文章目录
- 一、Node.js 下载
- 二、Node.js 安装
- node.js简单安装
- 三、Node.js 配置
- 配置npm源
- 关于npm源的更新
- 四、可能遇到的问题
- 1. 直接输入npm 或 npm 命令出错
一、Node.js 下载
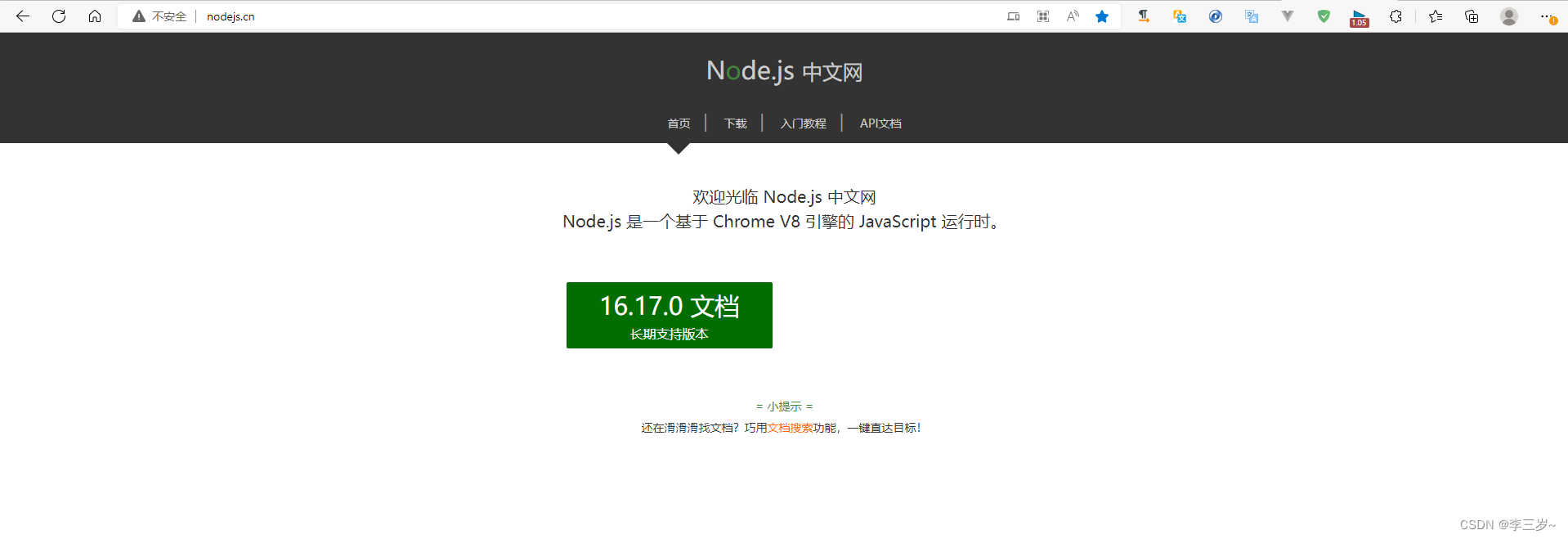
Node.js官网下载地址

Node.js中文下载地址

本文以 node.js 16.14.2 版本做演示,此版本要求操作系统为 win8以上
如操作系统为 win7,则可采用 12.18.4 版本(亲测)或者采用其它12以下版本皆可
二、Node.js 安装
node.js简单安装
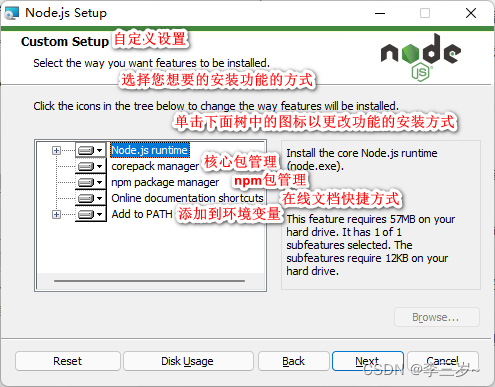
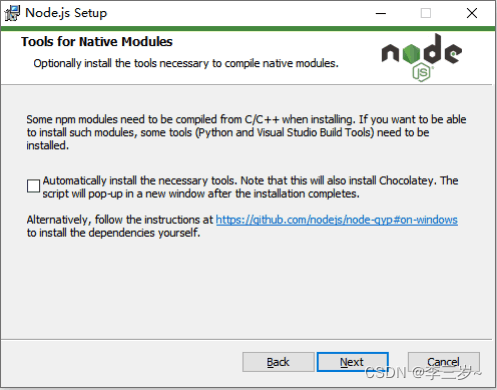
下载完成后,双击运行下安装包,开始安装,一直无脑安装,一直点 next 即可,安装路径默认事在 C:\Program Files 下,当然这里也可以自定义修改安装路径,但是对于新手来讲,非常非常不建议








安装完成后,我们安装的 node.js 会自动帮助我们配置环境变量。
测试安装时候安装成功!
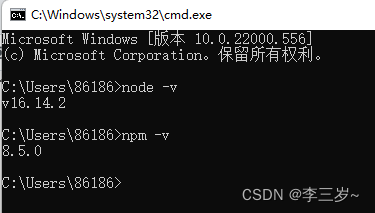
通过 Win + R 运行菜单,输入 cmd 打开终端窗口,执行 node -v 命令,查看node.js版本
node -v
v16.14.2
执行 npm -v 命令,查看npm版本
npm -v
8.5.0
如图所示:

三、Node.js 配置
npm 是 node.js 的包管理器(package manager)。我们在Node.js上开发时,会用到很多别人已经写好的第三方 javascript 代码,如果每当我们需要使用第三方的代码时,都上网去检索,下载,引入项目会非常的麻烦,于是就出现了 npm 包管理器。
如果小伙伴们学习过 Java,可以将 npm,理解成Java中的 maven,我们使用 maven 构建项目,也是maven能够很好的帮助我们管理依赖。
当然我们在通过 maven 构建项目时,默认从国外的镜像仓库(http://repo.maven.apache.org/maven2)下载第三方依赖 ,由于带宽或传输等问题,我们一般会配置一个国内的镜像仓库方便我们使用,而我们配置settings.xml文件的意义也是配置国内的镜像仓库。
同理 npm也是一样的,所以我们需要给npm包管理器也配置一个对应的国内镜像仓库。

配置npm源
npm源,我们又叫npm仓库,默认是一个国外的服务器 https://www.npmjs.com/ 。

在国内使用时,访问速度较慢,通常我们会在第一次使用时,配置一个国内的镜像服务器,在国内我们通常使用的是 https://registry.npm.taobao.org 这个镜像仓库(2022.06.30之后建议更改,详情查看下面 关于npm源的更新)。当然这里也可以使用其他的国内镜像仓库:https://registry.npmmirror.com
关于npm源的更新
原淘宝 npm 域名即将停止解析,正如在《淘宝 NPM 镜像站喊你切换新域名啦》 中预告的那样:htt p://npm.taobao.org 和 https://registry.npm.taobao.org 将在 2022.06.30 号正式下线和停止 DNS 解析。
域名切换规则:
http://npm.taobao.org => http://npmmirror.com
https://registry.npm.taobao.org => https://registry.npmmirror.com
- 配置/设置npm镜像仓库指令
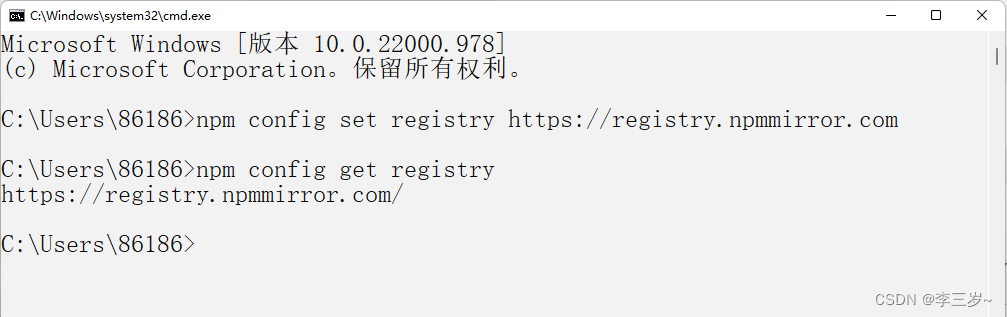
npm config set registry https://registry.npmmirror.com - 查看npm镜像仓库配置是否成功(显示当前的镜像网址)
npm config get registry

效果如上图所示效果,既配置国内镜像源成功,这里是以 https://registry.npmmirror.com 这个镜像仓库进行演示,如果配置的是其他国内镜像源,则测试时显示的为其他镜像仓库
注意:无论你使用哪种操作系统,必须保证当前登录的用户具有最高访问权限,例如,在 Windows 操作系统中,请使用管理员模式的命令提示符,在 Mac OS 中,请使用 sudo 来执行以上命令。
四、可能遇到的问题
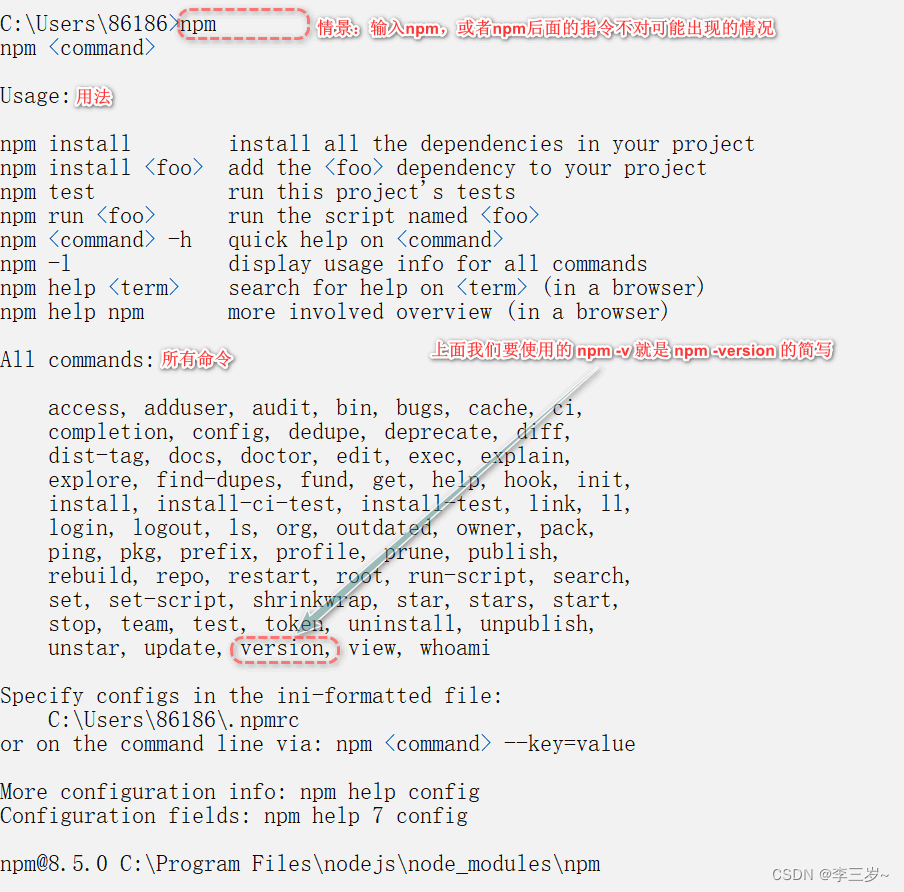
1. 直接输入npm 或 npm 命令出错