目录
- 一、效果演示视频
- 二、一步一步创建项目
- 三、生成表白二维码的小链接
一、效果演示视频
给女神表白的程序
二、一步一步创建项目
🌹 在您的电脑上创建 love 文件夹 (存放所有的资源和代码)
🌹 在 love 文件夹中创建 images 文件夹 (存放图片资源)
🌹 在 love 文件夹中创建 js 文件夹 (存放 js 代码资源)
🌹 在 love 文件夹中创建 index.html 文件 (存放 js 代码资源)

🌹 在 images 文件夹中放入下面的两张图片【把一张图片命名为a8.png、另一张图片命名为a8b.png】


🌹 在 js 文件夹中创建lib文件夹
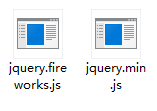
🌹 在 lib 文件夹中导入下面的两个文件(我认为这就是一个装逼程序,没有必要了解代码😅😀)具体资源看后面的百度网盘

🌹 在 index.html 文件中粘贴下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<title>forever love</title>
</head>
<script src="js/lib/jquery.min.js" type="text/javascript"></script>
<script src="js/lib/jquery.fireworks.js" type="text/javascript"></script>
<style type="text/css">
*{ -webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-box-sizing: border-box; box-sizing: border-box; }
html{ width: 100%; height: 100%; }
body{ max-width: 600px; margin: 0 auto; background: #0b3443; color: #f0f0f0;}
.share_img{ width: 0; height: 0; overflow: hidden; opacity: 0; }
.content{ padding: 80px 20px;}
.text_wrapper{ display: -webkit-box; display: flex; }
.text_wrapper .text{ padding-top: 20px; padding-left: 20px; }
.hide{ display: none !important; }
p{ margin: 0; }
.btn-groups{ padding-right: 20px; text-align: center; }
.heart-btn{ display: inline-block; animation: breath 0.8s linear 0s infinite both; -webkit-animation: breath 0.8s linear 0s infinite both; }
.btn{ position: relative; display: inline-block; width: 60px; height: 60px; margin: 0 30px; transform: rotate(45deg); -webkit-transform: rotate(45deg);}
.btn span{ display: block; width: 100%; height: 100%; line-height: 60px; margin-top: -10px; margin-left: -10px; text-align: center; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); }
.btn-a{ background: #d26ae5; }
.btn-b{ background: #c9c9c9; }
.btn-a:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #d26ae5; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-a:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #d26ae5; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.btn-b:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #c9c9c9; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-b:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #c9c9c9; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.container{ }
.container .mask{ position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,0.3); }
.container .modal{ width: 80%; height: 160px; position: absolute; top: 50%; left: 50%; padding: 20px 15px; border-radius: 5px; transform: translate(-50%, -70%); -webkit-transform: translate(-50%,-70%); background: #f3f3f3;}
.container .modal p{ margin-top: 20px; margin-bottom: 20px; font-size: 16px; color: #353535; text-align: center;}
.confirm{ display: block; width: 120px; height: 40px; margin: 0 auto; border: none; font-size: 16px; border-radius: 5px; color: #ffffff; background: #f45cae; }
.type_words{ padding: 12px 20px; }
@keyframes breath {
0% {
transform: scale3d(1,1,1);
-webkit-transform: scale3d(1,1,1);
transform-origin: 50% 50%;
}
50%{
transform: scale3d(1.02,1.02,1.02);
-webkit-transform: scale3d(1.02,1.02,1.02);
transform-origin: 50% 50%;
}
100%{
transform: scale3d(1,1,1);
-webkit-transform: scale3d(1,1,1);
transform-origin: 50% 50%;
}
}
</style>
<script type="text/javascript">
$(function() {
$('#yes').click(function(event) {
modal('我就知道小姐姐您一定会愿意的。(^_^)', function() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
// typeWrite();
fireworks();
});
});
$('#no').click(function(event) {
modal('明人不说暗话我喜欢你!', A);
});
});
function A() {
modal('程序员工资挺高的可以养活你!', B);
}
function B() {
modal('口红包包都给你买', C);
}
function C() {
modal('请不要拒绝我', D);
}
function D() {
modal('拒绝我,不存在的', E);
}
function E() {
modal('这辈子都不可能让你离开我', F);
}
function F() {
modal('跟我走吧', G);
}
function G() {
modal('房产证上写你名', H);
}
function H() {
modal('饭肯定是我做 碗也是我洗', I);
}
function I() {
modal('指东绝不往西!', J)
}
function J() {
modal('行,我们去民政局登记吧', function() {
fireworks();
});
}
function fireworks() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
$('.page_two').fireworks({
sound: false,
opacity: 0.9,
width: '100%',
height: '100%'
});
}
function modal(content, callback) {
var tpl = '<div class="container">'+
'<div class="mask"></div>'+
'<div class="modal">'+
'<p>'+ content +'</p>'+
'<button type="button" id="confirm" class="confirm">确定</button>'+
'</div>'+
'</div>';
$('body').append(tpl);
$(document).on('click', '.confirm', function() {
$('.container').remove();
callback();
});
}
var myWords = '有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。在这茫茫人海中,两个人能相遇就值得感激,能相爱更是一种难得。所以,我很庆幸上天让我遇见了你。我希望有个如你一般的人,能看完我写过的所有状态,读完我所有的日志,看完我从小到大的照片,试着听我喜欢的歌。如果可以,甚至陪我去我喜欢的地方,只想弥补错过你的青春。';
var x = 0;
var speed = 150;
var current = 0;
function typeWrite(){
$('.type_words').html(myWords.substring(0, x++)+'_');
var timer = setTimeout("typeWrite()", speed);
if (x == myWords.length) {
x = myWords.length;
clearTimeout(timer)
}
}
</script>
<body>
<div class="share_img"><img src="images/a8b.png" alt=""></div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img src="images/a8.png" alt="">
<div class="text">
小姐姐,我好喜欢你,你愿意做我女朋友吗?
</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<div class="page_two hide">
<div class="type_words"></div>
</div>
</body>
</html>
❤️ 可以修改上面的文字,指定给某个人表白
❤️ 上述完成后,可双击index.html执行代码
❤️ 完整内容可通过下面的百度网盘进行下载哦!【给个❤️吧】
链接:https://pan.baidu.com/s/1jl89wxaYDRmdxLj04aUeYw
提取码:1qrm
❤️ 实话说,这些都是装逼程序,我也看不懂
❤️ 无论如何,可以装逼就可以了
三、生成表白二维码的小链接
🎄 博主自己创建了一个生成表白二维码的网址
🎄 下面教大家如何使用
🎄 ① 点击下面的链接
http://gqok.xyz/admin/LoveYou/1/name.html

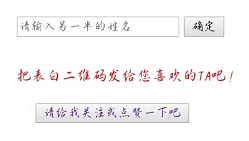
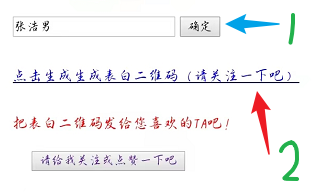
🎄 ② 输入名字、点击确定、点击【生成表白二维码的链接】

🎄 ③ 把表白二维码分享给对方
❤️ 愿表白成功哦!