🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🌲环境保护、🌳 保护地球、🌴 校园环保、🌵垃圾分类、🚵🏼绿色家园、等网站的设计与制作。
二、✍️网站描述
⭐ 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△)
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
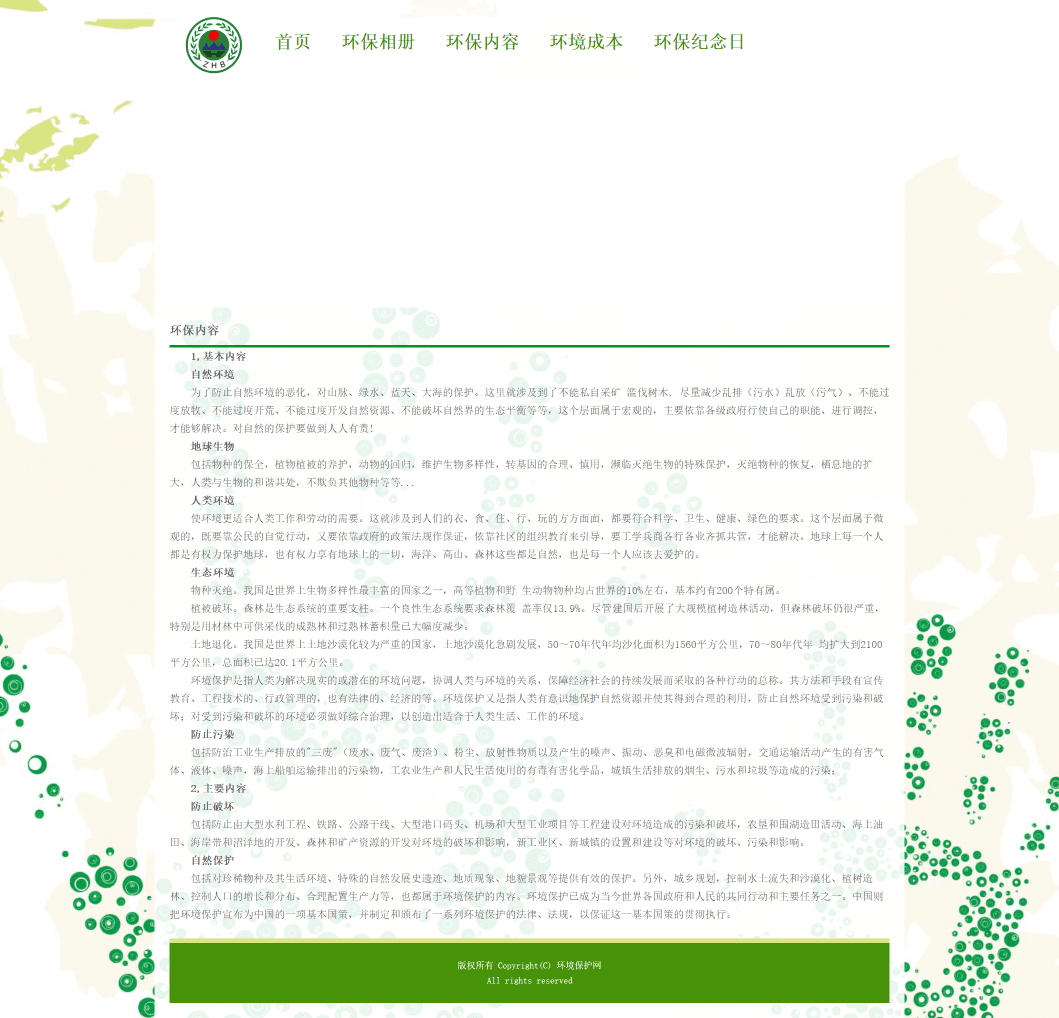
四、🌐网站效果



五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>环境保护网</title>
<link href="css/css.css" type=text/css rel=stylesheet>
</head>
<body>
<embed src="images/huanbao.mp3" width="0" height="0"></embed>
<div class="con">
<div class="head">
<div class="logo"><a href="#"><img class=pic src="images/logo.jpg" height="80"></a> </div>
<div class="nav">
<ul>
<li><a href="index.html" target="_blank">首页</a></li>
<li><a href="xiangce.html" target="_blank">环保相册</a></li>
<li><a href="baike.html" target="_blank">环保内容</a></li>
<li><a href="hjcb.html" target="_blank">环境成本</a></li>
<li><a href="hbjnr.html" target="_blank">环保纪念日</a></li>
</ul>
</div>
</div>
<div class="lunbo">
<embed src="images/lunbo.swf" width="960" height="300"></embed>
</div>
<div class="main">
<div class="tuijian">
<div class="tuijian_t">环境保护 </div>
<div><img src="images/biaoti/vallqib1.gif" width="620" /></div>
<p> 环境保护是指人类为解决现实或潜在的环境问题,协调人类与环境的关系,保障经济社会的可持续发展而采取的各种行动的总称。其方法和手段有工程技术的、行政管理的,也有法律的、经济的、宣传教育的等。 </p>
<p></p>
</div>
<div class="news">
<div class="news_t">环保导航 </div>
<div class="news_nav">
<ul>
<li><a href="page1.html" target="_blank">自然经济发展 </a></li>
<li><a href="page2.html" target="_blank">新产品环保</a></li>
<li><a href="page3.html" target="_blank">国际环境保护发展历程</a></li>
<li><a href="page4.html" target="_blank">中国环境的问题以及发展</a></li>
<li><a href="page5.html" target="_blank">环保相关的名言</a></li>
</ul>
</div>
</div>
<div style="clear:both"></div>
<div class="main_in_t mt10">环保相册 </div>
<div class="main_in_ms">
<ul>
<li><a href="#.html"><img src="images/zhanlan/a1.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a2.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a3.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a4.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a5.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a6.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a7.jpg" /></a><br /> 环保相册
</li>
<li><a href="#.html"><img src="images/zhanlan/a8.jpg" /></a><br /> 环保相册
</li>
</ul>
</div>
<div style="clear:both"></div>
</div>
<div class="foot">
<div style="clear:both"></div>
<p> 版权所有 Copyright(C) 环境保护网 </p>
<p> All rights reserved</p>
</div>
</div>
</body>
</html>
💒CSS样式代码
/*---------- 閫氶厤璁剧疆 -----------------*/
* {
margin: 0px;
padding: 0px;
}
body {
BACKGROUND: #fff;
FONT: 12px/20px simsun;
COLOR: #595959;
TEXT-ALIGN: center;
background: url(../images/bj.jpg) top center no-repeat fixed;
}
IMG {
border: none;
}
ul,
li {
list-style: none;
list-style-type: none;
}
.tui_div {
width: 190px;
height: 140px;
float: left;
margin: 8px;
}
.tui_div_t {
width: 180px;
height: 24px;
background-color: #222;
color: #fff;
font-size: 14px;
text-align: left;
padding-left: 10px;
margin-bottom: 2px;
}
.tui_div_img {
width: 190px;
height: 116px;
overflow: hidden;
}
.news {
width: 300px;
height: 180px;
float: right;
}
.news p {
font-size: 14px;
line-height: 26px;
color: #666;
text-align: left;
}
.news_t {
width: 300px;
height: 30px;
border-bottom: 3px solid #078d27;
text-align: left;
font-size: 16px;
font-weight: bold;
}
.news_nav {
padding-top: 5px;
}
.news_nav li {
text-align: left;
list-style-type: disc;
margin-left: 20px;
}
.news_nav li a {
font-size: 14px;
color: #333;
line-height: 26px;
text-align: left;
}
/*---------- 椤佃剼璁剧疆 -----------------*/
.foot {
width: 960px;
height: 60px;
margin: auto;
border-top: 6px solid #d9e57f;
background-color: #469209;
color: #fff;
padding-top: 20px;
margin-top: 20px;
}
.main_in_t {
width: 960px;
height: 30px;
border-bottom: 3px solid #078d27;
text-align: left;
font-size: 16px;
font-weight: bold;
}
.main_in_ms {
margin: auto;
}
.main_in_ms img {
width: 210px;
height: 160px;
border: 2px solid #eee;
padding: 2px;
}
.main_in_ms img:hover {
width: 210px;
height: 160px;
border: 2px solid #900;
}
.main_in_ms li {
float: left;
margin: 10px;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.