文章目录
- 1、背景
- 2、命令浏览器-双生姐妹花
- 2.1、姐妹花简介
- 2.2 、验名正身
- 2.3、常用功能选项
- 3、常用实操
- 3.1、发送请求获取文件
- 3.1.1、抓取页面内容到一个文件中
- 3.1.2、多个文件下载
- 3.1.3、下载ftp文件
- 3.1.4、断点续传
- 3.1.5、上传文件
- 3.1.6、内容输出
- 3.2 、利用curl测试接口
- 3.3 、模拟登录相关
- 3.3.1、cookie
- 3.3.2、设置代理字符串
- 3.3.3、 加密与认证
- 3.3.4、域名解析
- 3.3.4、 301、302
- 4、结语
1、背景
前文在续,书接上一回Linux- 系统随你玩之–玩出花活的命令浏览器下,玩出花活的命令浏览器有个双生姐妹花,今天我们就请它闪亮出场 。
2、命令浏览器-双生姐妹花
2.1、姐妹花简介
curl是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。在那个视窗还没流行的黑暗时代,它是一个用于传输数据的命令行工具与库,同时它支持文件上传和下载。
curl(客户端URL)是一个开放源代码的命令行工具,还包含了用于程序开发的跨平台的库(libcurl),用于在服务器之间传输数据,并分发给几乎所有新的操作系统。
curl编程用于需要通过Internet协议发送或接收数据的几乎任何地方。
curl命令使用了libcurl库来实现,libcurl库经常用在C程序中用来处理HTTP请求,curlpp是libcurl的一个C++封装,这几个东西可以用在抓取网页、网络监控等方面的开发,而curl命令可以帮助来解决开发过程中遇到的问题。
2.2 、验名正身
我们可以通过curl的官方网站获取该工具的最新版本,以及最全面的使用方法。
https://curl.haxx.se/

它的开源代码存放在:github
https://github.com/curl/curl
从官方我们可以知道curl支持以多种方式检索和发送数据,并输出到标准输出,可以无缝衔接标准unix管道使用。在绝大多数的*nix操作系统上都默认安装。
cURL支持几乎所有的互联网协议(DICT,FILE,FTP,FTPS,GOPHER,HTTP,HTTPS,IMAP,IMAPS,LDAP,LDAPS,MQTT,POP3,POP3S,RTMP,RTMPS,RTSP,SCP,SFTP,SMB,SMBS,SMTP,SMTPS,TELNET和TFTP)。
curl还支持SSL认证、HTTP POST、HTTP PUT、FTP上传, HTTP form based upload、proxies、HTTP/2、cookies、用户名+密码认证(Basic, Plain, Digest,CRAM-MD5, NTLM, Negotiate and Kerberos)、file transfer resume、proxy tunneling。
curl设计为无用户交互下完成工作;curl提供了一大堆非常有用的功能,包括代理访问、用户认证、ftp上传下载、HTTP POST、SSL连接、cookie支持、断点续传…。
2.3、常用功能选项
语法格式:
curl [option] [url]
参数选项:
-A:随意指定自己这次访问所宣称的自己的浏览器信息
-A/–user-agent 设置用户代理发送给服务器
-b/–cookie <name=string/file> cookie字符串或文件读取位置
- basic 使用HTTP基本验证
-B/–use-ascii 使用ASCII /文本传输
-c/–cookie-jar 操作结束后把cookie写入到这个文件中
-C/–continue-at 断点续转
-d/–data HTTP POST方式传送数据
--data-ascii 以ascii的方式post数据
--data-binary 以二进制的方式post数据
--negotiate 使用HTTP身份验证
--digest 使用数字身份验证
--disable-eprt 禁止使用EPRT或LPRT
--disable-epsv 禁止使用EPSV
-D/–dump-header 把header信息写入到该文件中
-e/–referer 来源网址
-f/–fail 连接失败时不显示http错误
-F/–form <name=content> 模拟http表单提交数据
-g/–globoff 禁用网址序列和范围使用{}和[]
-h/–help 帮助
-H/–header 自定义头信息传递给服务器
--ignore-content-length 忽略的HTTP头信息的长度
-I/–head 仅返回头部信息,使用HEAD请求
-m/–max-time 指定处理的最大时长
-o/–output 指定输出文件名称
--retry 指定重试次数
-O/–remote-name 把输出写到该文件中,保留远程文件的文件名
-r/–range 检索来自HTTP/1.1或FTP服务器字节范围
-s/–silent 减少输出的信息,比如进度
--connect-timeout 指定尝试连接的最大时长
-T/–upload-file 上传文件
-u/–user <user[:password]> 设置服务器的用户和密码
-v/–verbose 输出详细的返回信息
-w/–write-out [format] 什么输出完成后
-x/–proxy <host[:port]> 在给定的端口上使用HTTP代理
-#/–progress-bar 进度条显示当前的传送状态
-X/–request 指定什么命令
-y/–speed-time 放弃限速所要的时间。默认为30
-Y/–speed-limit 停止传输速度的限制,速度时间’秒
3、常用实操
3.1、发送请求获取文件
3.1.1、抓取页面内容到一个文件中
通过-o/-O选项保存下载的文件到指定的文件中:
-o:将文件保存为命令行中指定的文件名的文件中
-O:使用URL中默认的文件名保存文件到本地(注意后面的url要具体到某个文件,不然抓不下来。还可以配合使用正则来抓取)
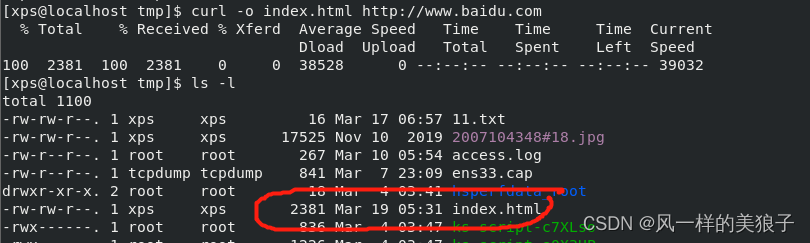
curl -o index.html http://www.baidu.com --将百度首页内容抓取到 index.html中
curl -O index.html http://www.baidu.com
3.1.2、多个文件下载
A. 使用多个-O可以同时获取多个文件内容。若同时从同一站点下载多个文件时,curl会尝试重用链接。
B. 使用循环下载
有时候下载图片可以能是前面的部分名称是一样的,就最后的文件名末尾名不一样。这样就会把test1,test2,test3全部保存下来.
curl -O http://www.linux.com/test[1-3].jpg
3.1.3、下载ftp文件
curl可以通过ftp下载文件,curl提供两种从ftp中下载的语法
curl -O -u 用户名:密码 ftp://www.linux.com/test1.jpg
curl -O ftp://用户名:密码@www.linux.com/test1.jpg
3.1.4、断点续传
断点续转,从文件头的指定位置开始继续下载/上传;offset续传开始的位置,如果offset值为“-”,
curl会自动从文件中识别起始位置开始传输;
curl -# -o centosstream8.iso -C - http://mirrors.aliyun.com/centos/8-stream/isos/x86_64/CentOS-Stream-8-20230308.3-x86_64-dvd1.iso
curl -C -O http://www.linux.com/test1.jpg
下载进度条
显示进度条(option:-#)或不显示进度条(option:-s)
curl -# -O https://i0.hdslb.com/bfs/archive/f9503413dd4ac32594bac03a4671601e21b02064.jpg
curl -s -O https://i0.hdslb.com/bfs/archive/f9503413dd4ac32594bac03a4671601e21b02064.jpg
3.1.5、上传文件
- FTP:
curl -T test1.jpg -u 用户名:密码 ftp://www.linux.com/img/
- 表单上传文件: -F/–form
相当于设置form表单的method="POST"和enctype='multipart/form-data’两个属性
curl --form “fileupload=@filename.txt” http://hostname/resource
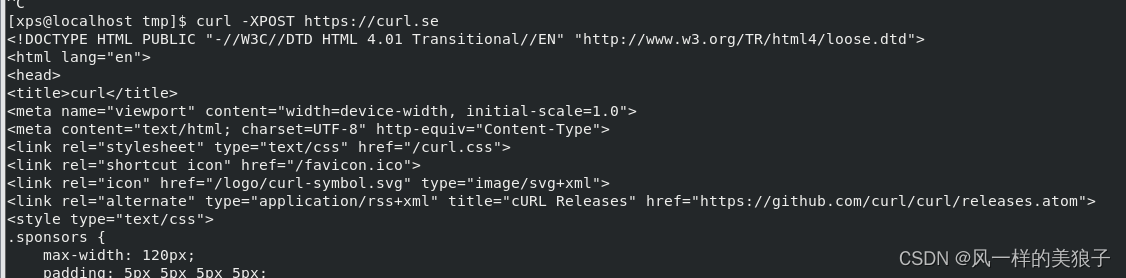
3.1.6、内容输出
- 获取服务器内容,默认将输出打印到标准输出中(STDOUT)中。
curl https://curl.se
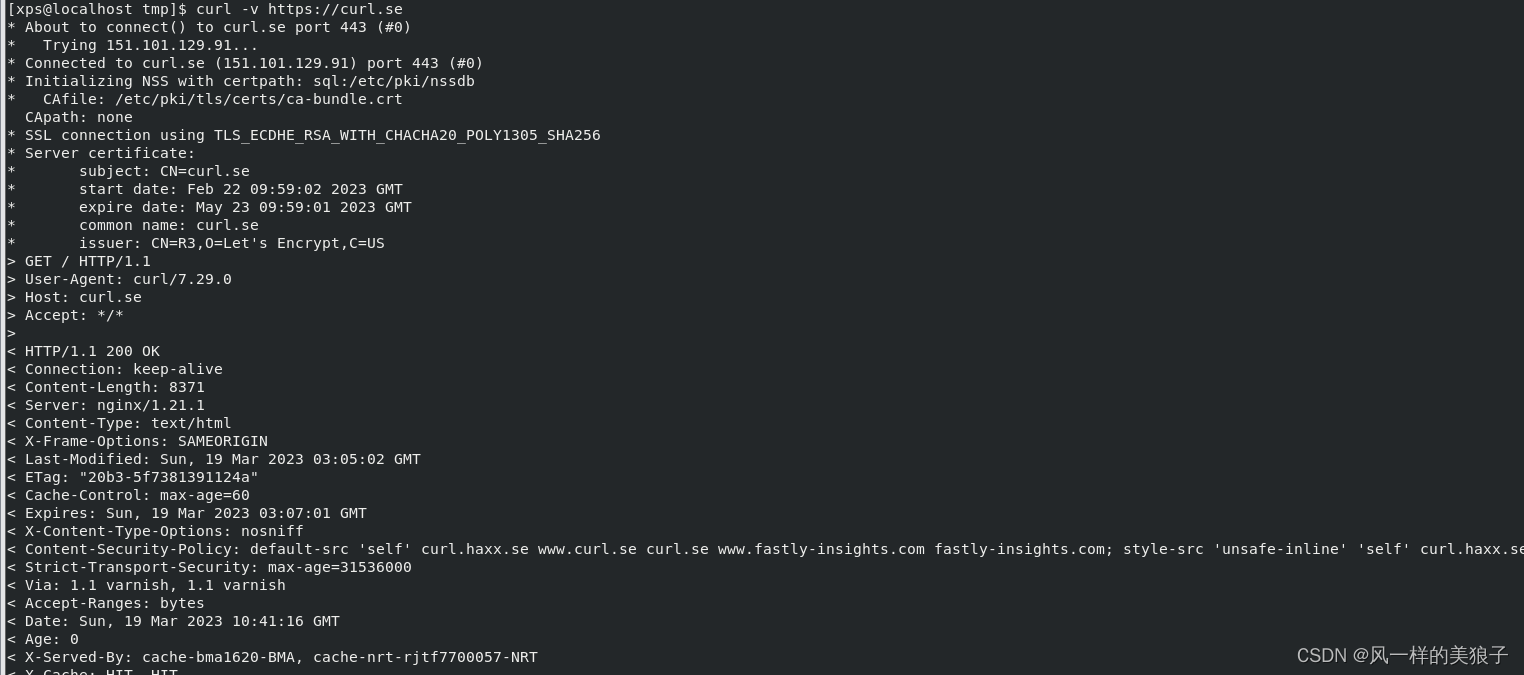
- debug场景中,通过 -v参数可以看到详细解析过程
curl -v https://curl.se/
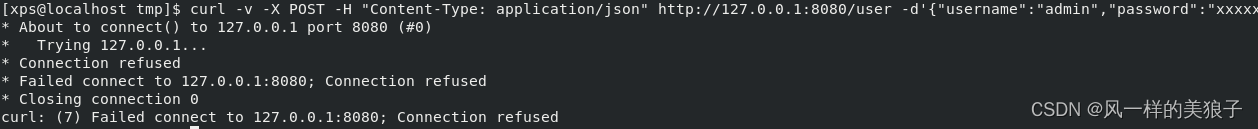
3.2 、利用curl测试接口
- 常用的测试命令为:
curl -v -X POST -H "Content-Type: application/json" http://127.0.0.1:8080/user -d'{"username":"admin","password":"xxxxxx"}'

- 测试get请求
curl URL
URL -O 文件绝对路径
curl http://www.linuxidc.com/login.cgi?user=test&password=123456
- 测试post请求
请求主体用json格式
curl -X POST -H ‘content-type: application/json’ -d @json文件绝对路径 URL
curl -X POST -H ‘content-type: application/json’ -d ‘json内容’ URL
请求主体用xml格式
curl -X POST -H ‘content-type: application/xml’ -d @xml文件绝对路径 URL
curl -X POST -H ‘content-type: application/xml’ -d ‘xml内容’ URL
curl -d “user=nickwolfe&password=12345” http://www.linuxidc.com/login.cgi
A. 发送post请求时需要使用-X选项,除了使用POST外,还可以使用http规范定义的其它请求谓词,如PUT,DELETE等
curl -XPOST url

B. 发送post请求时,通常需要指定请求体数据。可以使用-d或–data来指定发送的请求体。
curl -XPOST -d “queryname=leo&pageSize=10” url
C. 如果需要对请求数据进行urlencode:
curl -XPOST --data-urlencode “queryname=leo&pageSize=10” url
d.发送post请求还可以考虑下面几个子选项:
–data-raw
–data-ascii
–data-binary
3.3 、模拟登录相关
3.3.1、cookie
1.保存http的response里面的 cookie 信息。
curl -c cookiec.txt http://www.linux.com
2.保存http的response里面的 header 信息。
curl -D cookied.txt http://www.baidu.com
3.curl可以根据旧的cookie写出新cookie并发送到网站:
curl -b cookies.txt -c newcookies.txt www.cookiesite. com
很多网站都是通过监视你的cookie信息来判断你是否按规矩访问他们的网站的,因此我们需要使用保存的cookie信息。
curl -b cookiec.txt http://www.linux.com
curl -b “domain=linux.com” http://www.linux.com 自定义cookie内容信息
3.3.2、设置代理字符串
当我们经常用curl去访问网站上的信息,人家会把你的IP给屏蔽掉的,这个时候,我们可以用代理
#指定代理主机和端口
curl -x proxysever.test.com:3128 http://google.co.in 或
curl -x 34.xx.xx.xx:12779 -o home.html http://www.XXXX.com
- curl限制带宽
curl URL --limit-rate 速度
3.3.3、 加密与认证
1. 加密HTTP
如果是通过OpenSSL加密的https协议传输的网页,curl可以直接访问:
curl https://xxxx. com
2. http认证
如果是采用证书认证的http地址,证书在本地,那么curl这样使用:
curl -E mycert.pem https://xxxx. com
3.3.4、域名解析
不需要修改/etc/hosts,curl直接解析ip请求域名
将 http://example.com 或 https://example.com 请求指定域名解析的IP为127.0.0.1
参数语法: --resolve host:port:address Force resolve of HOST:PORT to ADDRESS
curl --resolve example.com:80:127.0.0.1 http://example.com/
curl --resolve example.com:443:127.0.0.1 https://example.com/
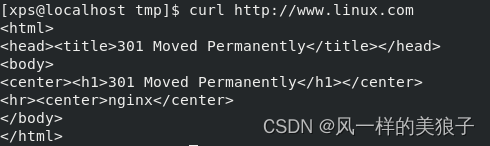
3.3.4、 301、302

如访问出现301或302,curl 命令行不支持 301 或 302 的解决办法
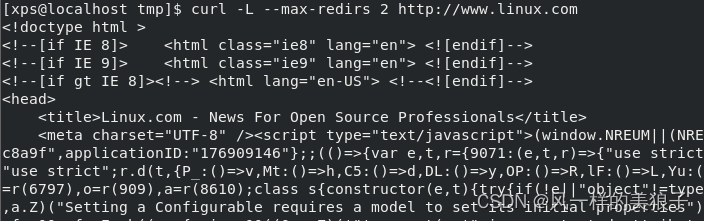
curl -L --max-redirs 2 http://www.linux.com
-L 指令其实就是支持 location 头
–max-redirs 就是支持的重定向深度,这里指定 2,主要原因是防止进入死循环。

4、结语
各位看官命令浏览器-双生姐妹花curl今天就到此为止,预知此系列后事如何且听下回分解 您了!