一、简介
ProgressBar(进度条)是UI界面中一种非常实用的组件,通常用于向用户像是某个耗时操作完成的百分比。进度条可动态地显示进度,因此避免长时间地执行某个操作时,让用户感觉程序失去了响应,从而更好地提高用户界面的友好性。也是为数不多的直接继承于View类的控件,直接子类有AbsSeekBar和ContentLoadingProgressBar,其中AbsSeekBar的子类有SeekBar和RatingBar。
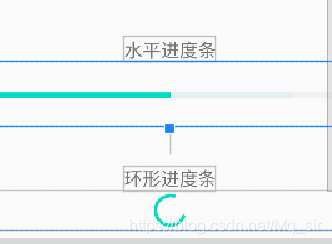
Android系统提供了两大类进度条样式,长形进度条(progressBarStyleHorizontal)和圆形进度条(progressBarStyleLarge)如图所示:几乎所有的花样的进度条都主要为这两种类型。

二、常用属性和方法
| 属性名 | 含义 |
| style | 设置进度条的风格 |
| max | 设置该进度条的最大值 |
| maxHeight | 进度Widget最大高 |
| miniHeight | 进度Widget最小高 |
| maxWidth | 进度Widget最大宽 |
| minWidth | 进度Widget最小宽 |
| progress | 设置该进度条的已完成进度值 |
| progressDrawable | 自定义drawable显示 |
| indeteminateDrawable | 设置绘制不显示进度的进度条的Drawable对象 |
| indeterminate | 该属性设为true,设置进度条不精确显示进度 |
| indeteminateDuration | 设置不精确显示进度的持续时间 |
| secondaryProgress | 定义二级进度值,值介于0到max。该进度在主进度和背景之间。比如用于网络播放视频时,二级进度用于表示缓冲进度,主进度用于表示播放进度。 |
| interpolator | 设置动画速度 |
| indeterminateBehavior | 定义当进度达到最大时,不确定模式的表现;该值必须为repeat或者cycle,repeat表示进度从0重新开始;cycle表示进度保持当前值,并且回到0 |
2.1、style属性:
- @android:style/Widget.ProgressBar.Horizontal:水平进度条
- @android:style/Widget.ProgressBar.Inverse:普通大小的进度条
- @android:style/Widget.ProgressBar.Large:大环形进度条
- @android:style/Widget.ProgressBar.Large.Inverse:大环形进度条
- @android:style/Widget.ProgressBar.Small:小环形进度条
- @android:style/Widget.ProgressBar.Small.Inverse:小环形进度条
2.2、常用属性详解:
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:progressDrawable:设置轨道对应的Drawable对象
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- android:indeterminateDrawable:设置不显示进度的进度条的Drawable对象
- android:indeterminateDuration:设置不精确显示进度的持续时间
- android:secondaryProgress:二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置!
对应的再Java中我们可调用下述方法:
- getMax():返回这个进度条的范围的上限
- getProgress():返回进度
- getSecondaryProgress():返回次要进度
- incrementProgressBy(int diff):指定增加的进度
- isIndeterminate():指示进度条是否在不确定模式下
- setIndeterminate(boolean indeterminate):设置不确定模式下
三、进度条使用实例
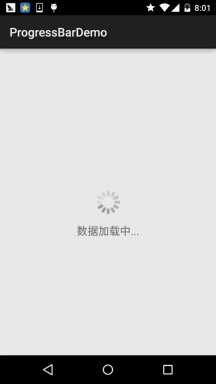
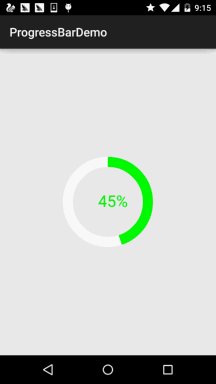
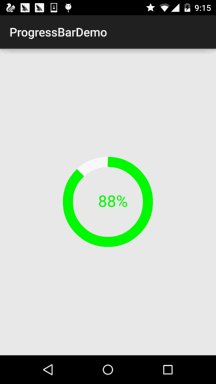
3.1、效果图:

3.2、XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 系统提供的圆形进度条,依次是大中小 -->
<ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--系统提供的水平进度条-->
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
</LinearLayout>
四、使用动画来替代圆形进度条
第一个方案是,使用一套连续图片,形成一个帧动画,当需要进度图的时候,让动画可见,不需要 的时候让动画不可见即可!而这个动画,一般是使用AnimationDrawable来实现的!接下来,我们来定义一个AnimationDrawable文件:
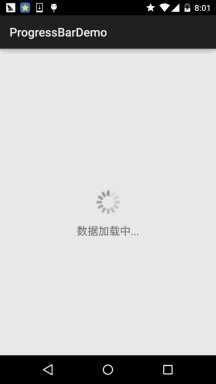
效果图:

(1)、在res目录下新建一个anim文件,然后创建amin_pgbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
<item
android:drawable="@drawable/loading_09"
android:duration="200"/>
<item
android:drawable="@drawable/loading_10"
android:duration="200"/>
<item
android:drawable="@drawable/loading_11"
android:duration="200"/>
<item
android:drawable="@drawable/loading_12"
android:duration="200"/>
</animation-list>
(2)、接着写个布局文件,里面仅仅有一个ImageView即可,用于显示进度条,把src设置为上述drawable资源(R.amin.amin_pgbar)即可! 最后到MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView img_pgbar;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_pgbar = (ImageView) findViewById(R.id.img_pgbar);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 100);
}
}
这里只是写了如何启动动画,剩下的就你自己来了吧。在需要显示进度条的时候,让ImageView可见; 在不需要的时候让它隐藏即可。另外其实Progressbar本身有一个indeterminateDrawable,只需把 这个参数设置成上述的动画资源即可,但是进度条条的图案大小是不能直接修改的,需要Java代码中 修改,如果你设置了宽高,而且这个宽高过大的时候,你会看到有多个进度条...
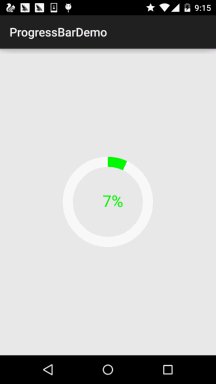
五、自定义圆形进度条
效果图:

实现代码:
自定义View类:
/**
* Created by Jay on 2015/8/5 0005.
*/
public class CirclePgBar extends View {
private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
private float mStrokeWidth = 50;
private float mHalfStrokeWidth = mStrokeWidth / 2;
private float mRadius = 200;
private RectF mRect;
private int mProgress = 0;
//目标值,想改多少就改多少
private int mTargetProgress = 90;
private int mMax = 100;
private int mWidth;
private int mHeight;
public CirclePgBar(Context context) {
super(context);
init();
}
public CirclePgBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
//完成相关参数初始化
private void init() {
mBackPaint = new Paint();
mBackPaint.setColor(Color.WHITE);
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth);
mFrontPaint = new Paint();
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);
mFrontPaint.setStyle(Paint.Style.STROKE);
mFrontPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
//重写测量大小的onMeasure方法和绘制View的核心方法onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec);
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
initRect();
float angle = mProgress / (float) mMax * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint);
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
}
}
public int getRealSize(int measureSpec) {
int result = 1;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST || mode == MeasureSpec.UNSPECIFIED) {
//自己计算
result = (int) (mRadius * 2 + mStrokeWidth);
} else {
result = size;
}
return result;
}
private void initRect() {
if (mRect == null) {
mRect = new RectF();
int viewSize = (int) (mRadius * 2);
int left = (mWidth - viewSize) / 2;
int top = (mHeight - viewSize) / 2;
int right = left + viewSize;
int bottom = top + viewSize;
mRect.set(left, top, right, bottom);
}
}
}
然后在布局文件中加上:
<com.jay.progressbardemo.CirclePgBar
android:layout_width="match_parent"
android:layout_height="match_parent"/>
自定义圆形进度条就是这样简单。
六、本章小结
本节给大家介绍了Android中的常用控件:ProgressBar的基本用法,以及实际开发中对于进度条的两种实现方法,第一种是系统自带的效果,第二个自定义进度条可以自行完善,然后用到实际开发中......











![[Gin]框架底层实现理解(一)](https://img-blog.csdnimg.cn/d678531a18044c59862109292b7018a2.png)