三大特性:层叠性、继承性、优先级
1、层叠性(覆盖性)
给相同的选择器设置相同的样式,此时一个样式会覆盖(层叠)其他冲突的样式。
层叠性原则:
- 同一选择器,样式冲突,遵循就近原则。按最后一个取样式
- 同一选择器,样式不冲突,不会覆盖
练习:颜色冲突,字体大小不冲突
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color:green;
font-size: 20px;
}
div{
color: red;
}
</style>
</head>
<body>
<div>css层叠样式按照就近原则</div>
</body>
</html>

2、继承性
子标签会继承父标签的某些样式,比如文本颜色和字号,简单理解就是:子承父业。
好处:降低CSS样式的复杂性
可以继承的部分:子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,还有color属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color:green;
}
div{
color: red;
}
</style>
</head>
<body>
<div>css层叠样式按照就近原则</div>
<div>
<p>css样式继承</p>
</div>
</body>
</html>
p继承了div

2.1 行高的继承
行高可以跟单位,也可以不跟单位,表示行高是当前文字的多少倍。这样写的好处:
元素可以根据自身文字大小动态调整行高
body{
font-size:12px/1.5;//1.5表示当前行高是当前字号大小的1.5倍。12*1.5
}
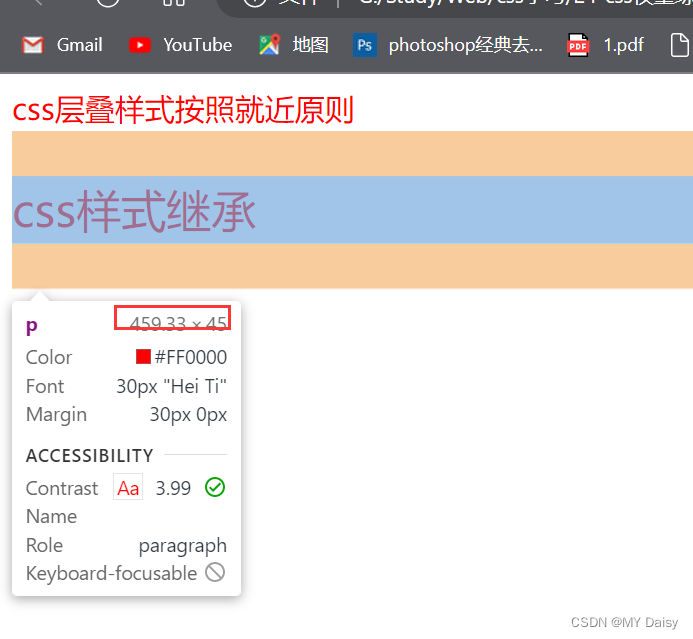
练习:继承了行高是字体的1.5倍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
color:green;
}
div{
color: red;
font:20px/1.5 "Hei Ti"
}
p{
font-size: 30px;
}
</style>
</head>
<body>
<div>css层叠样式按照就近原则</div>
<div>
<p>css样式继承</p>
</div>
</body>
</html>

3、优先级
场景:当同一个元素指定了多个选择器,就会有优先级的产生
- 选择器相同,按照层叠性进行执行(就近原则)
- 选择器不同,按照选择器的权重执行
| 选择器 | 权重 |
|---|---|
| 通配符* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| id选择器 | 0,1,0,0 |
| 行内样式style=“” | 1,0,0,0 |
| !important重要的 | 无穷大 |
| 继承<通配符<元素<class<id<style<!important |
- 如果有多个import,就执行层叠性
- a标签浏览器默认有样式:蓝色字体+下划线,所以不会继承父亲的这些属性值。需要修改a的样式,要单独设置
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
div{
color:pink!important;
}
练习1:元素选择器<类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav{
color: red;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<p class="nav">样式优先级</p>
</div>
</body>
</html>

练习2:类选择器<!important
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav{
color: red;
}
p{
color:green!important;
}
</style>
</head>
<body>
<div>
<p class="nav">样式优先级important</p>
</div>
</body>
</html>

3.1 权重叠加
场景:如果是覆盖选择器,则会出现权重叠加问题,需要重新计算权重
权重叠加不会有进位问题
div ul li---0,0,0,3
.nav ul li---0,0,1,2
a:hover------0,0,1,1
.nav a-----0,0,1,1
练习:
把第一个li元素的内容设置为粉色,加粗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav li{//权重是0,0,1,1
color: green;
}
.nav .pink{//权重是0,0,2,0
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="pink">权重叠加</li>
<li>权重叠加</li>
<li>权重叠加</li>
</ul>
</body>
</html>