试想一下,如果我们只能开发web端,那么移动端的网友由谁来做!那也太悲惨了
所以,这里说的就是如何开发页面到移动端,适配各个手机型号,让页面在手机上跑起来~

目录
理解些许概念
1. 开发的种类
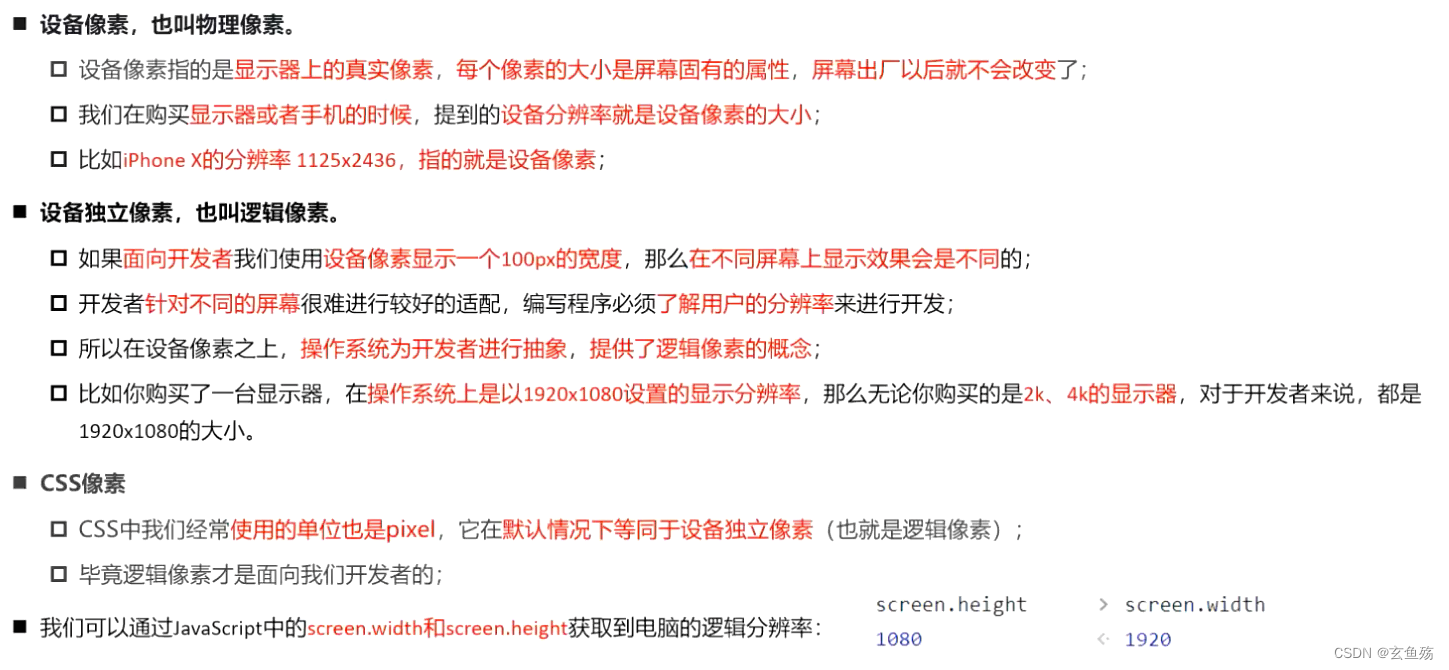
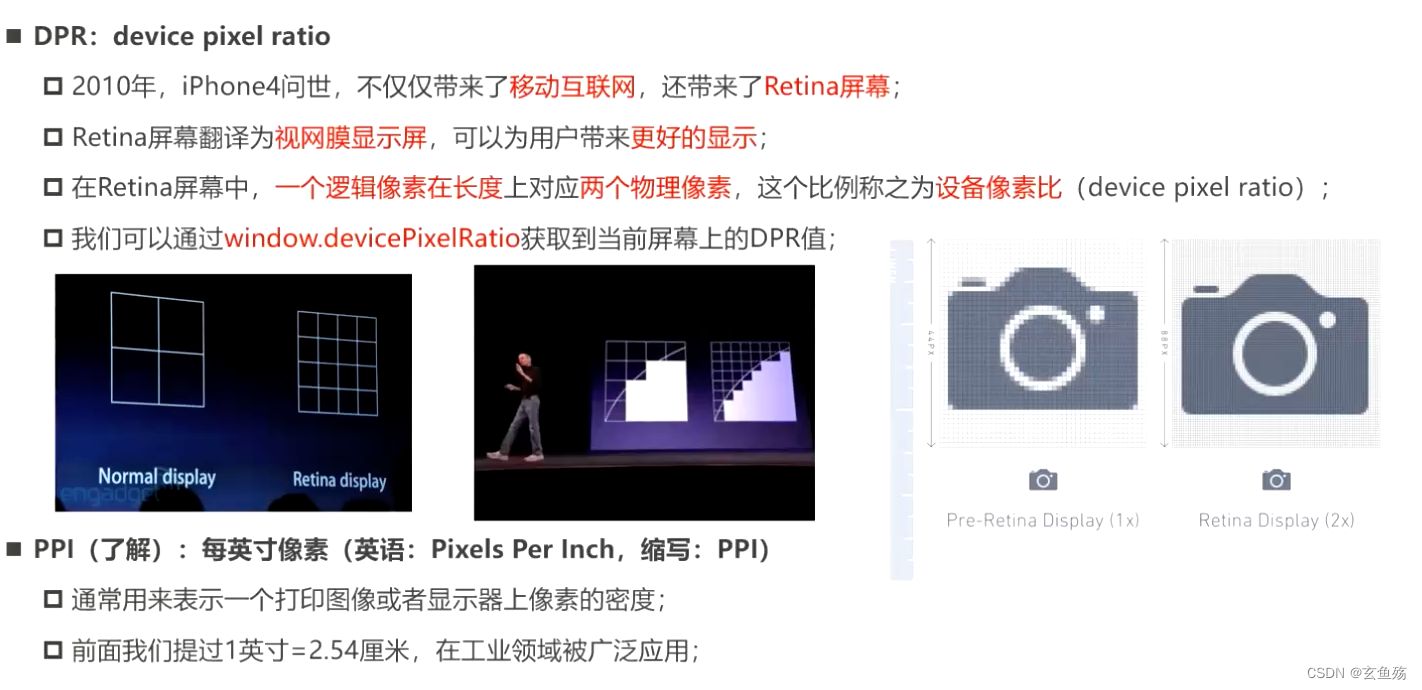
2. 两个模糊的概念
3. 认识视口
布局视口 :
视觉视口 :
理想视口 :
适配方案一:百分比设置 (不推荐)
适配方案二:rem + 动态html的font-size
问题一的解决方式:
1 - 媒体查询
2 - JS动态计算
3 - 使用lib-flexible库
问题二的解决方式:
1 - 手动计算 :
2 - 使用scss的函数或者less的混入来计算
less文件设置
3 - 使用postcss-pxtorem插件
01. 安装
02. 在postcss.config.js中配置
03. 这样在页面上我们还是直接写px即可,打包后后自动更改的
4 - 使用VSCode插件 : px to rem 插件
01. 下载
02. 配置
03. 使用
适配方案三:vw
1 - 手动计算 :
2 - 使用scss的函数或者less的混入来计算
3 - 使用postcss-px-to-viewport插件
01. 下载
02. 在postcss.config.js中配置
03. 这样在页面上我们还是直接写px即可,打包后后自动更改的
4 - 使用VSCode插件 : px to rem 插件
适配方案四:flex的弹性布局
理解些许概念
1. 开发的种类
移动端开发目前主要包括三类
- 原生App开发 ( iOS Android RN uniapp Flutter 等 )
- 小程序开发 ( 原生小程序 uniapp Taro 等 )
- web页面 ( 移动端的web页面 ,可以使用浏览器或者webview浏览,可以内嵌进小程序、app )
2. 两个模糊的概念
自适应 : 根据不同的设备屏幕大小来自动调整尺寸、大小
响应式 : 会随着屏幕的实时变动而自动调整,是一种自适应
3. 认识视口
概念 :
- 在浏览器中,可以看到的区域就是视口
- fixed就是相对于视口来进行定位的
- 在pc端的页面中,我们不需要对视口进行区分,因为布局视口和视觉视口是同一个
但是在移动端,不太一样,布局的视口和可见的视口是不太一样的,有三种情况
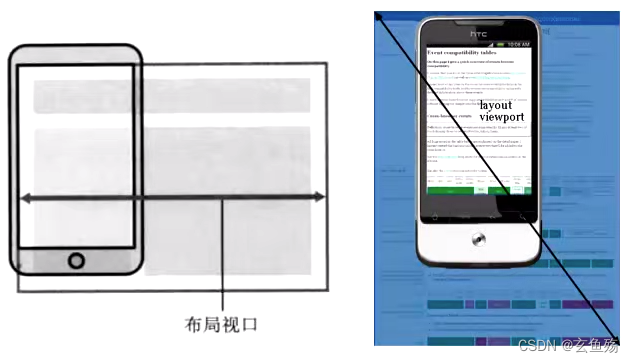
布局视口 :
相对于980ox布局的这个视口,默认是980px
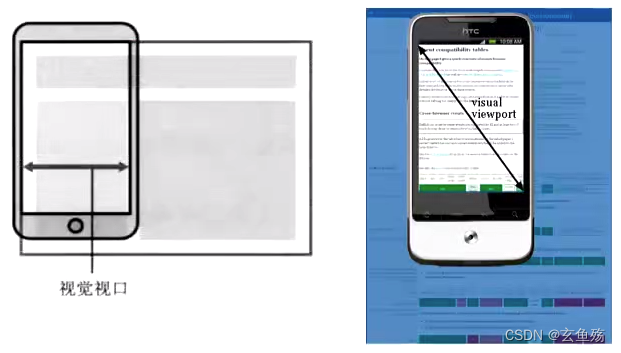
视觉视口 :
默认情况下,按照980px来显示的内容,右侧就会有一大部分区域无法展示,所以手机端浏览器会默认对页面进行缩放用来显示到用户的可见区域
显示在可见区域的这个视口,就是视觉视口

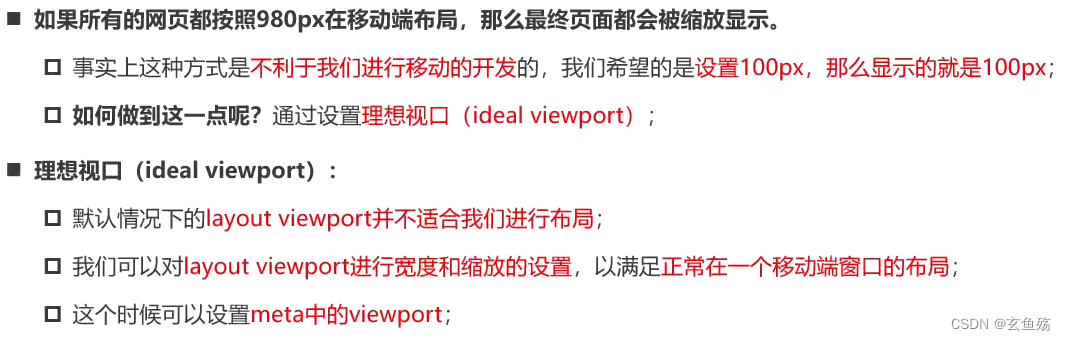
理想视口 :
当布局视口 === 视觉视口的时候,就称之为理想视口


那么怎么让他们俩相等呢,视觉视口不能更改(手机频幕怎么改~),但是布局视口可更改:
<!--
这里设置的width就是布局视口的宽度 默认是980px。width=980px
我们一般会改成device-width,让布局视口等于设备宽度
-->
<meta name="viewport" content="width=device-width">
完美的配置,个人认为
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
适配方案有以下四种:
适配方案一:百分比设置 (不推荐)
- 因为不同属性的百分比值,相对的可能是不同参照物,所以百分比往往很难统一
- 在移动端适配中使用时很少的
适配方案二:rem + 动态html的font-size
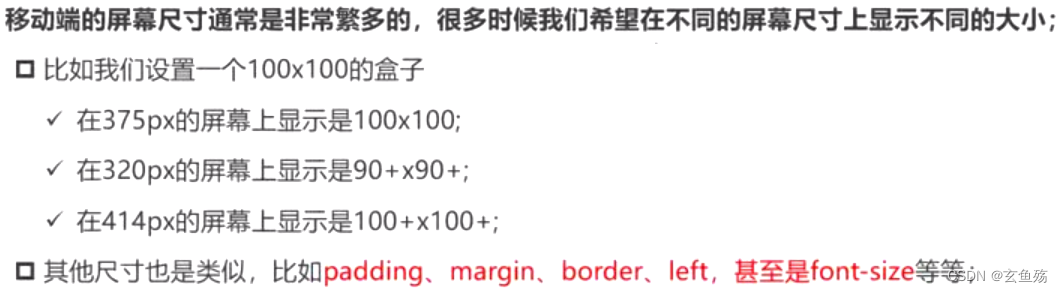
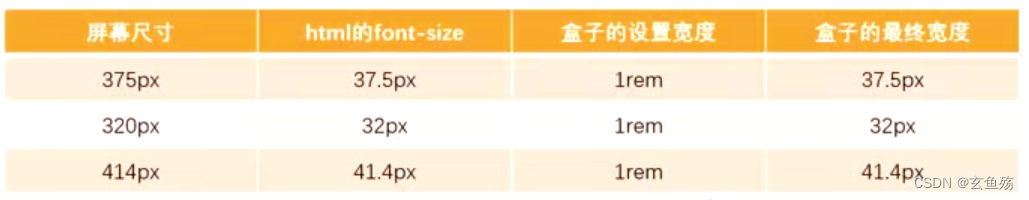
rem的单位是相对于html元素的font-size来设置的,如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size的值

这样就变成了我们要思考这两个问题
- 问题一 : 针对不同的屏幕,设置html不同的font-size
- 问题二 : 讲原来要设置的尺寸,转化成rem单位
问题一的解决方式:
1 - 媒体查询
通过媒体查询来设置不同尺寸范围内的屏幕html的font-size尺寸
缺点:针对不同屏幕编写大量的媒体查询 、 动态改变尺寸,不会实时的进行更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>Document</title>
<style>
/* 利用css的层叠特性 */
@media screen and (min-width: 320px) {
html {
font-size: 16px;
}
}
@media screen and (min-width: 375px) {
html {
font-size: 18px;
}
}
@media screen and (min-width: 414px) {
html {
font-size: 20px;
}
}
@media screen and (min-width: 480px) {
html {
font-size: 22px;
}
}
.box {
width: 5rem;
height: 5rem;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>2 - JS动态计算
1. 根据html的宽度计算出font-size的大小,并设置到html上
2. 监听页面宽度的实时变化,重新设置font-size到html上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>Document</title>
<style>
.box {
width: 5rem;
height: 5rem;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 拿到html元素
const htmlDom = document.documentElement
// 改变的函数
function serRemFontSize() {
// 拿到屏幕的宽度
const htmlWidth = htmlDom.clientWidth
// 计算fontsize的大小
const htmlFontSize = htmlWidth / 10
// fontsize赋值到html上
htmlDom.style.fontSize = htmlFontSize + 'px'
console.log(htmlWidth);
}
// 第一次进来时主动调用一下
serRemFontSize()
// 实时监听屏幕尺寸改变的函数
window.addEventListener('resize', serRemFontSize)
// 监听页面跳转(前进或者后退),重新设置一下
window.addEventListener('pageshow',function(e){
if (e.persisted) {
serRemFontSize()
}
})
</script>
</body>
</html>3 - 使用lib-flexible库
做的事情时一样的,直接引用即可 lib-flexible
一、
// 先安装
npm i -S amfe-flexible
// 在页面处引用
<script src="./node_modules/amfe-flexible/index.js"></script>
二、找到index.js 文件,打开复制代码下来也可问题二的解决方式:
加入设计图是375的,页面上一个元素的宽是100px,那么我们得转换成rem
1 - 手动计算 :
用计算器算。100px / html的font-size = 100 / 37.5 = 2.66667
width = 2.66667 rem
2 - 使用scss的函数或者less的混入来计算
less文件设置
@textColor:#12345678;
.poToRem(@px){
// 375 -> 37.5 根据设计稿来的 设计稿375px 那就 / 37.5
result:1rem * (@px / 37.5)
}
// 使用less
.box{
// 利用混入来设定
width: .poToRem(100)[result];
height: .poToRem(100)[result];
}
p{
font-size: .poToRem(16)[result];
}3 - 使用postcss-pxtorem插件
webpack的这个工具,在打包时会自动换算,可以看看我的这个文章webpack 插件
01. 安装
npm install postcss-pxtorem --save-dev02. 在postcss.config.js中配置
module.exports = {
plugins: [
require('postcss-preset-env'),
// 使用这个插件
require('postcss-pxtorem')({
rootValue: 37.5, // 设计稿宽度的1/10
propList: ['*'], // 需要做转化处理的属性,如`hight`、`width`、`margin`等,`*`表示全部
exclude: /node_modules/i // 忽略的文件
})
]
};
03. 这样在页面上我们还是直接写px即可,打包后后自动更改的
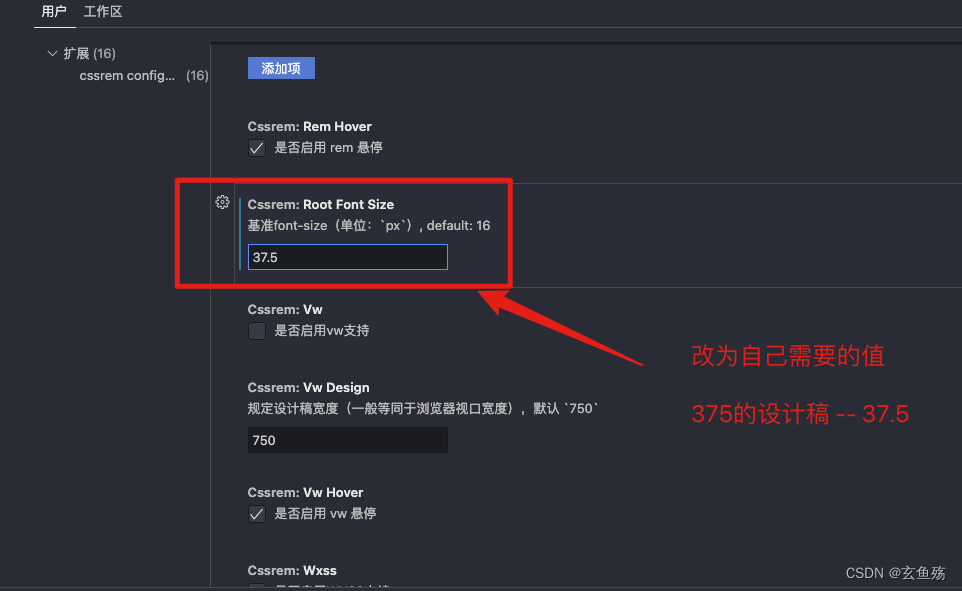
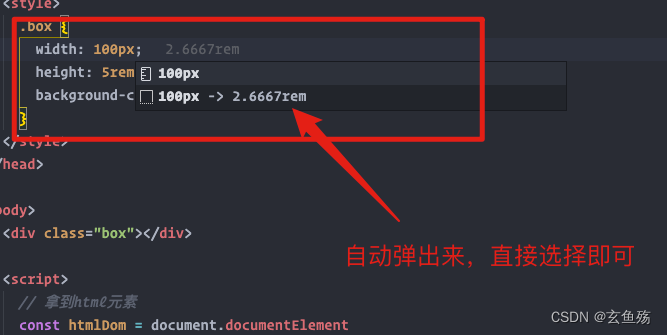
4 - 使用VSCode插件 : px to rem 插件
01. 下载

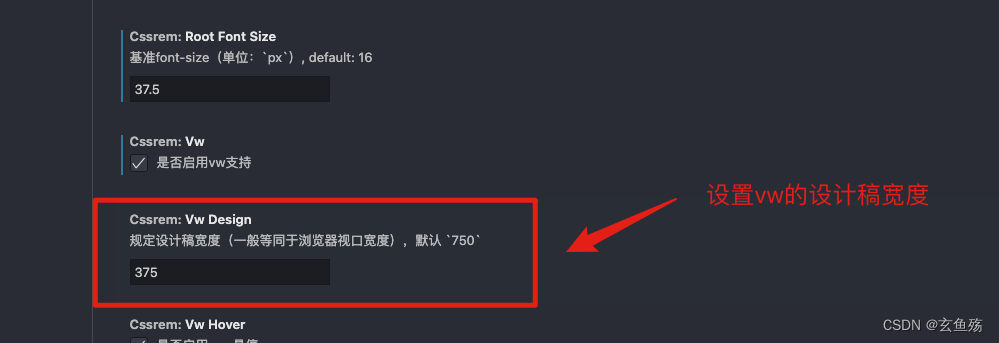
02. 配置
点击齿轮⚙️ ,选择扩展设置

03. 使用

适配方案三:vw
相对于屏幕视口大小,屏幕宽 = 100vw
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>Document</title>
<style>
/*
375 => 1vw = 3.75px
*/
.box {
/* 100px 转换单位 */
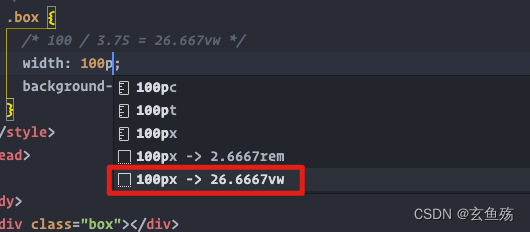
/* 100 / 3.75 = 26.667vw */
width: 26.667vw;
height: 26.667vw;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
</script>
</body>
</html>
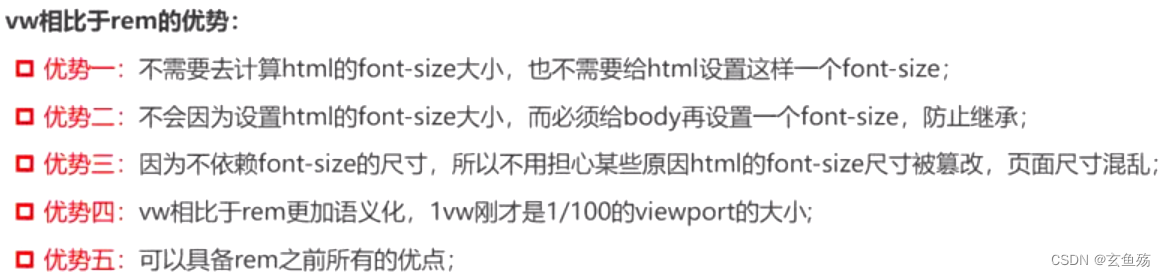
注意 : vw 永远相对于视口大小,如果视口很大,那么页面的元素也会很大,没办法设置最大最小值
rem可以,rem可以通过媒体查询,设定最大宽度的font-size
使用vw 就没有rem的问题一了 只有问题二!!!
1 - 手动计算 :
同上rem计算~
2 - 使用scss的函数或者less的混入来计算
同上rem计算~
3 - 使用postcss-px-to-viewport插件
01. 下载
npm install postcss-px-to-viewport -D02. 在postcss.config.js中配置
module.exports = {
plugins: [
require('postcss-preset-env'),
// 使用这个插件
require('postcss-px-to-viewport')({
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 375, // 视窗的宽度,对应pc设计稿的宽度,一般是750
// viewportHeight: 1080,// 视窗的高度,对应的是我们设计稿的高度
unitPrecision: 5, // 单位转换后保留的精度
propList: [
// 能转化为vw的属性列表, * 代表所有
'*'
],
viewportUnit: 'vw', // 希望使用的视口单位
fontViewportUnit: 'vw', // 字体使用的视口单位
selectorBlackList: ['#abc','ignore','tabbar','tabbar-item'], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。cretae
minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换 小于或等于'1px'不转换为视窗单位
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: /(\/|\\)(node_modules)(\/|\\)/ // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件 exclude:[/DetailBottomBar/,/TabbarItem/] //包含DetailBottomBar的文件不需要转化
// landscape: true, // 是否添加根据landscapeWidth 生成的媒体查询条件
// landscapeUnit: 'rem', // 横屏时使用的单位
// landscapeWidth: 5120 // 横屏时使用的视窗宽度(横屏的尺寸为938px)
/**
* @keyframes 和 media 查询里的px默认时不转化的,设置mediaQuery : true 则媒体查询里的也会转换px
* @keyframes 可以暂时手动填写vw单位的转化结果
*/
})
]
};
03. 这样在页面上我们还是直接写px即可,打包后后自动更改的
4 - 使用VSCode插件 : px to rem 插件


移动端适配主要是以上两种方法,第一种的百分比的用的比较少
适配方案四:flex的弹性布局
我想,大家都懂吧!嗯,肯定懂

补充 :以下是一些概念,很抽象,虽然不懂也能开发,但是面试可能会考哦~