准备
要有npm账号,没有的铁子去npm官网注册一个,又不要钱。
使用vite创建项目
一行代码搞定
npm create vite viet-demo
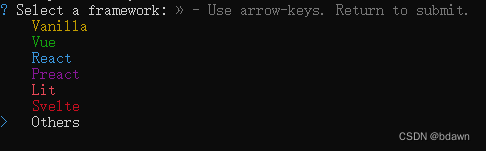
框架选择Others

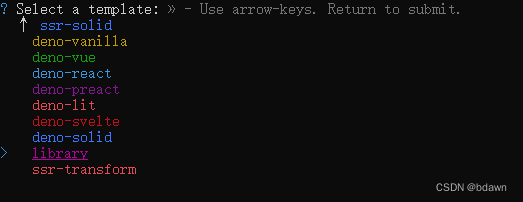
模板选择library

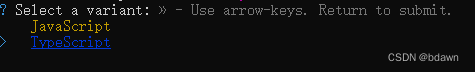
选择ts

这样项目就创建完了
这个项目默认有一个函数,用来记录按钮的点击次数并显示在按钮上
文件说明
文件目录如下
viet-demo
│ .gitignore
│ index.d.ts
│ index.html
│ package.json
│ tsconfig.json
│ vite.config.ts
│
├─lib
│ main.ts
│
├─public
│ vite.svg
│
└─src
main.ts
style.css
typescript.svg
vite-env.d.ts
下面只对关键文件进行说明
index.d.tsts类型声明文件index.html测试用的前端页面package.json包配置文件"name": "viet-demo-test"包的名字,要唯一,不能跟npm现有的包名重复,而且不能太短
vite.config.tsvite 配置文件build: { lib: { entry: './lib/main.ts', name: 'Counter', fileName: 'counter' } }- entry为入口文件
- name为打包后暴露的全局变量
lib这个就是要上传到npm的编译前的代码目录,主要是在这个目录撸代码src为测试的代码目录
打包上传
改一下package.json文件,默认是私有包,但是npm上传私有包需要收费,
所以本着开源精神(经费不足)我们就把package.json里面的"private": true,删掉,这样大家都能使用我们上传的包了。
安装依赖包
npm install
打包
npm run build
上传(如果是第一次上传会提示输入用户名和密码)
npm publish
这样在后台就可以看到我看刚才上传那个包了

使用测试
在其他项目中使用
安装包
npm install viet-demo-test
然后引用
import {setupCounter} from 'viet-demo-test'
setupCounter(document.getElementById('btnId'))