echarts实现知识图谱,生产项目
- 内容简介
- 效果演示
- 代码逻辑
- 结束语
内容简介
在实际生产项目中,需要对后端知识数据进行展示。需求如下:
- 点击节点可以展示与此节点相关的节点信息
- 右键点击节点可以对节点的信息进行修改
- 悬浮在节点上可以查看节点的详细信息
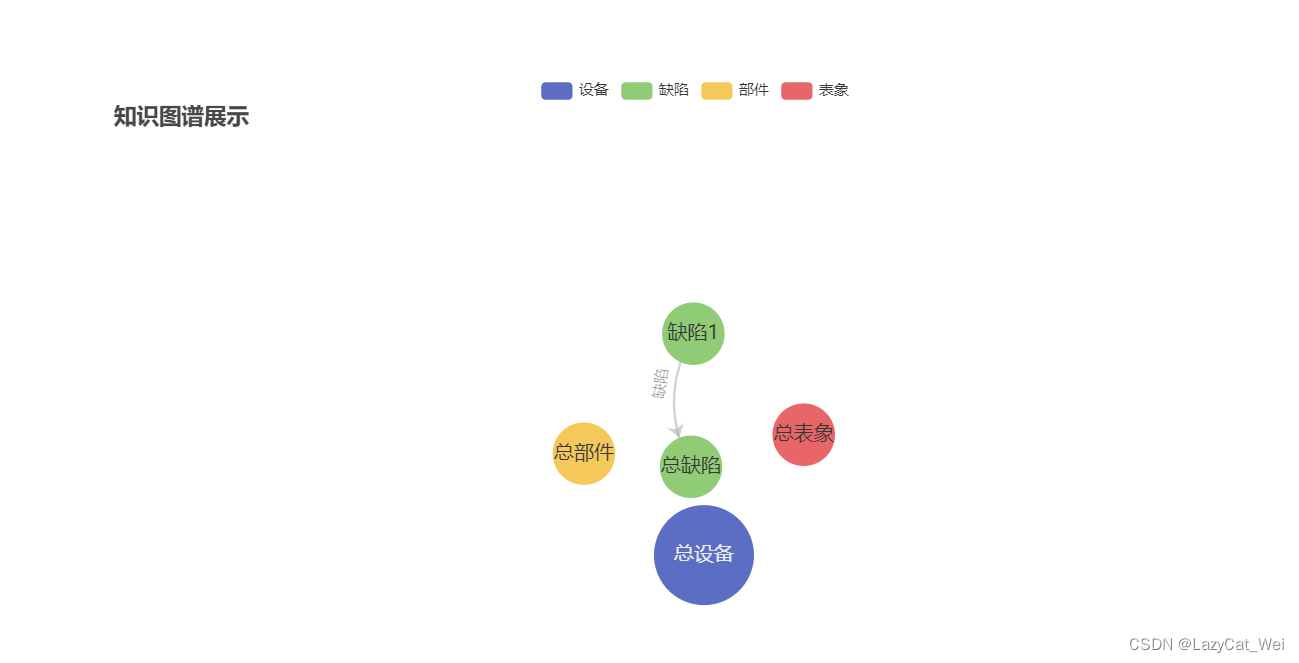
效果演示
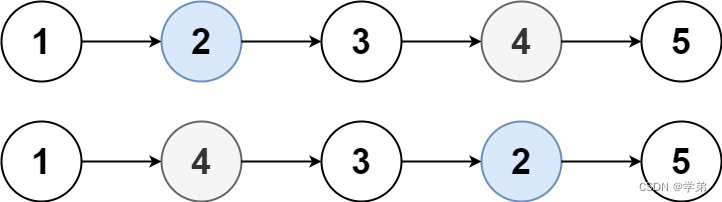
- 点击节点可以展示与此节点相关的节点信息

点击之后展示与其相关的节点信息:

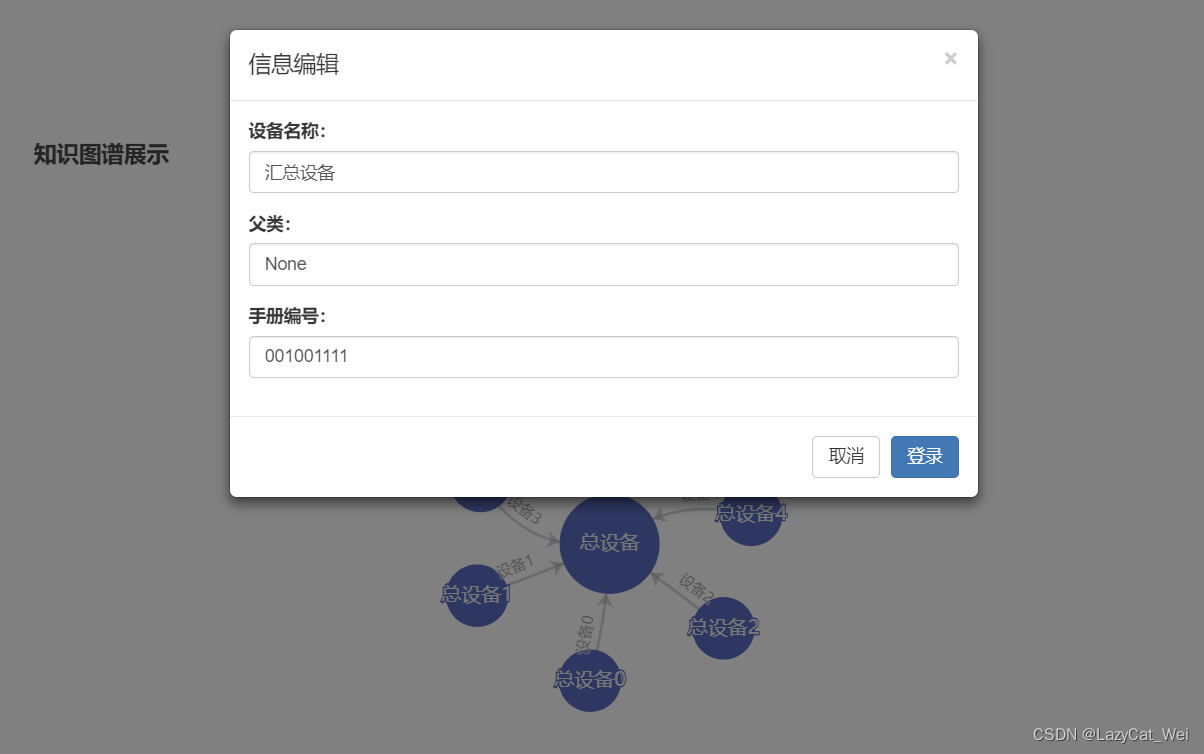
- 右键点击节点可以对节点的信息进行修改

- 悬浮在节点上可以查看节点的详细信息

代码逻辑
- 知识图谱展示
知识图谱展示使用的时echarts中的关系图实现,具体代码如下:
function draw(zstpDatas, zstpLinks, zstpCategories) {
var chartDom = document.getElementById("zstpContent");
var myChart = echarts.init(chartDom);
var option;
option = {
// color: ['#dbac00', '#db6e00', '#cf0000','#339a94',"#70c1b3", "#ff9f41", "#ffa54d"],
color: ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc'],
title: {
text: "知识图谱展示",
textStyle: {
// color: 'white',
},
left: "30px",
top: "20px",
},
tooltip: {
show: true,
trigger: 'item',
formatter: function (params) {
console.log(params)
var relVal = params.name
if (params.data.category === "设备") {
return relVal += '<br/>' + "设备名称:" + params.data.value.eqName +
'<br/>' + "父类:" + params.data.value.eqFather +
'<br/>' + "手册编号:" + params.data.value.eqNum
} else if (params.data.category === "部件") {
return relVal += '<br/>' + "部件名称:" + params.data.value.partName
} else if (params.data.category === "表象") {
return relVal += '<br/>' + "表象名称:" + params.data.value.reName +
'<br/>' + "类型:" + params.data.value.reType +
'<br/>' + "危险等级:" + params.data.value.reDegree
} else if (params.data.category === "缺陷") {
return relVal += '<br/>' + "编号:" + params.data.value.insNum +
'<br/>' + "电压等级:" + params.data.value.insKvLevel +
'<br/>' + "站点:" + params.data.value.insLocation +
'<br/>' + "设备名称:" + params.data.value.insEq +
'<br/>' + "消缺班组:" + params.data.value.insGroup +
'<br/>' + "缺陷描述:" + params.data.value.insDefectDes +
'<br/>' + "措施描述:" + params.data.value.insMeasureDes +
'<br/>' + "生产厂家:" + params.data.value.insEqMaker +
'<br/>' + "出厂日期:" + params.data.value.insReleaseDate +
'<br/>' + "设备型号:" + params.data.value.insEqType +
'<br/>' + "投运日期:" + params.data.value.insRunData +
'<br/>' + "原因:" + params.data.value.insReason +
'<br/>' + "措施:" + params.data.value.insMeasure
} else {
return "该类型还未格式化内容"
}
}
},
legend: {
show: true,
},
xAxis: {
show: false,
},
yAxis: {
show: false,
},
grid: {
top: "80px",
},
series: [
{
type: "graph",
// 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
roam: true,
// 是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。[ default: false ]
focusNodeAdjacency: true,
// 力引导布局相关的配置项,力引导布局是模拟弹簧电荷模型在每两个节点之间添加一个斥力,每条边的两个节点之间添加一个引力,每次迭代节点会在各个斥力和引力的作用下移动位置,多次迭代后节点会静止在一个受力平衡的位置,达到整个模型的能量最小化。
force: {
// 力引导布局的结果有良好的对称性和局部聚合性,也比较美观。
// [ default: 50 ]节点之间的斥力因子(关系对象之间的距离)。支持设置成数组表达斥力的范围,此时不同大小的值会线性映射到不同的斥力。值越大则斥力越大
repulsion: 200,
// [ default: 30 ]边的两个节点之间的距离(关系对象连接线两端对象的距离,会根据关系对象值得大小来判断距离的大小),
edgeLength: [120, 100],
// 这个距离也会受 repulsion。支持设置成数组表达边长的范围,此时不同大小的值会线性映射到不同的长度。值越小则长度越长。如下示例:
// 值最大的边长度会趋向于 10,值最小的边长度会趋向于 50 edgeLength: [10, 50]
},
// 图的布局。[ default: 'none' ]
layout: "force",
// 'none' 不采用任何布局,使用节点中提供的 x, y 作为节点的位置。
// 'circular' 采用环形布局;'force' 采用力引导布局.
// 标记的图形
symbol: "circle",
edgeSymbol: ["arrow"],
edgeSymbolSize: [10, 10],
// 关系边的公用线条样式。其中 lineStyle.color 支持设置为'source'或者'target'特殊值,此时边会自动取源节点或目标节点的颜色作为自己的颜色。
normal: {
lineStyle: {
// 线的颜色[ default: '#aaa' ]
// color: '#fff',
// 线宽[ default: 1 ]
width: 1,
// 线的类型[ default: solid实线 ] 'dashed'虚线 'dotted'
type: "solid",
// 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。[ default: 0.5 ]
opacity: 0.5,
// 边的曲度,支持从 0 到 1 的值,值越大曲度越大。[ default: 0 ]
curveness: Math.random() / 3,
},
},
// 关系对象上的标签
label: {
normal: {
// 是否显示标签
show: true,
// 标签位置:'top''left''right''bottom''inside''insideLeft''insideRight''insideTop''insideBottom''insideTopLeft''insideBottomLeft''insideTopRight''insideBottomRight'
position: "inside",
// 文本样式
textStyle: {
fontSize: 16,
// color: 'white'
},
},
},
// 连接两个关系对象的线上的标签
edgeLabel: {
normal: {
show: true,
textStyle: {
// fontSize: 14
},
// 标签内容
formatter: function (param) {
return param.data.category;
},
},
},
data: zstpDatas,
// 节点分类的类目,可选。如果节点有分类的话可以通过 data[i].category 指定每个节点的类目,类目的样式会被应用到节点样式上。图例也可以基于categories名字展现和筛选。
categories: zstpCategories,
// 节点间的关系数据
links: zstpLinks,
},
],
};
myChart.on('contextmenu', function (params) {
console.log("右键事件",params)
$("#eqName").val(params.data.value.eqName)
$("#eqFather").val(params.data.value.eqFather)
$("#eqNum").val(params.data.value.eqNum)
$('#ModalId').modal('show');
}) // 右键事件
// echarts图表的点击事件,可通过param参数确认点击的对象
// 如果点击了节点2,显示节点2相关的数据
myChart.on("click", function (param) {
if (param.dataType == "node") {
// Node2的 param.dataIndex 值为1
if (param.data.category === "设备") {
console.log("添加数据")
for (let i = 0; i < 5; i++) {
tmp_id = Math.ceil(Math.random() * 10);
zstpDatas.push({
id: tmp_id + param.data.id + i,
name: param.data.name + i,
draggable: true,
symbolSize: [50, 50],
itemStyle: {
// color: '#00ff00'
},
category: "设备",
value: {
"eqName": param.data.name + i,
"eqFather": param.data.name,
"eqNum": i,
}
});
zstpLinks.push(
{
id: Math.random(),
target: tmp_id + param.data.id + i,
source: param.data.id,
// 关系对象连接线上的标签内容
category: "设备" + i,
lineStyle: {
width: 2,
curveness: Math.random() / 3
}
},
)
}
draw(zstpDatas, zstpLinks, zstpCategories)
} else if (param.data.category === "缺陷") {
console.log("添加数据")
for (let i = 0; i < 5; i++) {
tmp_id = Math.ceil(Math.random() * 100);
zstpDatas.push({
id: tmp_id + param.data.id + i,
name: "总缺陷",
draggable: true,
symbolSize: [50, 50],
itemStyle: {
// color: '#ff0000'
},
category: "缺陷",
value: {
"insNum": "0001",
"insKvLevel": "电压等级",
"insEqMaker": "生产厂家",
"insReleaseDate": "出厂日期",
"insEqType": "设备型号",
"insRunData": "投运日期",
"insReason": "原因",
"insMeasure": "措施"
}
});
zstpLinks.push(
{
// id: Math.random(),
target: tmp_id + param.data.id + i,
source: param.data.id,
// 关系对象连接线上的标签内容
category: "缺陷" + i,
lineStyle: {
width: 2,
curveness: Math.random() / 3
}
},
)
}
draw(zstpDatas, zstpLinks, zstpCategories)
} {
// console.log("清除数据")
// zstpDatas.pop();
// zstpLinks.pop();
// zstpCategories.pop();
// draw(zstpDatas, zstpLinks, zstpCategories)
// flag = false;
}
} else {
console.log("点击了边")
}
});
myChart.setOption(option);
}
- 悬浮展示提示信息
悬浮展示提示信息,原理就是对提示信息进行格式化。对应的配置项为:tooltip
tooltip: {
show: true,
trigger: 'item',
formatter: function (params) {
console.log(params)
var relVal = params.name
if (params.data.category === "设备") {
return relVal += '<br/>' + "设备名称:" + params.data.value.eqName +
'<br/>' + "父类:" + params.data.value.eqFather +
'<br/>' + "手册编号:" + params.data.value.eqNum
} else if (params.data.category === "部件") {
return relVal += '<br/>' + "部件名称:" + params.data.value.partName
} else if (params.data.category === "表象") {
return relVal += '<br/>' + "表象名称:" + params.data.value.reName +
'<br/>' + "类型:" + params.data.value.reType +
'<br/>' + "危险等级:" + params.data.value.reDegree
} else if (params.data.category === "缺陷") {
return relVal += '<br/>' + "编号:" + params.data.value.insNum +
'<br/>' + "缺陷描述:" + params.data.value.insDefectDes +
'<br/>' + "措施描述:" + params.data.value.insMeasureDes +
'<br/>' + "生产厂家:" + params.data.value.insEqMaker +
'<br/>' + "出厂日期:" + params.data.value.insReleaseDate +
'<br/>' + "设备型号:" + params.data.value.insEqType +
'<br/>' + "投运日期:" + params.data.value.insRunData +
'<br/>' + "原因:" + params.data.value.insReason +
'<br/>' + "措施:" + params.data.value.insMeasure
} else {
return "该类型还未格式化内容"
}
}
},
- 节点点击事件
监听click事件。
myChart.on("click", function (param) {
if (param.dataType == "node") {
// Node2的 param.dataIndex 值为1
if (param.data.category === "设备") {
console.log("添加数据")
for (let i = 0; i < 5; i++) {
tmp_id = Math.ceil(Math.random() * 10);
zstpDatas.push({
id: tmp_id + param.data.id + i,
name: param.data.name + i,
draggable: true,
symbolSize: [50, 50],
itemStyle: {
// color: '#00ff00'
},
category: "设备",
value: {
"eqName": param.data.name + i,
"eqFather": param.data.name,
"eqNum": i,
}
});
zstpLinks.push(
{
id: Math.random(),
target: tmp_id + param.data.id + i,
source: param.data.id,
// 关系对象连接线上的标签内容
category: "设备" + i,
lineStyle: {
width: 2,
curveness: Math.random() / 3
}
},
)
}
draw(zstpDatas, zstpLinks, zstpCategories)
} else if (param.data.category === "缺陷") {
console.log("添加数据")
for (let i = 0; i < 5; i++) {
tmp_id = Math.ceil(Math.random() * 100);
zstpDatas.push({
id: tmp_id + param.data.id + i,
name: "总缺陷",
draggable: true,
symbolSize: [50, 50],
itemStyle: {
// color: '#ff0000'
},
category: "缺陷",
value: {
"insNum": "0001",
"insEqMaker": "生产厂家",
"insReleaseDate": "出厂日期",
"insEqType": "设备型号",
"insRunData": "投运日期",
"insReason": "原因",
"insMeasure": "措施"
}
});
zstpLinks.push(
{
// id: Math.random(),
target: tmp_id + param.data.id + i,
source: param.data.id,
// 关系对象连接线上的标签内容
category: "缺陷" + i,
lineStyle: {
width: 2,
curveness: Math.random() / 3
}
},
)
}
draw(zstpDatas, zstpLinks, zstpCategories)
} {
// console.log("清除数据")
// zstpDatas.pop();
// zstpLinks.pop();
// zstpCategories.pop();
// draw(zstpDatas, zstpLinks, zstpCategories)
// flag = false;
}
} else {
console.log("点击了边")
}
});
myChart.setOption(option);
}
- 右键点击事件
myChart.on('contextmenu', function (params) {
console.log("右键事件",params)
$("#eqName").val(params.data.value.eqName)
$("#eqFather").val(params.data.value.eqFather)
$("#eqNum").val(params.data.value.eqNum)
$('#ModalId').modal('show');
}) // 右键事件
- 右键编辑
右键编辑的逻辑:先准备好修改的form表单格式,通过外部$('#ModalId').modal('show');触发调用展示。
myChart.on('contextmenu', function (params) {
console.log("右键事件",params)
$("#eqName").val(params.data.value.eqName)
$("#eqFather").val(params.data.value.eqFather)
$("#eqNum").val(params.data.value.eqNum)
$('#ModalId').modal('show');
}) // 右键事件
结束语
目前代码已经本地代码搭建完成,并进行组内演示。
逻辑以及业务需要继续完善,先记录一下思路和实现方式。如果也有同样需求的小伙伴可以交流讨论。
如果需要源代码的话,可以关注并私聊我。