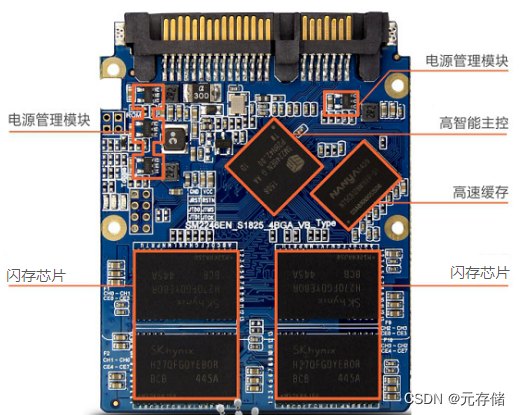
固态硬盘(Solid State Drives),简称SSD。它是一种电脑存储设备,由闪存(FLASH)、 闪存控制器、高速缓存(DRAM)组成。这是是固态硬盘的三个基本部件,对性能有关键影响。

闪存芯片简介
闪存颗粒是固态
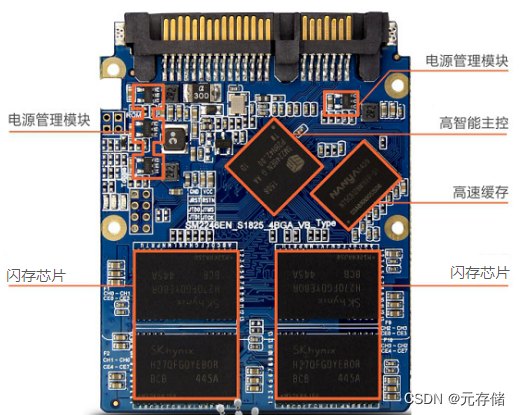
固态硬盘(Solid State Drives),简称SSD。它是一种电脑存储设备,由闪存(FLASH)、 闪存控制器、高速缓存(DRAM)组成。这是是固态硬盘的三个基本部件,对性能有关键影响。

闪存颗粒是固态
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/406161.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!