简单粗暴直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.box {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
background-color: pink;
height: 60px;
}
main {
flex: 1;
background-color: yellowgreen;
overflow: hidden;
display: flex;
}
footer {
background-color: skyblue;
height: 60px;
}
</style>
</head>
<body>
<div class="box">
<header>头部</header>
<main>
<div style="width: 100px; height: 100%; overflow: auto;margin-right: 20px;">
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
<li>这是第11个li</li>
<li>这是第12个li</li>
<li>这是第13个li</li>
<li>这是第14个li</li>
<li>这是第15个li</li>
<li>这是第16个li</li>
<li>这是第17个li</li>
<li>这是第18个li</li>
<li>这是第19个li</li>
<li>这是第20个li</li>
<li>这是第21个li</li>
<li>这是第22个li</li>
<li>这是第23个li</li>
<li>这是第24个li</li>
<li>这是第25个li</li>
<li>这是第26个li</li>
<li>这是第27个li</li>
<li>这是第28个li</li>
<li>这是第29个li</li>
<li>这是第30个li</li>
<li>这是第31个li</li>
<li>这是第32个li</li>
<li>这是第33个li</li>
<li>这是第34个li</li>
<li>这是第35个li</li>
<li>这是第36个li</li>
<li>这是第37个li</li>
<li>这是第38个li</li>
<li>这是第39个li</li>
<li>这是第40个li</li>
<li>这是第41个li</li>
<li>这是第42个li</li>
<li>这是第43个li</li>
<li>这是第44个li</li>
<li>这是第45个li</li>
<li>这是第46个li</li>
<li>这是第47个li</li>
<li>这是第48个li</li>
<li>这是第49个li</li>
<li>这是第50个li</li>
<li>这是第51个li</li>
<li>这是第52个li</li>
<li>这是第53个li</li>
<li>这是第54个li</li>
<li>这是第55个li</li>
<li>这是第56个li</li>
<li>这是第57个li</li>
<li>这是第58个li</li>
<li>这是第59个li</li>
<li>这是第60个li</li>
</ul>
</div>
<div style="flex: 1; height: 100%; overflow: auto;">
<ul>
<li>这是二组的第1个li</li>
<li>这是二组的第2个li</li>
<li>这是二组的第3个li</li>
<li>这是二组的第4个li</li>
<li>这是二组的第5个li</li>
<li>这是二组的第6个li</li>
<li>这是二组的第7个li</li>
<li>这是二组的第8个li</li>
<li>这是二组的第9个li</li>
<li>这是二组的第10个li</li>
<li>这是二组的第11个li</li>
<li>这是二组的第12个li</li>
<li>这是二组的第13个li</li>
<li>这是二组的第14个li</li>
<li>这是二组的第15个li</li>
<li>这是二组的第16个li</li>
<li>这是二组的第17个li</li>
<li>这是二组的第18个li</li>
<li>这是二组的第19个li</li>
<li>这是二组的第20个li</li>
<li>这是二组的第21个li</li>
<li>这是二组的第22个li</li>
<li>这是二组的第23个li</li>
<li>这是二组的第24个li</li>
<li>这是二组的第25个li</li>
<li>这是二组的第26个li</li>
<li>这是二组的第27个li</li>
<li>这是二组的第28个li</li>
<li>这是二组的第29个li</li>
<li>这是二组的第30个li</li>
<li>这是二组的第31个li</li>
<li>这是二组的第32个li</li>
<li>这是二组的第33个li</li>
<li>这是二组的第34个li</li>
<li>这是二组的第35个li</li>
<li>这是二组的第36个li</li>
<li>这是二组的第37个li</li>
<li>这是二组的第38个li</li>
<li>这是二组的第39个li</li>
<li>这是二组的第40个li</li>
<li>这是二组的第41个li</li>
<li>这是二组的第42个li</li>
<li>这是二组的第43个li</li>
<li>这是二组的第44个li</li>
<li>这是二组的第45个li</li>
<li>这是二组的第46个li</li>
<li>这是二组的第47个li</li>
<li>这是二组的第48个li</li>
<li>这是二组的第49个li</li>
<li>这是二组的第50个li</li>
</ul>
</div>
</main>
<footer>底部</footer>
</div>
</body>
</html>
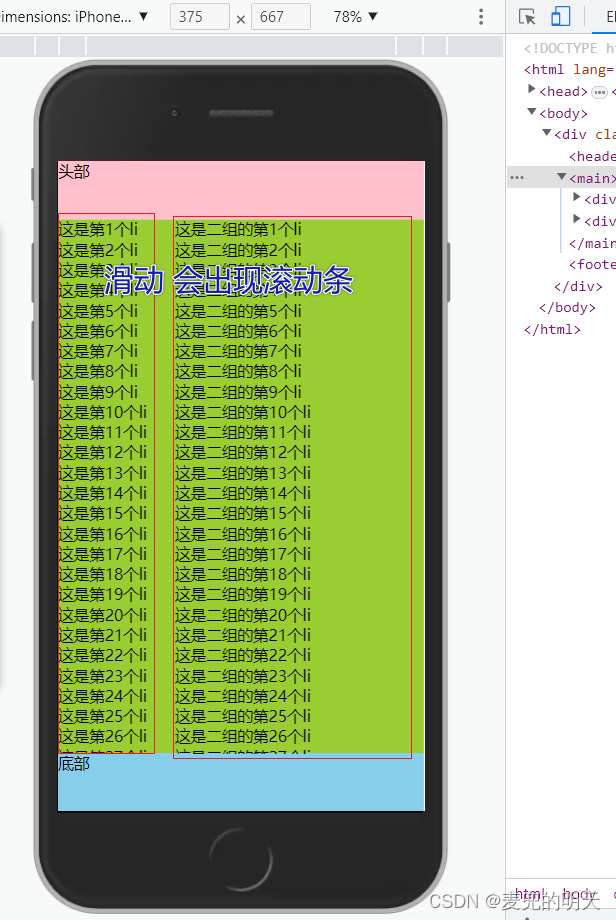
页面效果如下:左右两侧都有滚动条。