客户要求定制一下光标放在字段标签上的tooltips提示语言。如果是静态的,可以去后台实体字段编辑页面直接修改字段的描述信息即可。
但是这里要求改成动态的显示形式:“ABC”+当前用户+当前时间的yyyyMMddHHmm格式的字符串。

表单onload中调用的JS函数ResetNameFieldLabelTooltip()如下:
//获取当前用户的用户名
var userName = Xrm.Page.context.getUserName();
var interval2 = null;
function ResetNameFieldLabelTooltip() {
interval2 = setInterval('SetNameLabelTooltip()', 1000);
// SetNameLabelTooltip();
}
function SetNameLabelTooltip() {
var message = "Listing Report-" + userName+"-" + GetyyyyMMddHHmm();
var nameTitleArr = window.top.$("span[title='Name - The name of the custom entity.']")
if (nameTitleArr.length > 0) {
window.top.$(nameTitleArr[0]).attr("title", message);
}
}
function GetyyyyMMddHHmm()
{
var date = new Date();
var year = date.getFullYear().toString();
var month = date.getMonth();
var day = date.getDate();
var Hours = date.getHours();
var Minutes = date.getMinutes();
var time = date.getFullYear().toString() + pad2(date.getMonth()+ 1) + pad2(date.getDate()) + pad2(date.getHours()) + pad2(date.getMinutes());
//+ pad2(date.getSeconds())
return time;
}
function pad2(n) {
if (n < 10) {
return "0" + n.toString();
}
else {
return n.toString();
}
}
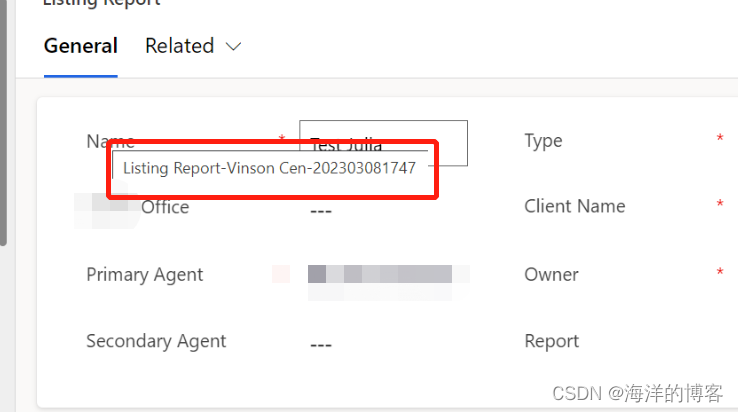
结果如下: