一、什么是ttkbootstrap?
官方文档 [较慢]:https://ttkbootstrap.readthedocs.io/en/latest/
ttkbootstrap 是一个基于 tkinter 的界面美化库,使用这个工具可以开发出类似前端 bootstrap 风格的 tkinter 桌面程序

二、安装步骤
安装命令:pip install ttkbootstrap
三、开始使用
首先对它实例化创建应用程序窗口的一些简单介绍。
import ttkbootstrap as ttk
#实例化创建应用程序窗口,其实大部分命令与tkinter相似
root = ttk.Window(
title="窗口名字", #设置窗口的标题
themename="litera", #设置主题
size=(1066,600), #窗口的大小
position=(100,100), #窗口所在的位置
minsize=(0,0), #窗口的最小宽高
maxsize=(1920,1080), #窗口的最大宽高
resizable=None, #设置窗口是否可以更改大小
alpha=1.0, #设置窗口的透明度(0.0完全透明)
)
# root.place_window_center() #让显现出的窗口居中
# root.resizable(False,False) #让窗口不可更改大小
# root.wm_attributes('-topmost', 1)#让窗口位置其它窗口之上
root.mainloop()
表签(Label)样式

import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window()
ttk.Label(root,text="标签1",bootstyle=INFO).pack(side=ttk.LEFT, padx=5, pady=10)
ttk.Label(root,text="标签2",bootstyle="inverse").pack(side=ttk.LEFT, padx=5, pady=10)
ttk.Label(root,text="标签3",bootstyle="inverse-danger").pack(side=ttk.LEFT, padx=5, pady=10)
ttk.Label(root, text="标签4", bootstyle=WARNING, font=("微软雅黑", 15), background='#94a2a4').pack(side=LEFT, padx=5, pady=10)
root.mainloop()
'''
# bootstyle colors
PRIMARY = 'primary'
SECONDARY = 'secondary'
SUCCESS = 'success'
DANGER = 'danger'
WARNING = 'warning'
INFO = 'info'
LIGHT = 'light'
DARK = 'dark'
# bootstyle types
OUTLINE = 'outline'
LINK = 'link'
TOGGLE = 'toggle'
INVERSE = 'inverse'
STRIPED = 'striped'
TOOLBUTTON = 'toolbutton'
ROUND = 'round'
SQUARE = 'square'
'''
按钮(button)样式

import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window()
ttk.Button(root, text="Button 1", bootstyle=SUCCESS).pack(side=LEFT, padx=5, pady=10)
ttk.Button(root, text="Button 2", bootstyle=(INFO, OUTLINE)).pack(side=LEFT, padx=5, pady=10)
ttk.Button(root, text="Button 3", bootstyle=(PRIMARY, "outline-toolbutton")).pack(side=LEFT, padx=5, pady=10)
ttk.Button(root, text="Button 4", bootstyle="link").pack(side=LEFT, padx=5, pady=10)
ttk.Button(root, text="Button 5", bootstyle="success-link").pack(side=LEFT, padx=5, pady=10)
ttk.Button(root, text="Button 6", state="disabled").pack(side=LEFT, padx=5, pady=10) #在禁用状态下创建按钮
root.mainloop()
按钮点击

import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window()
#为按钮添加点击事件
#法一
def button1():
print("Button1点击了一下!")
ttk.Button(root,text="Button1", bootstyle=(PRIMARY, "outline-toolbutton"),command=button1).pack(side=LEFT, padx=5, pady=10)
#法二
def button2(event): #这里要加一个参数,不然会报错
print("Button2点击了一下!")
button_text = event.widget["text"] #得到按钮上的文本
print(button_text)
b = ttk.Button(root,text="Button2", bootstyle=(PRIMARY, "outline-toolbutton"))
b.pack(side=LEFT, padx=5, pady=10)
b.bind("<Button-1>", button2) #<Button-1>鼠标左键
root.mainloop()
输入框(Entry)样式

import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window()
e1 = ttk.Entry(root,show=None)
e1.insert('0',"默认插入内容")
e1.grid(row=5, column=1, sticky=ttk.W, padx=10,pady=10)
e2 = ttk.Entry(root,show="*",width=50,bootstyle=PRIMARY)
e2.grid(row=10, column=1, sticky=ttk.W, padx=10, pady=10)
e3_content = ttk.StringVar()
e3 = ttk.Entry(root,bootstyle='success', textvariable=e3_content).grid(row=15, column=1, sticky=ttk.W, padx=10, pady=10)
def get_entry_contetn():
print("e1: ",e1.get())
print("e2: ",e2.get())
print("e3: ",e3_content.get())
ttk.Button(root,text="get_entry_contetn", bootstyle=(PRIMARY, "outline-toolbutton"),command=get_entry_contetn).grid(row=20, column=1, sticky=ttk.W, padx=10, pady=10)
root.mainloop()
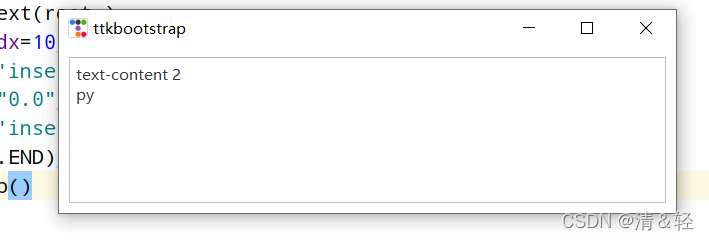
文本框(Text)样式

import ttkbootstrap as ttk
from ttkbootstrap.constants import *
root = ttk.Window()
text = ttk.Text(root,)
text.pack(padx=10,pady=10,fill=BOTH)
text.insert('insert','text-content 1') #插入内容
text.delete("0.0",'end') #删除内容
text.insert('insert','text-content 2\npy')
text.see(ttk.END) #光标跟随着插入的内容移动
root.mainloop()
其余的都是tkinter不是特别常用或者tkinter.ttk官方教程里面有的
参考链接:Python GUI之tkinter的皮肤(ttkbootstrap)打造出你的窗口之美
四、总结时间
以上就是今天要讲的内容,本文仅仅简单介绍了ttkbootstrap的使用,而ttkbootstrap可以使我们创建一个简单用户图形界面,并对其可以做一些操作。
五、文章推荐
1.【Python】easygui的介绍与使用