Element Upload 上传
Element Upload官方文档:el-upload
具体细节只看官方文档,本篇主要介绍避坑点和用法总结
注意点以及坑
-
本地上传想要回显图片视频,使用
on-success是没办法再在上传后获取到本地文件路径后进行回显的,因为只有在上传的action成功,即不报错的情况下才会调用,本地上传用的action="#这个接口不存在,所以也不会上传成功,更不会调用获取到文件参数进行回显

-
如果想要先在本地进行回显,然后再上传的话,需要使用
on-change钩子(还需:auto-upload ="false")获取文件本地路径,再生成一个formData传给后端上传文件的接口,

-
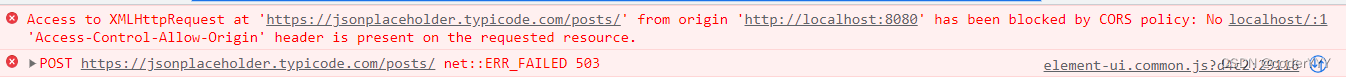
官方文档中提供的上传图片接口
https://jsonplaceholder.typicode.com/posts/现已无法使用

-
下面给大家总结几种常用的上传文件方法:
el-upload上传文件用法总结
1. 上传单张图片到服务器并进行回显,不可删除只能替换
这种上传单张图片的运行场景一般是上传头像,没有删除功能,只能进行替换
<el-upload
class="avatar-uploader"
action="后端上传接口"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<style>
/deep/ .avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<script>
export default {
data() {
return {
imageUrl: ''
};
},
methods: {
// 上传成功后的回显
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
},
// 上传前对类型大小的验证
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
}
}
</script>
2. 拖拽上传单张图片到本地回显再上传到服务器,可删除
可以手动上传,也可以拖拽上传,图片可以在没有后端上传接口时进行回显,可删除
template:
<el-upload
drag
action="#"
:show-file-list="false"
:auto-upload="false"
:on-change="uploadFile"
accept="image/jpg,image/jpeg,image/png"
>
<i
v-if="imageUrl1"
class="el-icon-circle-close deleteImg"
@click.stop="handleRemove1"
></i>
<img v-if="imageUrl1" :src="imageUrl1" class="avatar" />
<div v-else>
<i
class="el-icon-picture"
style="margin-top: 40px; font-size: 40px; color: #999a9c"
></i>
<div class="el-upload__text1">上传图片</div>
<div class="el-upload__text">* 建议尺寸比例2.2:1,不超过4m,</div>
<div class="el-upload__text">格式为png、jpeg或jpg</div>
</div>
</el-upload>
<style scoped>
.deleteImg {
font-size: 30px;
position: absolute;
top: 0;
right: 0;
z-index: 999;
}
</style>
data:
data() {
return {
imageUrl1: ''
};
},
method:
uploadFile(item) {
console.log(item);
let formData = new FormData();
let file = item.raw;
this.imageUrl1 = URL.createObjectURL(file);
formData.append("file", file);
// 传formData给后台就行
// 比如
// 接口(formData).then(res=>{
// this.videoUrl=res.url
// })
},
// 删除只需清空imageUrl1即可
handleRemove1(file, fileList) {
// console.log(file, fileList);
this.imageUrl1 = "";
},


3. 多图上传到服务器,可回显预览删除
list-type="picture-card"hover会自动有预览删除菜单,不需自己写样式,绑定事件即可
<el-upload
action="后端接口地址"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
<script>
export default {
data() {
return {
dialogImageUrl: '',
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
}
}
}
</script>