目录
1.HTTPS是什么
2.加密技术
2.1什么是加密
2.2为什么要加密
2.3加密处理防止被窃听
3.常见的加密方式
对称加密
非对称加密
4.数据摘要&&数据指纹
5.数字签名
6.HTTPS的工作过程探究
方案1——只是用对称加密
方案2——只进行非对称加密
方案3——双方都是用非对称加密
方案4——非对称加密+对称加密
方案3方案4的问题所在
中间人攻击——针对上面的场景
7.引入证书
CA认证
理解数据签名
方案5——非对称加密+对称加密+证书认证
查看浏览器的受信任证书发布机构
中间人有没有可能篡改该证书呢?
中间人整个掉包证书?
完整流程
总结
1.HTTPS是什么
HTTPS也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层。是为了解决HTTP的缺点的。我们再来回顾以下HTTP的缺点:
- 通信使用明文(不加密),内容可能会被窃听
- 不验证通信方的身份,因此有可能遭遇伪装
- 无法证明报文的完整性,所以有可能已遭遇篡改
因此HTTPS = HTTP + 加密 + 认证 + 完整性保护
2.加密技术
2.1什么是加密
加密就是把明文(要传输的信息)进行一系列变换,生成密文。相对应的解密就是把密文再进行一系列转换还原成明文。在这个加密和解密的过程中,往往需要一个或者多个中间的数据辅助这个过程这样的数据成为密钥。
2.2为什么要加密
因为通信直接使用明文可能会被窃听。由于HTTP本身不具备加密的功能,所以也无法做到对通信整体进行加密。即HTTP使用明文方式发送。
那么为什么通信时不加密会被窃听?
这是因为,按TCP/IP协议族的工作机制,通信内容在所有的通信线路上都有可能遭到窥视。因此在通信线路的互联网设备,光缆,计算机都不是个人物品,因此就有可能被窃听和窥视。
2.3加密处理防止被窃听
HTTP协议没有加密机制,但是可以通过和SSL(Secure Socket Layer,安全套阶层)或TLS(Transport Layer Security,安全传输层协议) 的组合使用,加密HTTP的通信内容。因此HTTP和TCP进行通信时,当使用SSL时,先演变成HTTP先和SSL通信,再由SSL和TCP通信了。因此所谓HTTPS,其实就是HTTP协议身披了一层SSL协议。

SSL是独立于HTTP的协议,所以不光是HTTP协议,其他运行在应用层的SMTP和Telnet等协议均可配合SSL协议使用。
3.常见的加密方式
对称加密
采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方式称为对称加密,也称单密钥加密。特征:加密和解密所用的密钥是想用的
特点:算法公开,计算量小,加密速度快,加密效率高
对称加密其实就是通过同一个"密钥",把明文加密成密文,并且也能把密文解密成明文
非对称加密
需要两个密钥来进行加密和解密,这两个密钥是公开密钥和私有密钥
特点:算法强度复杂,安全性依赖于算法与密钥但是由于其算法复杂,而使用加密解密速度没有对称加密解密的速度快。
非对称加密要用到两个密钥,一个叫做公钥,一个叫做私钥。公钥和私钥是配对的,最大的缺点是运算速度非常慢,比对称加密要慢很多。
- 通过公钥对明文加密,变成密文;通过私钥对密文解密,变成明文
- 也可以通过私钥对明文加密,变成密文;通过公钥对密文解密。变成明文
4.数据摘要&&数据指纹
数字指纹(数字摘要):其基本原理是利用单项散列函数(Hash函数)对信息进行运算,生成一串固定长度的数字摘要。数字指纹并不是一种加密机制,但可以用来判断数据有没有被篡改。
摘要特征:和加密算法的区别是,摘要严格意义不是加密,因为没有解密,只不过从摘要很难反推出原信息。通常用来进行数据对比。
5.数字签名
摘要经过加密就得到了数字签名
6.HTTPS的工作过程探究
既然要保证数据安全,就需要进行"加密"。网络传输中不再直接传输明文了,而是加密之后的"密文"。加密的方式有很多,但是整体上可以分为两个大类:对称加密和非对称加密
方案1——只是用对称加密
如果通信双方各自持有同一个密钥X,且没有别人知道,这两方的通信安全当然可以被保证

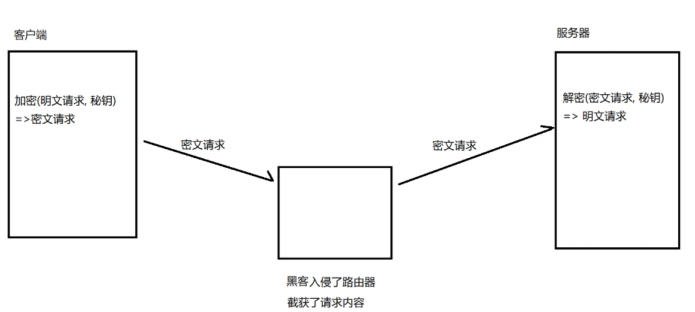
引入对称加密之后,即使数据被中间人截获,但是他没有密钥,因此就无法进行解密,也就不知道请求的真是内容是什么了.
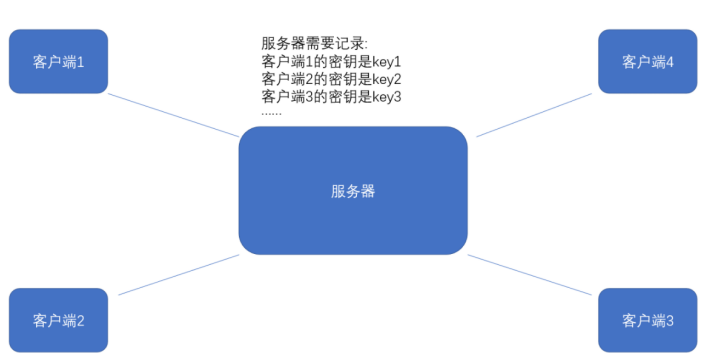
可是,事情并没有这么简单,服务器同一时刻其实是给很多客户端提供服务的,这么多客户端,每个人用的密钥都必须是不同的(如果相同那密钥就太容易扩散,中间人也就能拿到了)。因此服务器就需要维护每个客户端和每个密钥之间的关联关系,这也很麻烦。
比较理想的做法是客户端在服务器建立连接的时候,双方协商确定这次用的密钥是什么?
但是如果直接把密钥明文传输,那么中间人也可以获得密钥了,此时后续的加密操作就形同虚设了,因此密钥的传输也需要加密。那么对密钥进行加密,如果也进行对称加密,那么也需要协商确定一个密钥的密钥。那么问题将会进入死循环了。因此密钥的传输如果使用对称加密是行不通的
方案2——只进行非对称加密
鉴于非对称加密的机制,如果服务器先把公钥以明文方式传输给浏览器,之后浏览器向服务器传数据之前都先用这个公钥加密好再传,从客户端到服务器信道似乎是安全的,因为只有服务器有相应的私钥能解开公钥加密的数据。但是服务器到浏览器的这条路怎么保障安全呢?如果服务器用他的私钥加密数据传给浏览器,那么浏览器用公钥可以解开它,而这个公钥是一开始通过明文传输给浏览器的,若这个公钥被中间人劫持了,那让也能用该公钥解密服务器传来的信息。因此只进行非对称加密也是不安全的
方案3——双方都是用非对称加密
- 服务端拥有公钥S和对应的私钥S‘,客户端拥有公钥C和私钥C’
- 客户端和服务端交换公钥
- 客户端给服务端发信息:先用S对数据加密,再发送,只能由服务器解密,因为只有服务器有私钥S‘
- 服务器端给客户端发信息:先用C对数据加密再发送,只能由客户端解密,因为只有客户端有私钥C‘
- 但是我们说过使用非对称加密算法强度复杂,效率太慢了,无法被接受
- 依然有安全问题
方案4——非对称加密+对称加密
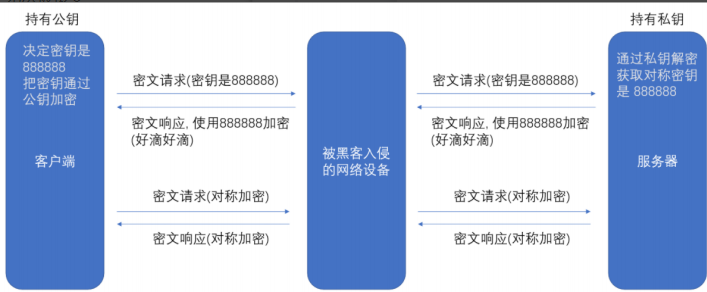
我们知道使用非对称加密效率太差,因此我们将非对称加密和对称加密配合使用来解决效率问题

- 服务端具有非对称公钥S和私钥S‘
- 客户端发起HTTPS请求,获取服务端公钥S
- 客户端在本地生成对应密钥C,通过公钥S加密,发送给服务器
- 由于中间人没有私钥,即使截获了数据,也无法还原内部的原文,也就无法获取对应密钥(really?)
- 服务器通过私钥S'解密,还原出客户端发送的对称密钥C,并且使用这个对称密钥加密给客户端返回的响应数据
- 服务器通过私钥S’解密,还原出客户端发送的对称密钥C,并且使用这个对称密钥加密给客户端返回的响应数据
- 后续客户端和服务器的通信都只用对称加密.由于该密钥只有客户端和服务器两个主机知道,其它主机/设备不知道密钥即使截获数据也没有意义
由于对称加密的效率⽐⾮对称加密⾼很多, 因此只是在开始阶段协商密钥的时候使⽤⾮对称加密, 后续的传输仍然使⽤对称加密.
方案3方案4的问题所在
方案2方案3方案4都存在一个问题,如果最开始,中间人就开始攻击了呢?
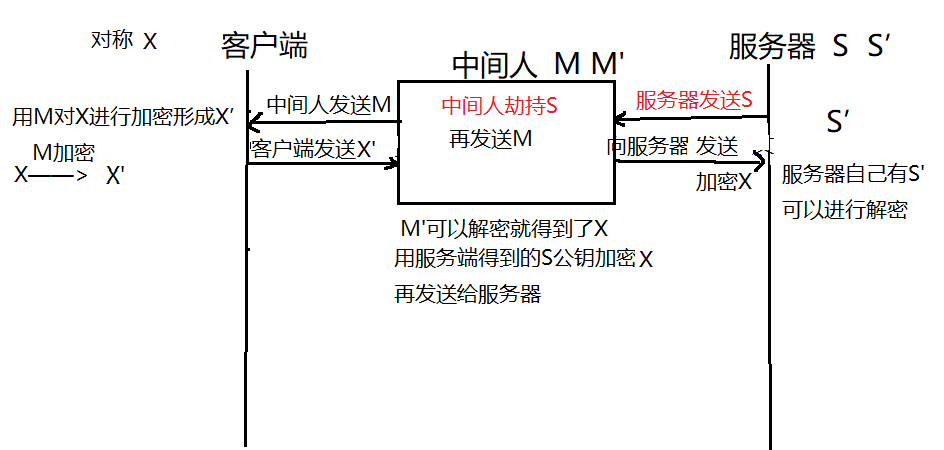
中间人攻击——针对上面的场景
- 服务器具有非对称加密算法的公钥S,私钥S‘
- 中间人具有非堆成加密算法的公钥M,私钥M’
- 客户端向服务器发送请求,服务器明文传输公钥S给客户端
- 中间人挟持数据报文,提取公钥S并保存好,然后将被劫持报文中的公钥S替换成自己的公钥M,并将伪造报文发给客户端
- 客户端收到报文,提取公钥M(自己以为是服务器端发过来的),自己形成了对称密钥X,用公钥M加密X,形成报文发送给服务器
- 中间人劫持后,直接用自己的私钥M'进行解密,得到通信密钥X,再用曾经保存的服务端公钥S加密后再发送给服务器
- 服务器拿到报文,用自己的私钥S’解密,得到通信密钥X
- 双方开始采用X进行对称加密,进行通信。但是一切都在中间人的掌握之中

以上问题发生的本质是客户端无法确定收到的含有公钥的数据报文就是目标服务器发送过来的
7.引入证书
CA认证
服务器端在使用HTTPS前,需要向CA机构申请一份数字证书,数字证书里含有证书申请着的信息,公钥信息等等。服务器把证书传输给浏览器,浏览器从证书里面获取公钥就行了。证书就如同身份证,证明服务端公钥的权威性。

需要注意的是:申请证书的时候,需要在特定的平台生成查,会同时生成一对儿密钥对,即公钥和私钥。这对密钥对就是用来在网络通信中进行明文加密以及数字签名的
其中公钥会随着CSR文件,一起发给CA进行权威认证,私钥服务端自己保留,用来后续进行通信(其实主要就是用来交换对称密钥)


形成CSR之后就是想CA进行申请认证,不过一般认证过程很繁琐,网络各种提供证书申请的服务商一般真的需要,直接找平台解决就行
理解数据签名

- CA机构拥有⾮对称加密的私钥A和公钥A'
- CA机构对服务端申请的证书明⽂数据进⾏hash,形成数据摘要
- 然后对数据摘要⽤CA私钥A'加密,得到数字签名S
服务端申请的证书明⽂和数字签名S 共同组成了数字证书,这样⼀份数字证书就可以颁发给服务端了
方案5——非对称加密+对称加密+证书认证
在客户端和服务器刚一建立连接的时候,服务器给客户端返回一个证书,证书包含了之前服务器的公钥和网站的身份信息

客户端进行认证
当客户端获取这个证书之后,会对证书进行校验(防止证书是伪造的)
- 判定证书的有效期是否过期
- 判定证书的发布机构是否受信任(操作系统中已内置的受信任的证书发布机构).
- 验证证书是否被篡改: 从系统中拿到该证书发布机构的公钥, 对签名解密, 得到⼀个 hash 值(称为数据摘要), 设为 hash1. 然后计算整个证书的 hash 值, 设为 hash2. 对⽐ hash1 和 hash2 是否相等. 如果相等, 则说明证书是没有被篡改过的
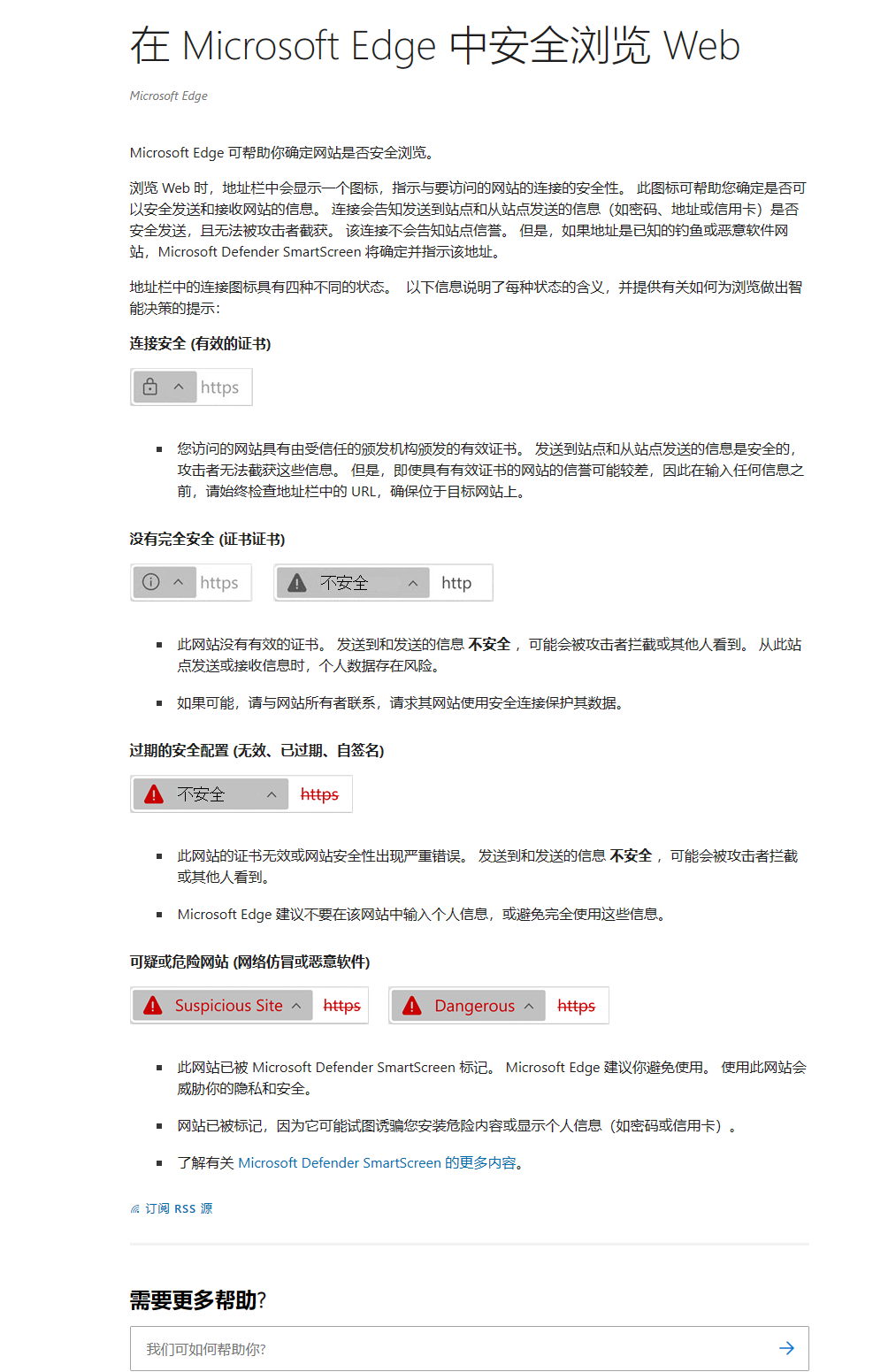
查看浏览器的受信任证书发布机构
以Microsoft的默认浏览器为例

我们可以在微软的浏览器下查看安全浏览Web的各种情况

中间人有没有可能篡改该证书呢?
- 中间人篡改了证书的明文
- 由于他没有CA机构的私钥,所以无法Hash之后用私钥加密形成签名,那么也就没法对篡改后的证书形成匹配的签名
- 如果强行篡改,客户端收到该证书后会发现明文和签名解密后的值不一致,则说明证书已被篡改,证书不可信,也就种植向服务器传输信息
中间人整个掉包证书?
- 因为中间⼈没有CA私钥,所以⽆法制作假的证书(为什么?)
- 所以中间⼈只能向CA申请真证书,然后⽤⾃⼰申请的证书进⾏掉包
- 这个确实能做到证书的整体掉包,但是别忘记,证书明⽂中包含了域名等服务端认证信息,如果整体掉包,客⼾端依旧能够识别出来。
- 永远记住:中间⼈没有CA私钥,所以对任何证书都⽆法进⾏合法修改,包括⾃⼰的

但是还有个问题, 如果⿊客把 hello 篡改了, 同时也把哈希值重新计算下, 客⼾端就分辨不出来了呀. 
所以被传输的哈希值不能传输明⽂, 需要传输密⽂.
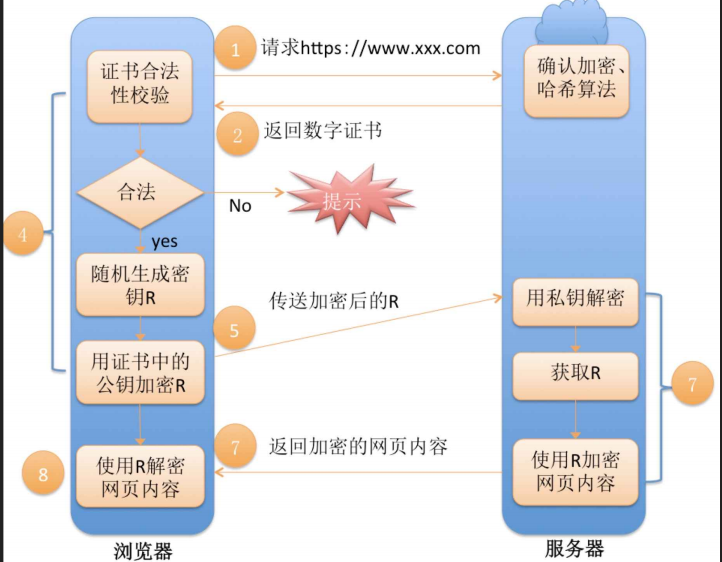
完整流程

总结
HTTPS ⼯作过程中涉及到的密钥有三组.
- 第⼀组(⾮对称加密): ⽤于校验证书是否被篡改. 服务器持有私钥(私钥在形成CSR⽂件与申请证书时获得), 客⼾端持有公钥(操作系统包含了可信任的 CA 认证机构有哪些, 同时持有对应的公钥). 服务器在客⼾端请求是,返回携带签名的证书. 客⼾端通过这个公钥进⾏证书验证, 保证证书的合法性,进⼀步保证证书中携带的服务端公钥权威性。
- 第⼆组(⾮对称加密): ⽤于协商⽣成对称加密的密钥. 客⼾端⽤收到的CA证书中的公钥(是可被信任的)给随机⽣成的对称加密的密钥加密, 传输给服务器, 服务器通过私钥解密获取到对称加密密钥.
- 第三组(对称加密): 客⼾端和服务器后续传输的数据都通过这个对称密钥加密解密.
第⼆组⾮对称加密的密钥是为了让客⼾端把这个对称密钥传给服务器.第⼀组⾮对称加密的密钥是为了让客⼾端拿到第⼆组⾮对称加密的公钥.