目标:
1、定位
2、装饰
3、选择器拓展
一、定位
1、定位的基本介绍
2、定位的基本使用
3、静态定位
4、相对定位
5、绝对定位
6、子绝父相
7、固定定位
8、元素的层级关系
1、定位的基本介绍
1.1 网页常见布局方式
(1)标准流
· 块级元素独占一行 →垂直布局
· 行内元素/行内块元素一行显示多个 → 水平布局
(2) 浮动
· 可以让原本垂直布局的 块级元素变成水平布局
(3)定位
· 可以让元素自由的摆放在网页的任意位置
· 一般用于盒子之间的层叠情况(比如右上角显示hot)
2、定位的基本使用
(1)设置定位方式
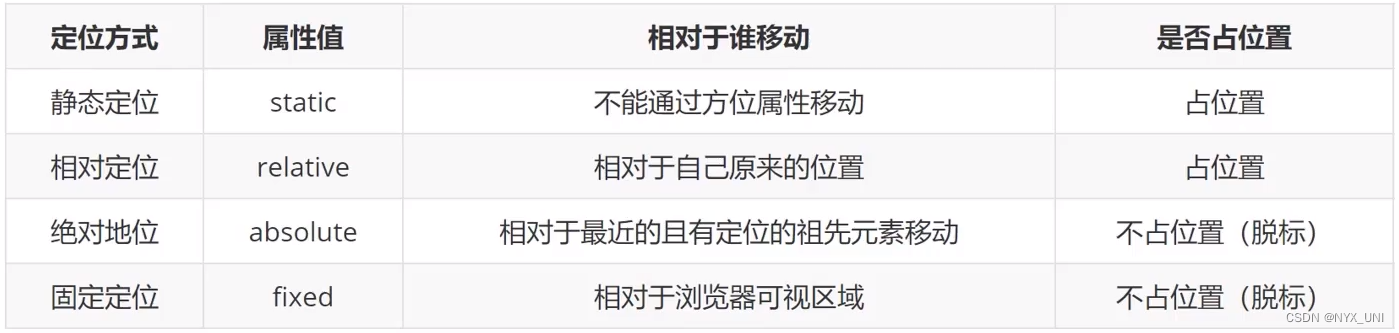
· 属性名:position
· 常见属性值


(2)设置偏移值
· 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
· 选取的原则一般是就近原则(离哪边近用哪个)

.blue{
/*1、设置定位方式*/
position:absolute;
/*2、设置偏移值*/
top:150px;
left:150px;
}
3、静态定位
(1)介绍
静态定位是默认值,就是之前认识的标准流
(2)代码
.blue{
position:static;
}
(3)注意点
· 静态定位就是标准流,不能通过方位属性进行移动
· 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
4、相对定位
(1)介绍
自恋型定位,相对于自己之前的位置进行移动
(2)代码
.blue{
position:relative;
}
(3)特点
· 需要配合方位属性实现移动
· 相对于自己原来位置进行移动
· 在页面中占位置->没有脱标(脱离标准流)
(4)应用场景
· 配合绝对定位组cp(子绝父相)
· 用于小范围移动
5、绝对定位
(1)介绍
拼爹型定位,相对于非静态定位的父元素进行移动
(2)代码
.blue{
position:absolute;
}
(3)特点
· 需要配合方位属性实现移动
· 默认相对于浏览器可视区域进行移动
· 在页面中不占位置->已经脱标
(4)应用场景
配合相对定位组cp(子绝父相)
(5)绝对定位相对于谁进行偏移
· 祖先元素中没有定位->默认相对于浏览器进行移动
· 祖先元素中有定位->相对于 最近的 有定位的 祖先元素进行移动
6、子绝父相
(1)场景
让子元素相对于父元素进行移动
(2)含义
· 子元素:绝对定位
· 父元素:相对定位
(3)好处
父元素是相对定位,则对网页布局影响最小
(4)(拓展补充)特殊场景
· 场景:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
· 原因:父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
(5) 案例1-卡片模块的hot图标定位
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 228px;
height: 270px;
margin: 100px auto;
}
/* 子绝父相 */
.box .hot {
position: absolute;
top: 8px;
right: -8px;
}
</style>
</head>
<body>
<div class="box">
<img src="./img/hot.png" alt="" class="hot">
<img src="./img/卡片.png" alt="" class="product">
</div>
</body>
</html>
效果:

(6) 案例2-子绝父相水平居中
1)解决办法
①子绝父相
②先让子盒子往右移动父盒子的一半
left:50%
③再让子盒子往左移动自己的一半
a.普通做法
margin-left:负的子盒子宽度的一半
缺点:子盒子宽度变化后需要重新改代码
b.优化做法
transform:translateX(-50%)
优点:表示沿着X轴负方向(向左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
· 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
position: relative;
width: 600px;
height: 400px;
background-color: pink;
}
.son {
/* 1.子绝父相 */
position: absolute;
/* 2.先让子元素往右移动父元素的一半 */
left:50%;
/* 3.再让子元素往左移动自己的一半 */
transform:translateX(-50%);
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
· 效果:

(7) 案例3-子绝父相水平垂直居中
1)解决办法
①子绝父相
②left:50%;
③top:50%;
④transform:translate(-50%,-50%);
2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
position: relative;
width: 600px;
height: 400px;
background-color: pink;
}
.son {
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%);
width: 200px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
3)效果

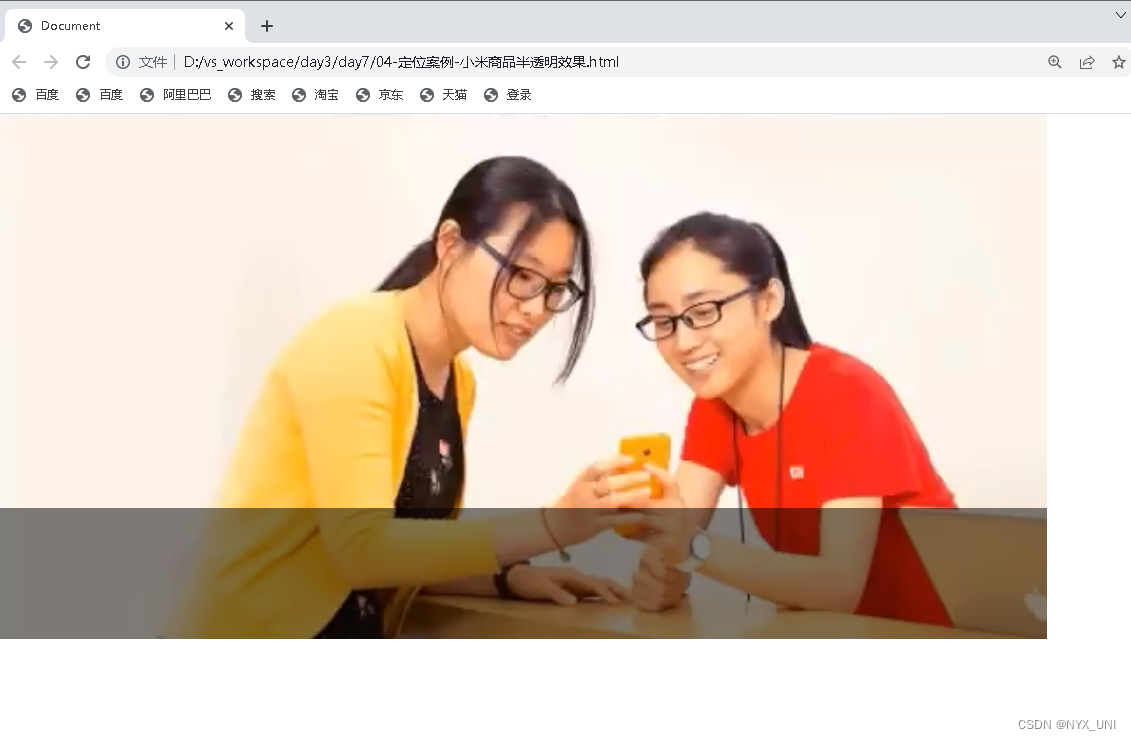
(8) 案例3-底部半透明遮罩效果
1)注意点:定位的元素会脱标(如:绝对定位),脱标后的元素宽高默认由内容撑开,所以在标准流中不设置宽时自动等于父元素的宽,但是定位后就会失效。
2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 父相 */
position: relative;
width: 600px;
height: 300px;
background: url('./img/照片.PNG');
}
.mask {
/* 子绝 */
position: absolute;
bottom: 0px;
left: 0px;
/*
绝对定位的元素会脱标,脱标之后的元素宽高此时由内容撑开
*/
width: 100%;
/* width: 600px; */
height: 75px;
background-color: rgba(0,0,0,.5);
}
</style>
</head>
<body>
<div class="box">
<div class="mask"></div>
</div>
</body>
</html>
3)效果:

7、固定定位
(1)介绍
死心眼型定位,相对于浏览器进行移动
(2)代码
.blue{
position:fixed;
}
(3)特点
· 需要配合方位属性实现移动
· 相对于浏览器可视区域进行移动
· 在页面中不占位置->已经脱标(脱离标准流)
(4)应用场景
1、让盒子固定在屏幕中的某个位置;
定位小结 
8、元素的层级关系
8.1 元素的层级关系
(1)不同布局方式元素的层级关系
标准流 < 浮动 < 定位
(2)不同定位之间的层级关系
· 相对、绝对、固定默认层级相同
· 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
8.2 更改定位元素的层级
· 场景:改变定位元素的层级
· 属性名:z-index
· 属性值:数字
数字越大,层级越高
二、装饰
1、垂直对齐方式
2、光标类型
3、边框圆角
4、overflow溢出部分显示效果
5、元素本身隐藏
1、垂直对齐方式
· 属性名:vertical-align
· 属性值

· (补充拓展)项目中vertical-align可以解决的问题
1.文本框和表单按钮无法对齐问题
2.input和img无法对齐问题
3.div中的文本框,文本框无法贴顶问题
4.div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
5.使用line-height让img标签垂直居中问题
注意点:学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
2、光标类型
· 场景:设置鼠标光标在元素上时显示的样式
· 属性名:cursor
· 常见属性值:

3、边框圆角
· 场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
· 属性名:border-radius
· 常见取值:数字+px 、百分比
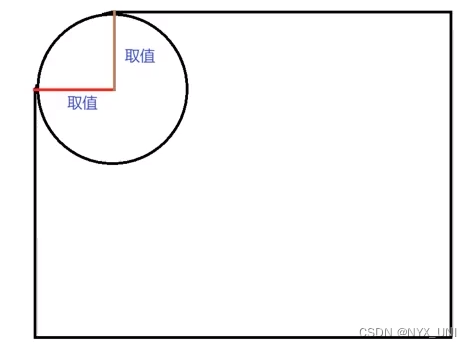
· 原理:

· 赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角
· 画一个正圆:
1.盒子必须是正方形
2. 设置边框圆角为盒子宽高的一半 → border-radius:50%
· 胶囊按钮:
1.盒子要求是长方形
2. 设置→ border-radius:盒子高度的一半
4、overflow溢出部分显示效果
· 溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
· 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
· 属性名:overflow
· 常见属性值:

5、元素本身隐藏
· 场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
· 常见属性:
visibility: hidden
display: none
· 区别:
visibility:hidden 隐藏元素本身,并且在网页中 占位置
display: none 隐藏元素本身,并且在网页中 不占位置
· 注意点:
开发中经常会通过 display属性完成元素的显示隐藏切换
display:none;(隐藏)、 display:block;(显示)
· 案例
需求:通过代码完成:默认son元素隐藏,当鼠标移入father后让son显示的效果
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
}
.son {
/* 元素本身隐藏 */
display: none;
width: 100px;
height: 100px;
background-color: blue;
}
.father:hover .son {
/* 元素本身显示 */
display: block;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
效果:


6、(补充拓展)元素整体透明度
· 场景:
让某元素整体(包括内容)一起变透明
· 属性名:
opacity
· 属性值:
0~1之间的数字
1:表示完全不透明
0:表示完全透明
· 注意点:
opacity会让元素整体透明,包括里面的内容,如:文字、子元素等等。
7、(补充拓展)边框合并
· 场景
让相邻表格边框进行合并,得到细线边框效果
· 代码
border-collapse:collapse
注意:是给table加的属性
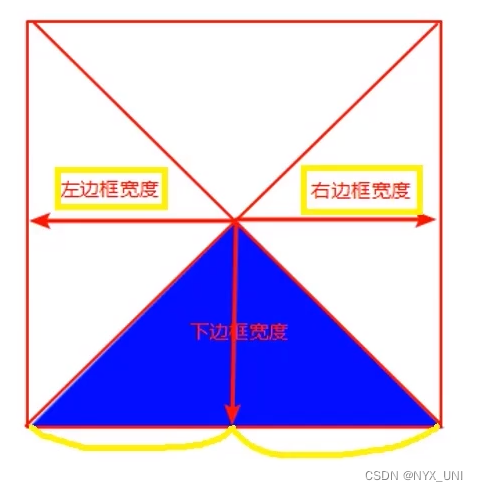
8、(补充拓展)用CSS画三角形技巧(面试题)
· 场景
在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成。
· 实现原理:
利用盒子边框完成
· 实现步骤:
1.设置一个盒子
2. 设置四周不同颜色的边框
3. 将盒子宽高设置为0,仅保留边框
4. 得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明

三、选择器拓展
1、链接伪类选择器
2、焦点伪类选择器
3、属性选择器
1、链接伪类选择器
(1)场景
常用于选中超链接的不同状态
(2)选择器语法

(3)注意点
· 如果需要同时实现以上四种伪类状态效果,需要按照LVHA顺序书写
(记忆口诀:男盆友送了你一个LV包包,你开心的HA哈笑)
· 其中:hover伪类选择器使用更为频繁,常用于选择各类元素的悬停状态
2、焦点伪类选择器
(1)场景
用于选中元素获取焦点时状态,常用于表单控件
(2)选择器语法

(3)效果
表单控件获取焦点时默认会显示外部轮廓线
3、属性选择器
(1)场景
通过元素上的HTML属性来选择元素,常用于选择input标签
(2)语法







![[计算机组成原理(唐朔飞 第2版)]第一章 计算机系统概论 第二章 计算机的发展及应用(学习复习笔记)](https://img-blog.csdnimg.cn/57182f64d70e47789e83acd0cc36b36d.png)