与上篇博客相接
一:Date对象
var date = new Date();
console.log(date); //全部时间
console.log(date.getFullYear()); //年
console.log(date.getMonth()); //月
console.log(date.getDay()); //星期几
console.log(date.getHours()) //时
console.log(date.getMinutes()) //分
console.log(date.getTime()) //获取当前时间的时间戳
console.log(new Date(1677755112551)) //将时间戳转化成时间控制台输出:

二:Json:
关于json的内容,之前的一篇博客已经详细进行说明了
Json详解
三:Ajax
Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。 Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着使用Ajax可以实现 网页在不刷新的情况下进行内容的更新,同样可以在网页加载完成后向服务器接收或则请求数据,也可以实现在后台服务器发送数据。
四:面向对象编程
方法一:
<script>
var student1={
name:'ma',
id:0371,
sex:'nan',
run:function () {
console.log(this.name + '会跑了');
}
};
var xiaoming = {
name:'xiaoming'
};
xiaoming.__proto__ = student1; //继承 对象小明继承student1 对象,并调用student1的方法
//注意:__是两条线
</script>控制台:这种面向对象编程程序,写的非常的别扭,并不是最为理想化的代码结构。

class类继承
从属性,类,方法向java编程语言靠近,完成代码在JavaScript环境下的编写
<script>
'use strict'
class user {
constructor(id) { //有参构造
this.id = id;
}
hello(){ //类中创建方法
alert("hello");
}
}
class user2 extends user{
constructor(id,name) {
super(id);
this.name = name;
}
hi(){
alert(name+'我是一个小垃圾'+'考了'+this.id)
}
}
// var z = new user(10);
var zz = new user2(2,'马')
zz.hi();
</script>控制台输出:按照Java的构造方法来实现方法的继承

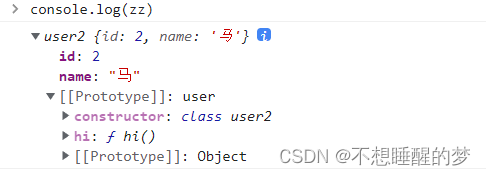
打印输出user2类:user即是user2的父类

如何给对象增添一个方法?
function f() {
}
f.prototype.hi = function () {
alert('hello');
}调用:f.prototype.hi()

五:Bom对象:
浏览器对象,在内容的介质之上与浏览器窗口交互的对象。它主要负责的是窗口与窗口之间的交流,Bom对象的核心就是window,除此之外Bom对象还是由很多的对象组合而成,每个对象都提供了很多的方法和属性。针对的是窗口与子窗口。
通过window来获取浏览器窗口的一些信息
window.innerHeight //内部行高:注意高度随着浏览器的变化,而发生变化
190
window.innerHeight
150
window.innerWidth //内宽
1082
window.innerWidth
1010
window.outerHeight //外高
767
window.outerWidth //外宽
1024关于浏览器的一些信息:
navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.60 Safari/537.36'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.60 Safari/537.36'
navigator.platform
'Win32'获取屏幕的宽和高
screen.height
864
screen.width
1536获取网页的标题,并修改标题
document.title
'Title'
document.title = "xiaoma"
'xiaoma'获取网页的cookie
document.cookie
'_ga=GA1.1.1537867722.165243fsfesfsefsefsefsefsejiefesef1.1642234496.0'六:Dom:文档对象模型
DOM又被称为接口,是javascript对网页进行操作的接口,将网页转化成JavaScript对象,通过脚本来执行各种的操作,浏览器通过DOM对象,将网页解析成一系列的节点。通过DOM对象来实现对网页控制。
节点:这是DOM对象中最为重要的一环,它是DOM的最小组成单位。
节点的各种类型:
1.元素节点,代表html中的标签;
2.属性节点,代表html标签的属性;
3.文本节点,代表html标签中的文本内容;
4.注释节点,代表html文档中的注释内容;
5.文档节点,代表整个文档,也是dom文档树的根节点;
6.文档类型节点,代表文档类型,一般指html第一行的doctype;
这里就不详细进行介绍,如果详细了解可以去网页取去搜索。
1:获取节点
<div id="demo2">
<h1>h1标签</h1>
<p id="demo3">demo3_p标签</p>
<p class="demo4">demo4_p</p>
</div>
<script>
var father = document.getElementById('demo2') //获取id节点
console.log(document.getElementById('demo2'))
console.log(document.getElementsByName('h1')) //获取标签name节点
console.log(document.getElementById('demo3'))
var a = document.getElementsByClassName('demo4') //获取class节点
</script>2:获取父节点下面的所有子节点
var father = document.getElementById('demo2') //获取id父节点
father.children //通过children方法获取父节点下面的所有子节点
3:更新节点
<div id="demo2">
</div>
<script>
var father = document.getElementById('demo2');
</script>4:通过节点去修改内容
修改文本内容:

修改HTML标签:定义新的网页代码

5: 删除节点
<div id="demo2"> <h1>h1标签</h1> <p id="demo3">demo3_p标签</p> <p class="demo4">demo4_p</p> </div>
方法一:通过定义节点进行删除

方法二:通过子节点的下标进行删除

注意:当通过此方法进行删除时,删除了第一个,那么后面的子节点会前进一格,所用靠索引进行删除一定要注意下标的索引值。
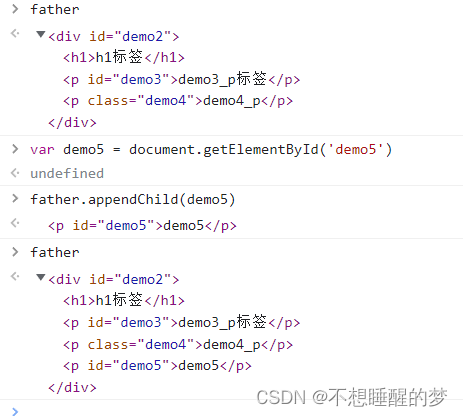
7:添加节点
原始代码:
<p id="demo5">demo5</p>
<div id="demo2">
<h1>h1标签</h1>
<p id="demo3">demo3_p标签</p>
<p class="demo4">demo4_p</p>
</div>在控制台进行节点的添加

8:通过节点实现网页格式代码的修改
修改前:

添加下面代码之后:
var dom3 = document.getElementsByTagName("head")[0]; //获取herd标签的地址
var dom4 = document.createElement("style"); //创建一个新的标签
dom4.setAttribute('type','text/css'); //在新建的标签设置标签的类型
dom4.innerHTML ='body{ background-color: red;}'; //在新建的标签添加新的属性
dom3.appendChild(dom4); //将新建的标签添加到dom3的标签内
dom4.insertBefore(dom5,dom2);查看网页代码元素:

9:insertBefore:指定位置添加节点
<dl id="demo1">
<dd id="aa">java</dd>
<dd id="bb">javaScript</dd>
</dl>
<p id="cc">javaweb</p>
代码输出结果:

<script>
var aa = document.getElementById('aa');
var bb = document.getElementById('demo1');
var cc = document.getElementById('cc');
bb.insertBefore(cc,aa);
</script>从指定位置添加节点后进行输出