前言
如题所述,当前遇到的问题是:我在若依不分离版的一个普通HTML页面A使用
$.modal.open()打开一个子窗口B,且在这个子窗口里再次使用 这个函数打开一个子窗口C,这时的情况就是 A 界面有子窗口 B, B 窗口又有一个子窗口 C 。
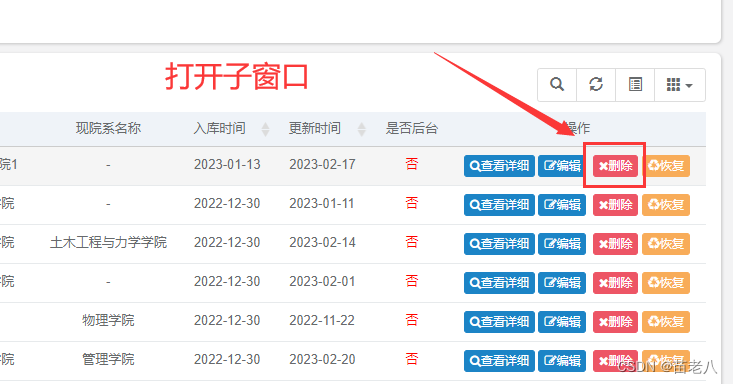
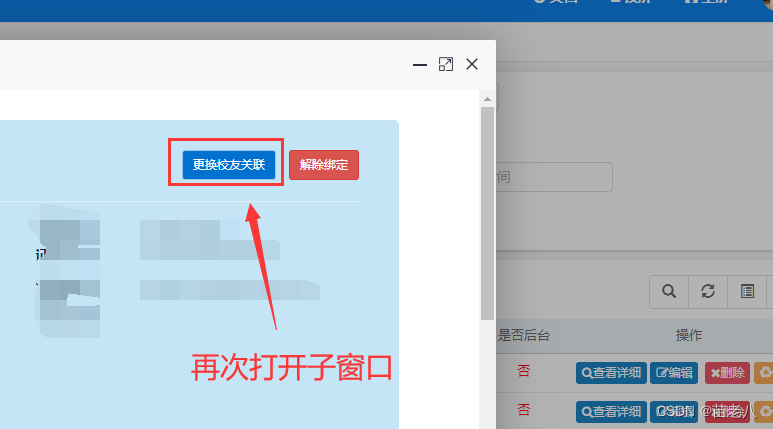
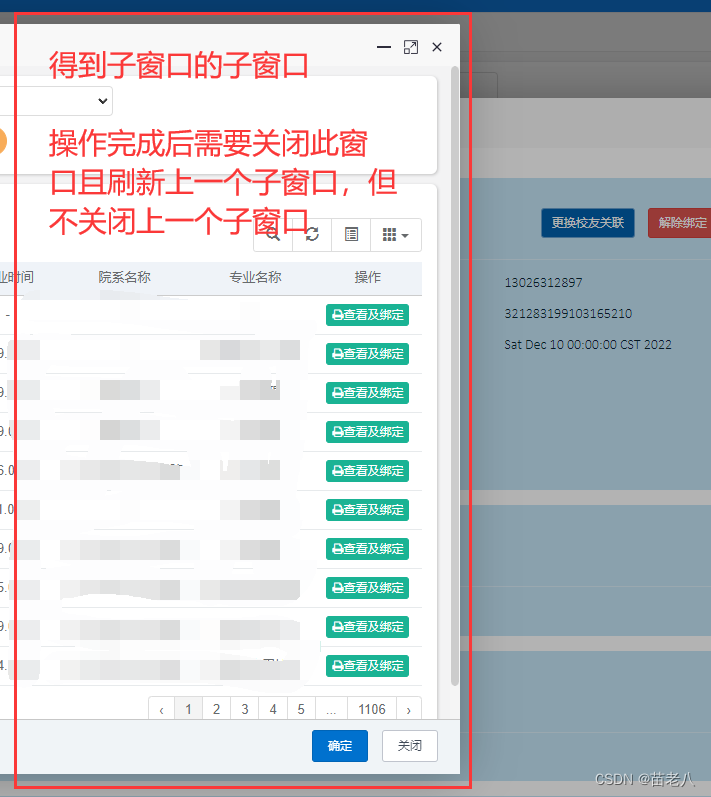
图示:



OK,图示这个需求,就是要求我在关闭 C 窗口的时候刷新 B 窗口,而又不关闭 B 窗口。
解决过程
1、直接刷新父窗口(不能解决)
最开始我想到的是
window.parent.location.reload()
直接刷新父窗口的方式来解决,但是它会直接把 B 窗口也给一起关闭,显然不是我想要的效果
2、通过 $.modal.open() 自带的方式(可以解决)
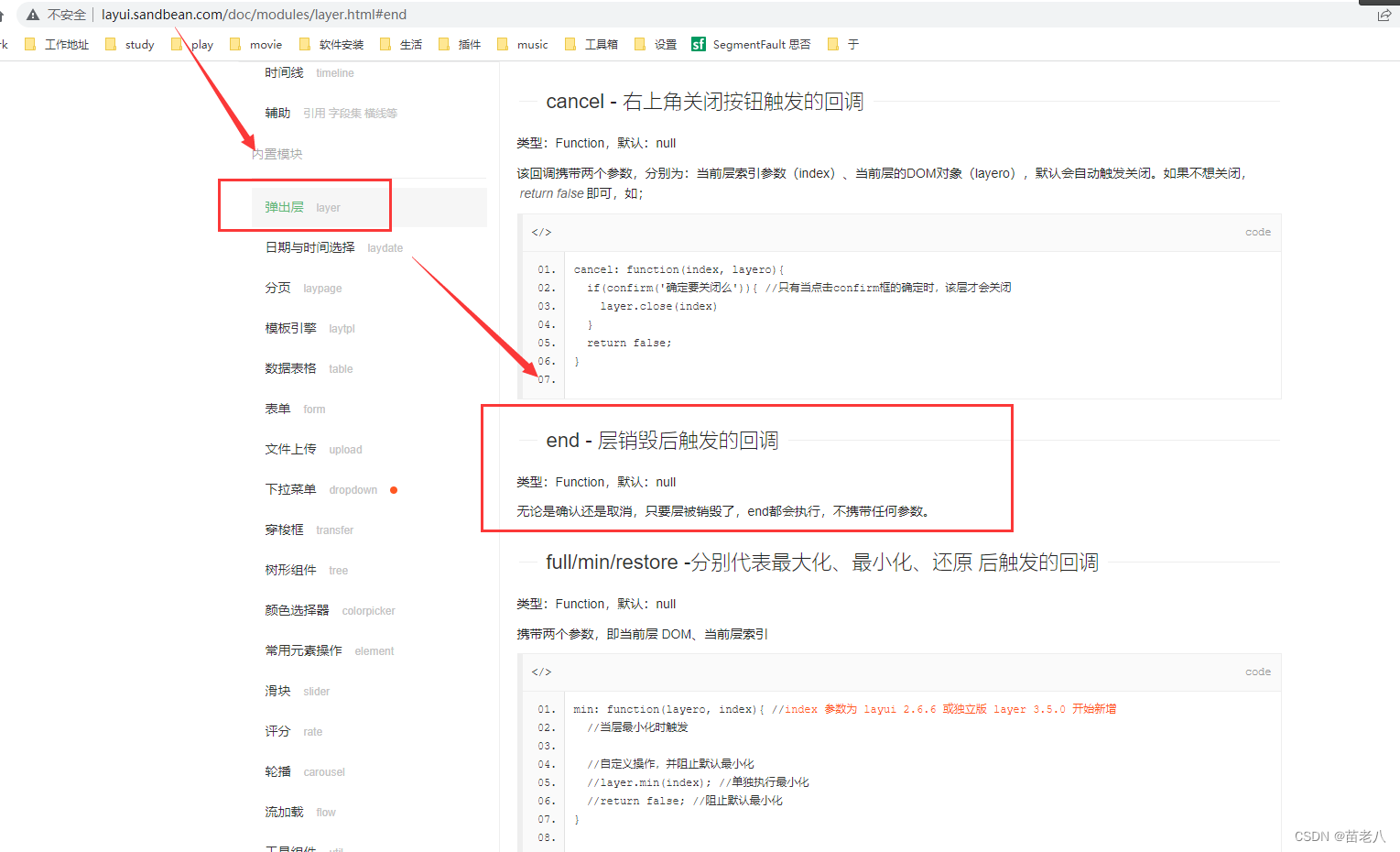
点进这个open()函数里可以看到,若依这个open()函数内核其实是用的layui的layer.open()弹出层做的,再去layui的官网找弹出层相关的文档,发现了可以用回调函数的方式来解决,具体为:
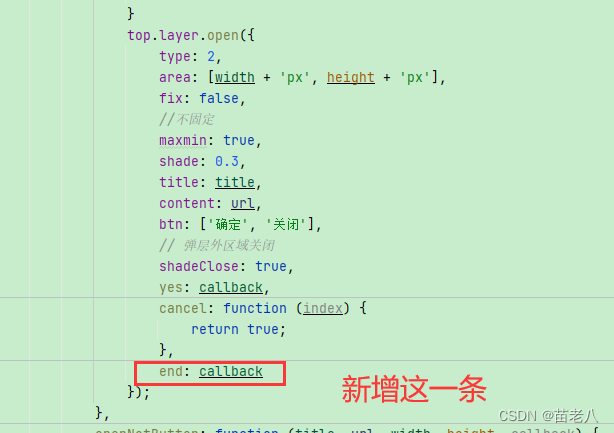
a、将open()函数改造一下:如图下

b、既然需要 回调,就需要去 想要刷新的的窗口,也就是 B 窗口定义一个callback函数

c、 这样就可以实现在关闭C窗口后,都会做一个刷新的的操作,其原因如下图

总结:
多学习