一、nano命令简介
nano是一个小型、免费、友好的编辑器,旨在取代非免费Pine包中的默认编辑器Pico。nano不仅复制了Pico的外观,还实现了Pico中一些缺失(或默认禁用)的功能,例如“搜索和替换”和“转到行号和列号”。nano是一个字符终端的文本编辑器,有点像DOS下的editor程序。它比vi/vim要简单得多,比较适合Linux初学者使用。某些Linux发行版的默认编辑器就是nano,比如Ubuntu系统默认安装了nano。
二、nano命令使用示例
1、命令安装
[root@s142 ~]# yum install -y nano
2、查看命令版本
[root@s142 ~]# nano -V
GNU nano version 2.3.1 (compiled 04:47:52, Jun 10 2014)
3、获取命令帮助
[root@s142 ~]# nano --help
4、编辑一个文件
[wuhs@s142 ~]$ nano hi.txt
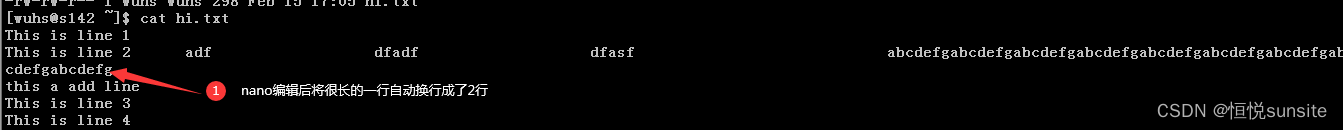
5、不自动换行编辑
nano命令可以打开指定文件进行编辑,默认情况下它会自动断行,即在一行中输入过长的内容时自动拆分成几行,但用这种方式来处理某些文件可能会带来问题,比如Linux系统的/etc/fstab文件,所以非必要情况下建议不使用自动换行功能,使用-w开启编辑模式。

[wuhs@s142 ~]$ nano -w hi.txt
6、搜索字符串
如果我们想从打开的文件中搜索字符串,输入Ctl+W开启搜索框,输入字符串后回车,光标自动定位到搜索到的第一个结果。

7、往编辑文件中插入1个文件
nano支持往编辑的文件中插入一个文件,使用Ctl+R,输入框中输入文件的路径及文件名,默认是当前路径。

8、其他快捷键
nano编辑器的快捷键都是Ctl或者Alt一起组合键,如下是常用的快捷键,如果需要了解更多可以通过Ctl+G获取快捷键的帮助。
| 快捷键 | 用途 |
|---|---|
| Ctl+K | 剪切一行 |
| Alt+6 | 复制一行 |
| Ctl+U | 黏贴一行 |
| Ctl+Y | 向前翻一页 |
| Ctl+V | 向后翻一页 |
| Ctl+O | 保存更新 |
| Ctl+X | 退出编辑模式 |
| Ctl+6 | 开始标记,移动光标,再按一次结束标记,期间可以与剪切、复制等快捷键结合使用 |
| Ctl+R | 插入一个文件 |
| Ctl+G | 获取使用帮助 |
| Ctl+P | 光标上移一行 |
| Ctl+N | 光标下移一行 |
三、nano命令语法及参数说明
1、命令语法
#nano [OPTIONS] [[+LINE,COLUMN] FILE]…
#nano [选项] [[+行,列] 文件名]…
2、参数说明
| 参数 | 参数说明 |
|---|---|
| -h, -? , --help | 显示帮助信息 |
| +行,列 | 从所指列数与行数开始 |
| -A , --smarthome | 启用智能 HOME 键 |
| -B , --backup | 储存既有文件的备份 |
| -C <目录> , --backupdir=<目录> | 用以储存独一备份文件的目录 |
| -D , --boldtext | 用粗体替代颜色反转 |
| -E , --tabstospaces | 将已输入的制表符转换为空白 |
| -F , --multibuffer | 启用多重文件缓冲区功能 |
| -H , --historylog | 记录与读取搜索/替换的历史字符串 |
| -I , --ignorercfiles | 不要参考nanorc 文件 |
| -K , --rebindkeypad | 修正数字键区按键混淆问题 |
| -L , --nonewlines | 不要将换行加到文件末端 |
| -N , --noconvert | 不要从 DOS/Mac 格式转换 |
| -O , --morespace | 编辑时多使用一行 |
| -Q <字符串> , --quotestr=<字符串> | 引用代表字符串 |
| -R , --restricted | 限制模式 |
| -S , --smooth | 按行滚动而不是半屏 |
| -T <#列数> , --tabsize=<#列数> | 设定制表符宽度为 #列数 |
| -U , --quickblank | 状态行快速闪动 |
| -V , --version | 显示版本资讯并离开 |
| -W , --wordbounds | 更正确地侦测单字边界 |
| -Y <字符串> , --syntax=<字符串> | 用于加亮的语法定义 |
| -c , --const | 持续显示游标位置 |
| -d , --rebinddelete | 修正退格键/删除键混淆问题 |
| -i , --autoindent | 自动缩进新行 |
| -k , --cut | 从游标剪切至行尾 |
| -l , --nofollow | 不要依照符号连结,而是覆盖 |
| -m , --mouse | 启用鼠标功能 |
| -o <目录> , --operatingdir=<目录> | 设定操作目录 |
| -p , --preserve | 保留XON (^Q) 和XOFF (^S) 按键 |
| -q , --quiet | 沉默忽略启动问题, 比如rc 文件错误 |
| -r <#列数> , --fill=<#列数> | 设定折行宽度为 #列数 |
| -s <程序> , --speller=<程序> | 启用替代的拼写检查程序 |
| -t , --tempfile | 离开时自动储存,不要提示 |
| -u , --undo | 允许通用撤销[试验性特性] |
| -v , --view | 查看(只读)模式 |
| -w , --nowrap | 不要自动换行 |
| -x , --nohelp | 不要显示辅助区 |
| -z , --suspend | 启用暂停功能 |
| -$ , --softwrap | 启用软换行 |