文章目录
- 一句话
- 场景:从一个多层级对象中拿一个处在深层次位置的字段
- MDN 可选链
- 搜索引擎使用
一句话
var marriedFlag = response.data.userList[0].married; // 如果中间某个对象为空,会报Error
var marriedFlag = response?.data?.userList[0]?.married;// 如果中间某个对象为空,只是最终表达式的值为 undefined ,而不是报错。
场景:从一个多层级对象中拿一个处在深层次位置的字段
现在我是一个前端开发,我在调用一个后端API,它的response长下面这样:
{
errorCode: null,
errorDesc: null,
data: {
userList: [
{
name: "wuyujin",
age: 22,
married: true
}
]
}
}
我需要拿到其中的married信息在前端做渲染:
var response = fetch... // 发送HTTP请求,拿到response
var marriedFlag = response.data.userList[0].married;
var text = marriedFlag ? "已婚" : "未婚";
我的代码是没问题的。
可是突然有一天,后端给我的response里缺了一段东西,变成这样:
{
errorCode: null,
errorDesc: null,
data: null
}
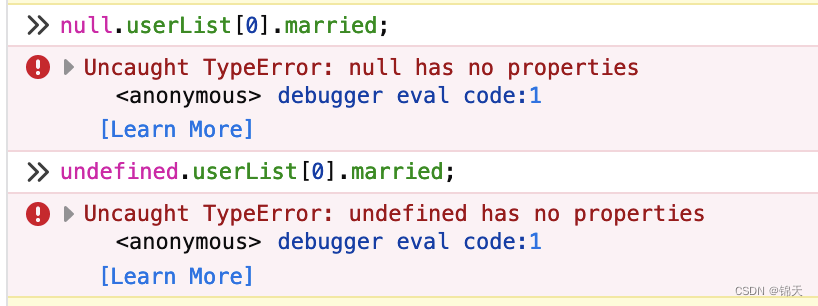
我的代码就会报错:response.data.userList[0].married; 中response.data为null,用null去调用一个成员,报错:

那我就改前端代码:
var response = fetch... // 发送HTTP请求,拿到response
if (response !== undefined && response.data !== undefined && response.data.userList != undefined ...) {
var marriedFlag = response.data.userList[0].married;
var text = marriedFlag ? "已婚" : "未婚";
}
好麻烦啊。
直到有一天我看到?操作符。
MDN 可选链
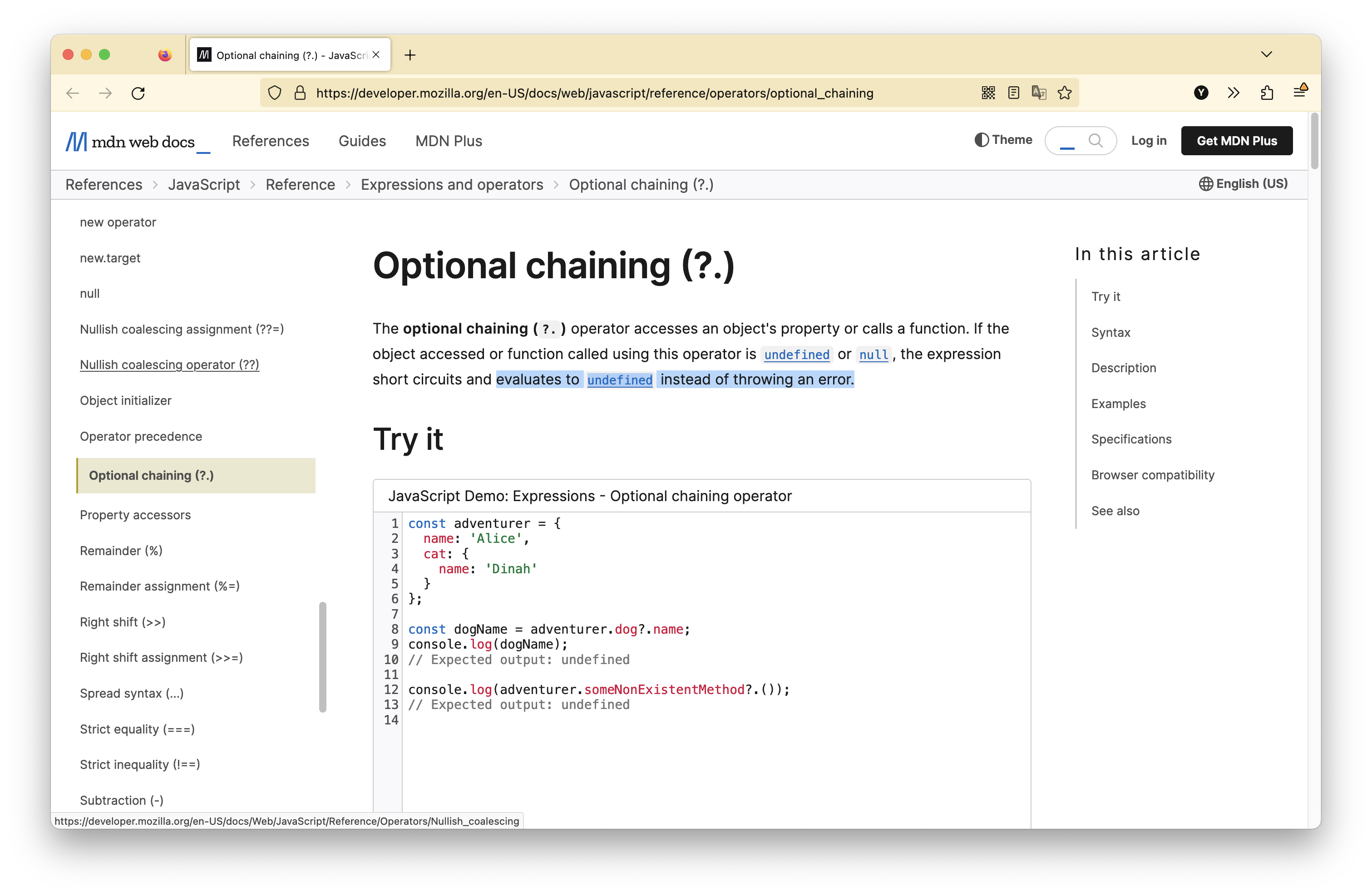
MDN Optional chaining (?.)
同样的响应数据的提取需求,代码可以改为以下:
var response = fetch... // 发送HTTP请求,拿到response
// var marriedFlag = response.data.userList[0].married;
var marriedFlag = response?.data?.userList[0]?.married;
var text = marriedFlag ? "已婚" : "未婚";
在对象调用链中将.变成?.,可以避免因某一步对象实际为null/undefined而导致报处Error。
用了?.之后,如果中间某一层对象为空,只是这整条语句的返回值为undefined而已,不会报错!

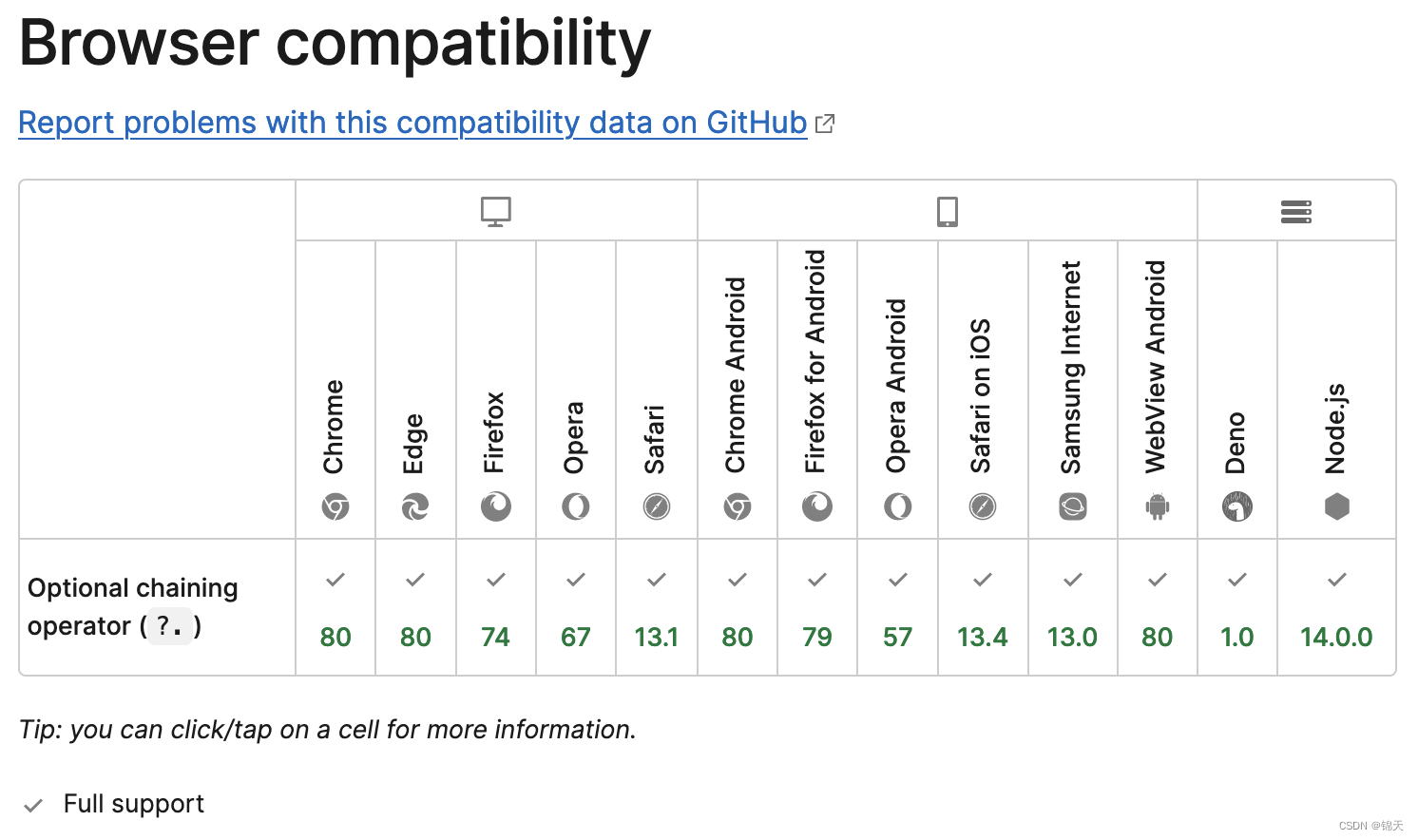
本语法细节的浏览器兼容性:

搜索引擎使用
我在刚刚看到这个写法的时候,马上就学会了其用法,只是一直不知道官方把它叫啥名,去baidu/bing/google/SOF搜索javascript ?. 想了解更多信息一无所获。
直到有一天,我开始尝试以下关键字:
javascript 问号 点
javascript question dot
终于有了结果。
我想说的是:当我们想在搜索引擎搜索的东西本身就是特殊字符的时候,需要转换一下思路,改一改搜索方式。
?. 这对后端来说,是特殊符号,不好处理。
也许你正在调用的搜索接口里,压根没把这些特殊字符当作搜索关键字去处理。



![【洛谷 P1219】[USACO1.5]八皇后 Checker Challenge 题解(深度优先搜索+回溯法)](https://img-blog.csdnimg.cn/img_convert/bd5e69155e90b25d35efcc91c13120b8.png)