δ h = Δ ϕ 4 π λ \Delta h = \frac{\Delta \phi}{4\pi}\lambda Δh=4πΔϕλ
其中, Δ h \Delta h Δh 表示地表高程变化量, Δ ϕ \Delta \phi Δϕ 表示两幅SAR图像的相位差, λ \lambda λ 表示雷达波长。
时序InSAR(TInSAR)
TInSAR是一种通过多幅SAR图像的叠加来监测地表高程变化的方法,可用于监测地表沉降、隆升、地震活动、冰川运动等。其基本原理是通过对多幅SAR图像的相位进行时间序列分析,得到地表高程变化的空间分布和时间演化规律。
TInSAR的公式如下:
Δ h ( x , y , t ) = Δ ϕ ( x , y , t ) 4 π λ B p \Delta h(x,y,t) = \frac{\Delta \phi(x,y,t)}{4\pi} \frac{\lambda}{B_{\mathrm{p}}} Δh(x,y,t)=4πΔϕ(x,y,t)Bpλ
其中, Δ h ( x , y , t ) \Delta h(x,y,t) Δh(x,y,t) 表示在时间 t t t 时刻地表高程的变化量, Δ ϕ ( x , y , t ) \Delta \phi(x,y,t) Δϕ(x,y,t) 表示相邻两幅SAR图像在像素 ( x , y ) (x,y) (x,y) 处的相位差, λ \lambda λ 表示雷达波长, B p B_{\mathrm{p}} Bp 表示雷达带宽。
总之,DInSAR和TInSAR是两种常用的InSAR技术方法,它们都是通过SAR图像相位差来反演地表高程变化,为地质灾害的监测和预警提供了重要的技术手段。
以下是能够进行地质灾害监测的InSAR数据源及相应处理方法,以长江三峡地区为例:
数据源
(1)Envisat ASAR数据:包括ASAR Wide Swath、ASAR Global Monitoring和ASAR Image Mode三种模式。
(2)Sentinel-1 SAR数据:由欧空局于2014年起发射,具有高重访频率和高分辨率的优点。
(3)TerraSAR-X数据:由德国空间局和欧洲航天局合作发射,具有高分辨率和高灵敏度的特点。
处理方法
(1)DInSAR技术:通过比较两个时间点的SAR图像,反演出地表高程变化的信息。其处理步骤包括数据预处理、差分处理、相位滤波、地形去除等。
(2)TInSAR技术:通过多幅SAR图像的叠加,反演出地表高程变化的时间序列信息。其处理步骤包括数据预处理、相干矩阵计算、相位解缠、相位时序分析等。
数据成果
通过InSAR技术处理得到的数据成果主要包括:
(1)地表形变变化的空间分布和时间演化规律。
(2)地表沉降、隆升、地震活动等地质灾害事件的监测和预警信息。
(3)高精度的数字高程模型和三维地形图。
在长江三峡地区,应用InSAR技术进行地质灾害监测已取得了不少研究成果。例如,研究人员通过使用Envisat ASAR数据和DInSAR技术,发现该地区存在明显的地表沉降和岩溶塌陷现象。同时,他们还使用TerraSAR-X数据和TInSAR技术,监测到了2016年花石峡滑坡事件的前兆变化。这些研究成果为地质灾害预警和防范提供了有力的支撑。
基于InSAR技术获取的长江三峡地区地质灾害具有以下特点:
多发性
长江三峡地区地质构造复杂,地质灾害类型多样,包括滑坡、岩溶塌陷、地面沉降等多种类型。
高风险性
长江三峡地区地形陡峭,降水量大,地下水位高,土地利用压力大等因素,加剧了地质灾害的风险。
长期演化性
长江三峡地区地质灾害具有长期演化的特点,早期的地质灾害可能会对后期的地质灾害发生产生影响。
这些特点的形成原因包括:地形条件、水文地质条件、构造地质条件等。例如,长江三峡地区位于构造活跃带,地震活动频繁,同时地区地质构造多样,加之大规模水库建设和人类活动等因素,导致了地下水位变化、土体物理力学性质变化等,加剧了地质灾害的风险。
为了防止长江三峡地区的地质灾害,需要采取相应的措施:
监测与预警
利用InSAR技术对长江三峡地区的地质灾害进行持续性监测,及时发现地质灾害的变化,提前预警,为防灾减灾提供有效支撑。
合理利用土地
加强土地资源的开发和利用,合理规划土地利用方式,降低地质灾害的风险。
建立防灾体系
建立科学、有效的地质灾害防治体系,提高防灾减灾的能力,降低地质灾害的危害。
普及防灾知识
加强地质灾害的宣传教育,提高公众对地质灾害的认知度和应对能力,减少灾害损失。
尽管InSAR技术在长江三峡地区地质灾害监测方面具有诸多优点,如高精度、非接触性等,但也存在以下不足之处:
受天气、地形等因素影响较大
InSAR技术需要较好的天气条件,如无云无雨等,才能获得高质量的干涉图像,同时地形对干涉图像的解译也有一定影响。
依赖稳定的地物信息
InSAR技术需要稳定的地物信息作为辅助数据,如地形地貌、地物覆盖等,否则会导致干涉图像噪声较大。
无法提供地质灾害的内部信息
InSAR技术只能提供地表形变信息,对地质灾害的内部结构信息无法直接获取。
未来,随着InSAR技术的不断发展,这些不足也会逐渐得到解决。特别是在数据处理、图像解译等方面,新的算法和模型的不断提出,使得InSAR技术的精度和稳定性有了较大提升。同时,随着SAR卫星的不断更新换代,如高分辨率SAR卫星、多波段SAR卫星等的出现,也将进一步提高InSAR技术在地质灾害监测中的应用效果。
此外,结合其他技术手段,如地震、GPS、无人机等,可以实现多源数据融合,从而更全面地了解地质灾害的发展过程和内部结构信息,为预防和治理地质灾害提供更加可靠的数据支持。
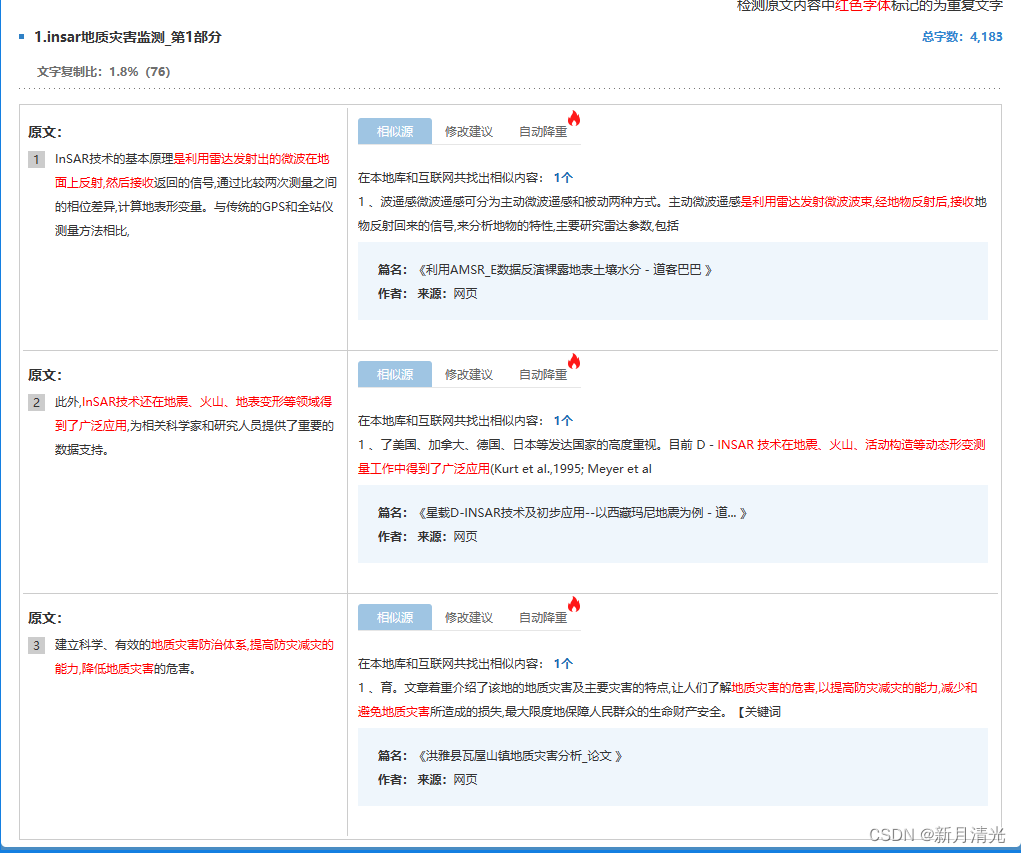
这里是查重结果。



这重复率说明,用chatgpt写论文真的不是梦,当然也希望在合理的范围内使用。