目录
一、echarts
1、下载
2、配置
二、实现统计分析页面--架构和柱图
1、url
2、chart.py
3、chart_list.html
4、修改url
5、新增chart_bar方法
6、修改chart_list.html
四、饼图
1、url
2、视图chart.py新增
3、修改chart_list.html
五、折线图
1、url
2、chart.py新增
3、chart_list.html
接上一篇《django项目实战九(django+bootstrap实现增删改查)进阶ajax实现》
知识点:
1、饼图、柱图、折线图
一、echarts
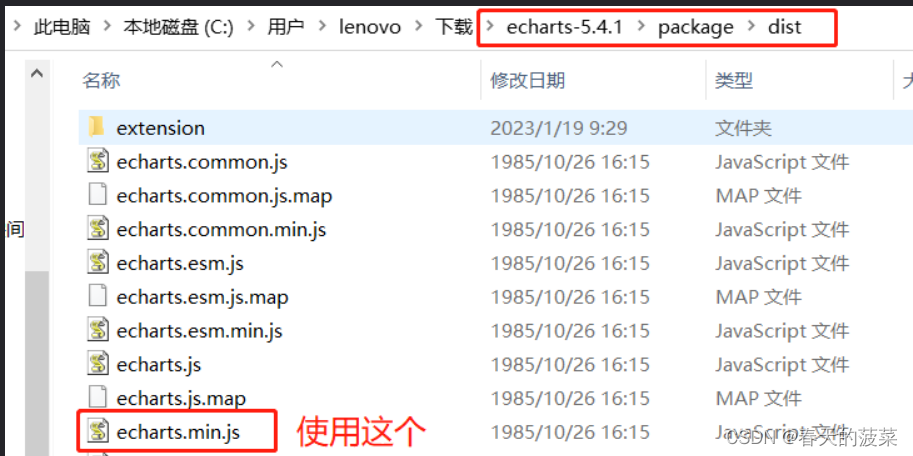
1、下载
链接:https://pan.baidu.com/s/1CDHwRrofeH5rKfzgCLR0qg
提取码:关注联系博主
2、配置


二、实现统计分析页面--架构和柱图
1、url

2、chart.py
from django.shortcuts import render
def chart_list(request):
"""统计分析"""
return render(request, 'chart_list.html')
3、chart_list.html
这里以柱图为例子,定义一个div 、 (设置高度、宽度,ID重要【下面js要使用】)
<div id="m2" style="width: 600px;height: 400px;"></div>
这个是导入js和柱图(官方网站复制)

{% extends 'layout.html' %}
{% load static %}
{% block title %}
<title>统计分析</title>
{% endblock %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
zhe
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
<div class="panel-body">
<div id="m2" style="width: 600px;height: 400px;"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m2'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量', '价格']
},
xAxis: {
data: ['1月', '2月', '3月', '4月', '5月', '6月']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},
{
name: '价格',
type: 'bar',
data: [25, 40, 80, 65, 70, 50]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
{% endblock %}
4、修改url

5、新增chart_bar方法
from django.shortcuts import render
from django.http import JsonResponse
def chart_list(request):
"""统计分析 页面"""
return render(request, 'chart_list.html')
def chart_bar(request):
""" 构造柱状图的数据 """
# 数据可以去数据库中获取
legend = ['销量', '价格']
xAxis = ['1月', '2月', '3月', '4月', '5月', '6月']
series_list = [
{
"name": '销量',
"type": 'bar',
"data": [5, 20, 36, 10, 10, 20]
},
{
"name": '价格',
"type": 'bar',
"data": [25, 40, 80, 65, 70, 50]
}
]
result = {
"status": True,
"data": {
"legend": legend,
"xAxis": xAxis,
"series_list": series_list,
}
}
return JsonResponse(result)
6、修改chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}
<title>统计分析</title>
{% endblock %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
zhe
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
<div class="panel-body">
<div id="m2" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">
$(function () {
initBar();
})
function initBar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m2'));
// 指定图表的配置项和数据
var option = {
title: {
text: '任务',
// subtext: "xxx公司", //副标题
textAlign: "auto",
left: "center",
},
tooltip: {},
legend: {
data: [], // 后台获取
bottom: 0,
},
xAxis: {
data: [] // 后台获取
},
yAxis: {},
series: [] // 后台获取
};
$.ajax({
url: "/chart/bar/",
type: "get",
dataType: "JSON",
success: function(res){
if(res.status){
// 将获取到的数据更新到 option 中
option.legend.data = res.data.legend;
option.xAxis.data = res.data.xAxis;
option.series = res.data.series_list;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
})
}
</script>
{% endblock %}四、饼图
1、url

2、视图chart.py新增
from django.shortcuts import render
from django.http import JsonResponse
def chart_list(request):
"""统计分析 页面"""
return render(request, 'chart_list.html')
def chart_bar(request):
""" 构造柱状图的数据 """
# 数据可以去数据库中获取
legend = ['销量', '价格']
xAxis = ['1月', '2月', '3月', '4月', '5月', '6月']
series_list = [
{
"name": '销量',
"type": 'bar',
"data": [5, 20, 36, 10, 10, 20]
},
{
"name": '价格',
"type": 'bar',
"data": [25, 40, 80, 65, 70, 50]
}
]
result = {
"status": True,
"data": {
"legend": legend,
"xAxis": xAxis,
"series_list": series_list,
}
}
return JsonResponse(result)
def chart_pie(request):
""" 构造饼图的数据 """
data_list = [
{"value": 248, "name": 'P0'},
{"value": 735, "name": 'P1'},
{"value": 580, "name": 'P2'},
{"value": 180, "name": 'P3'},
]
result = {
"status": True,
"data_list": data_list,
}
return JsonResponse(result)
3、修改chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}
<title>统计分析</title>
{% endblock %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
zhe
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
<div class="panel-body">
<div id="m2" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
<div id="m3" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">
$(function () {
initBar();
iniPie();
})
function initBar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m2'));
// 指定图表的配置项和数据
var option = {
title: {
text: '任务',
// subtext: "xxx公司", //副标题
textAlign: "auto",
left: "center",
},
tooltip: {},
legend: {
data: [], // 后台获取
bottom: 0,
},
xAxis: {
data: [] // 后台获取
},
yAxis: {},
series: [] // 后台获取
};
$.ajax({
url: "/chart/bar/",
type: "get",
dataType: "JSON",
success: function(res){
if(res.status){
// 将获取到的数据更新到 option 中
option.legend.data = res.data.legend;
option.xAxis.data = res.data.xAxis;
option.series = res.data.series_list;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
})
}
// 饼图
function iniPie() {
var chartDom = document.getElementById('m3');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '用例优先级',
subtext: 'xxx公司',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
bottom: 0,
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
$.ajax({
url: "/chart/pie/",
type: "get",
dataType: "JSON",
success: function(res) {
if(res.status){
option.series[0].data = res.data_list;
option && myChart.setOption(option);
}
}
})
}
</script>
{% endblock %}五、折线图
1、url

2、chart.py新增
def chart_line(request):
""" 构造折线图的数据 """
legend_list = ['2021', '2022']
xAxis_list = ['1月', '2月', '3月', '4月', '5月', '6月', '7月']
series_list = [
{
"name": '2021',
"type": 'line',
"stack": 'Total',
"data": [120, 132, 101, 134, 90, 230, 210]
},
{
"name": '2022',
"type": 'line',
"stack": 'Total',
"data": [220, 182, 191, 234, 290, 330, 310]
},
]
result = {
"status": True,
"data": {
"legend_list": legend_list,
"xAxis_list": xAxis_list,
"series_list": series_list,
}
}
return JsonResponse(result)
3、chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}
<title>统计分析</title>
{% endblock %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">折线图</div>
<div class="panel-body">
<div id="m1" style="width: 100%;height: 250px;"></div>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<div class="panel panel-default">
<div class="panel-heading">柱状图</div>
<div class="panel-body">
<div id="m2" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="panel panel-default">
<div class="panel-heading">饼图</div>
<div class="panel-body">
<div id="m3" style="width: 100%;height: 400px;"></div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">
$(function () {
initBar();
iniPie();
initLine();
})
function initBar() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('m2'));
// 指定图表的配置项和数据
var option = {
title: {
text: '任务',
// subtext: "xxx公司", //副标题
textAlign: "auto",
left: "center",
},
tooltip: {},
legend: {
data: [], // 后台获取
bottom: 0,
},
xAxis: {
data: [] // 后台获取
},
yAxis: {},
series: [] // 后台获取
};
$.ajax({
url: "/chart/bar/",
type: "get",
dataType: "JSON",
success: function(res){
if(res.status){
// 将获取到的数据更新到 option 中
option.legend.data = res.data.legend;
option.xAxis.data = res.data.xAxis;
option.series = res.data.series_list;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
})
}
// 饼图
function iniPie() {
var chartDom = document.getElementById('m3');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '用例优先级',
subtext: 'xxx公司',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
bottom: 0,
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
$.ajax({
url: "/chart/pie/",
type: "get",
dataType: "JSON",
success: function(res) {
if(res.status){
option.series[0].data = res.data_list;
option && myChart.setOption(option);
}
}
})
}
// 折线图
function initLine() {
var chartDom = document.getElementById('m1');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '分公司业绩图',
left: "center",
},
tooltip: {
trigger: 'axis'
},
legend: {
data: [],
bottom: 0,
},
grid: {
left: '3%',
right: '4%',
bottom: '12%',
containLabel: true
},
toolbox: {
feature: {
// saveAsImage: {}
saveAsImage: false,
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value'
},
series: []
};
$.ajax({
url: "/chart/line/",
type: "get",
dataType: "JSON",
success: function(res) {
if(res.status){
option.legend.data = res.data.legend_list;
option.xAxis.data = res.data.xAxis_list;
option.series = res.data.series_list;
option && myChart.setOption(option);
}
}
})
}
</script>
{% endblock %}