前端环境搭建
1、node环境
C:\Windows\system32>node -v
v12.13.0
C:\Windows\system32>npm -v
6.12.02、下载vue-admin-template
官网:介绍 | vue-element-admin

项目初始化
1、安装依赖
在刚才下载的vue-admin-template-4.4.0目录下以管理员方式运行cmd
如果之前没有下载过淘宝镜像(下载过可以跳过这一步):
npm config set registry http://registry.npm.taobao.org/
npm install
2、运行测试
npm run dev
然后会弹出以下界面:

3、修改配置
①vue.config.js
第16行:const port = 8888 //端口号
第30行:lintOnSave: false //是否启用 eslint验证
第34行:open: false //是否默认打开浏览器②src/settings.js第3行和 src/layout/components/Sidebar/Logo.vue第27行
title: '神盾局特工管理系统'src/utils/get-page-title.js第3行
const title = defaultSettings.title③src/router/index.js第54行
meta: { title: '首页', icon: 'dashboard' }登录页修改
1、在src/views/login/index.vue中,把登录页中所有英文提示全部换成中文的
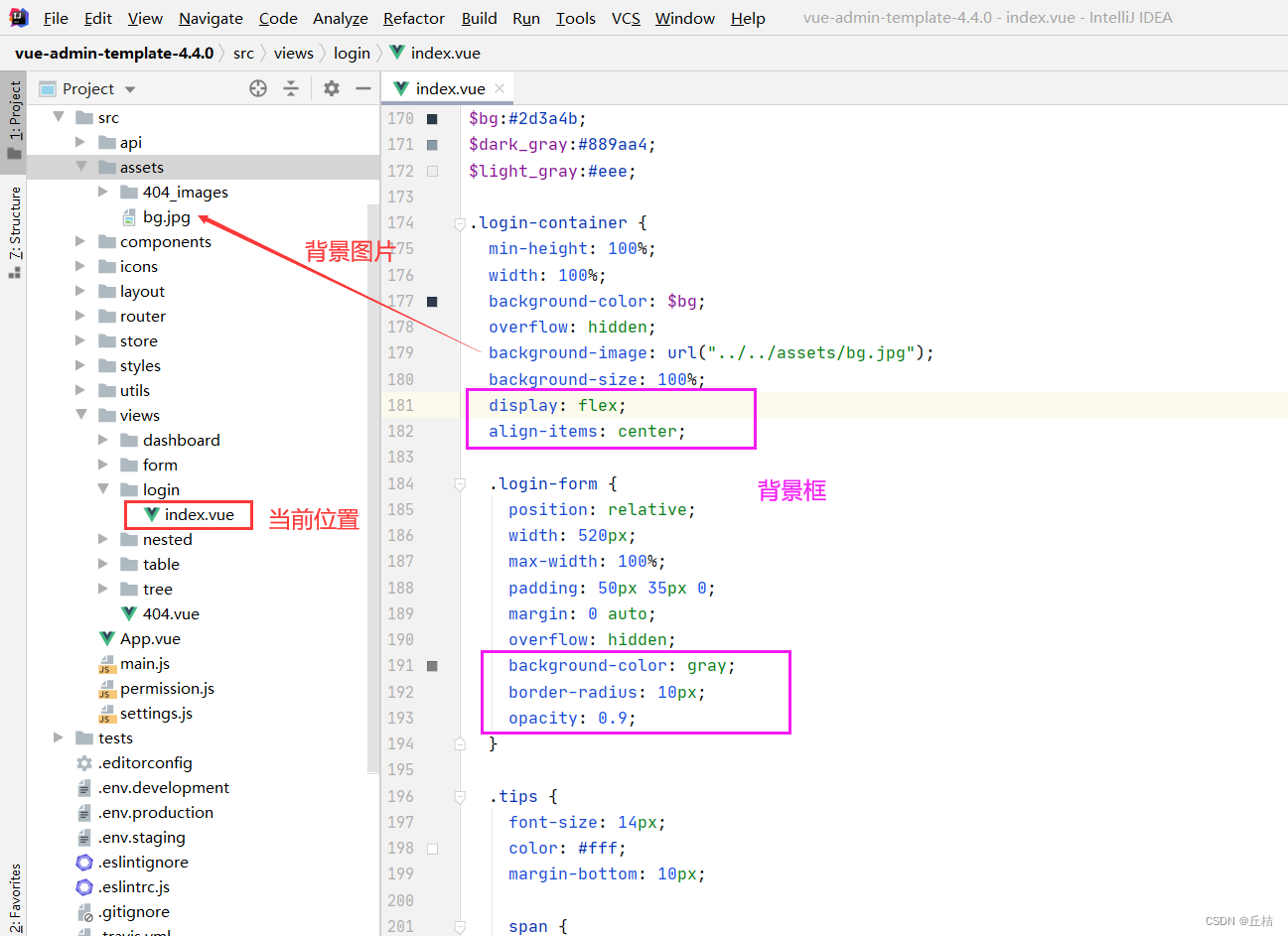
2、背景

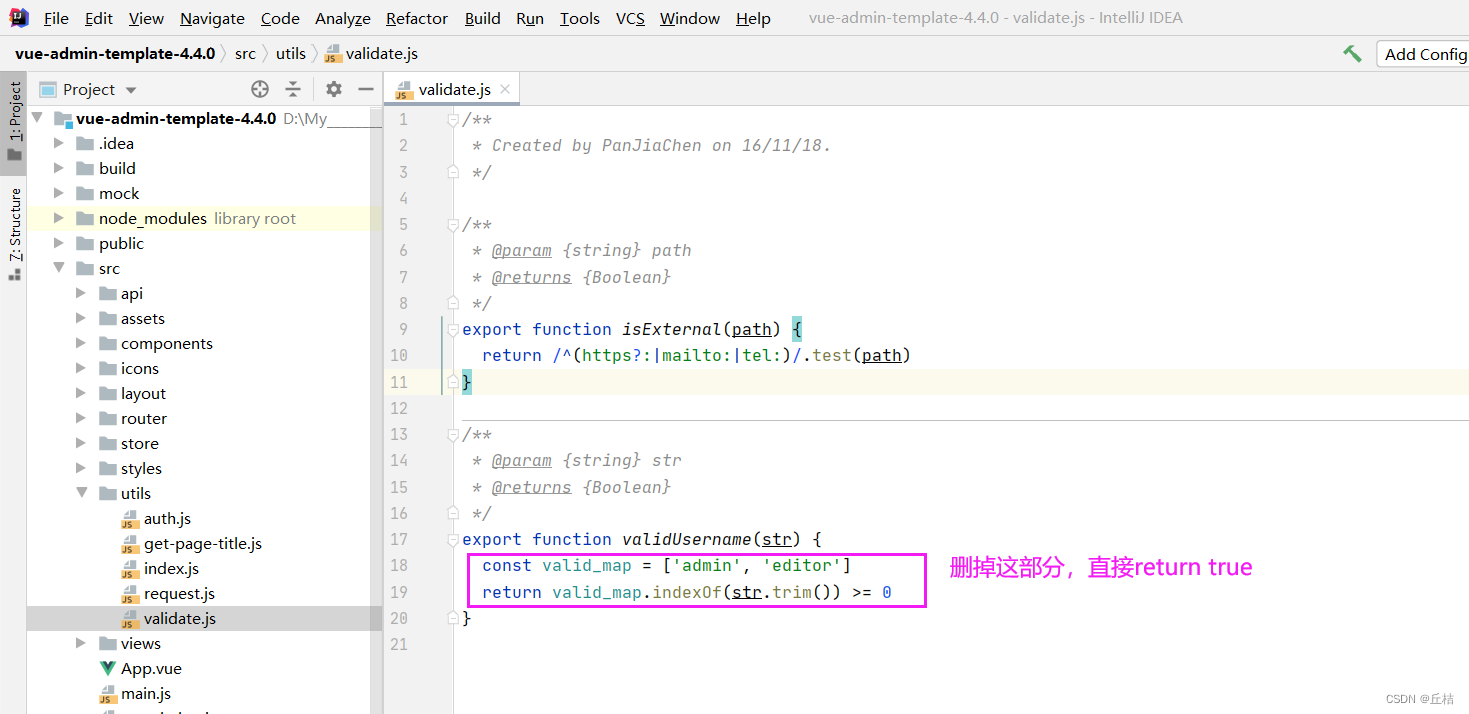
3、登录用户名取消限制

export function validUsername(str) {
return true
}
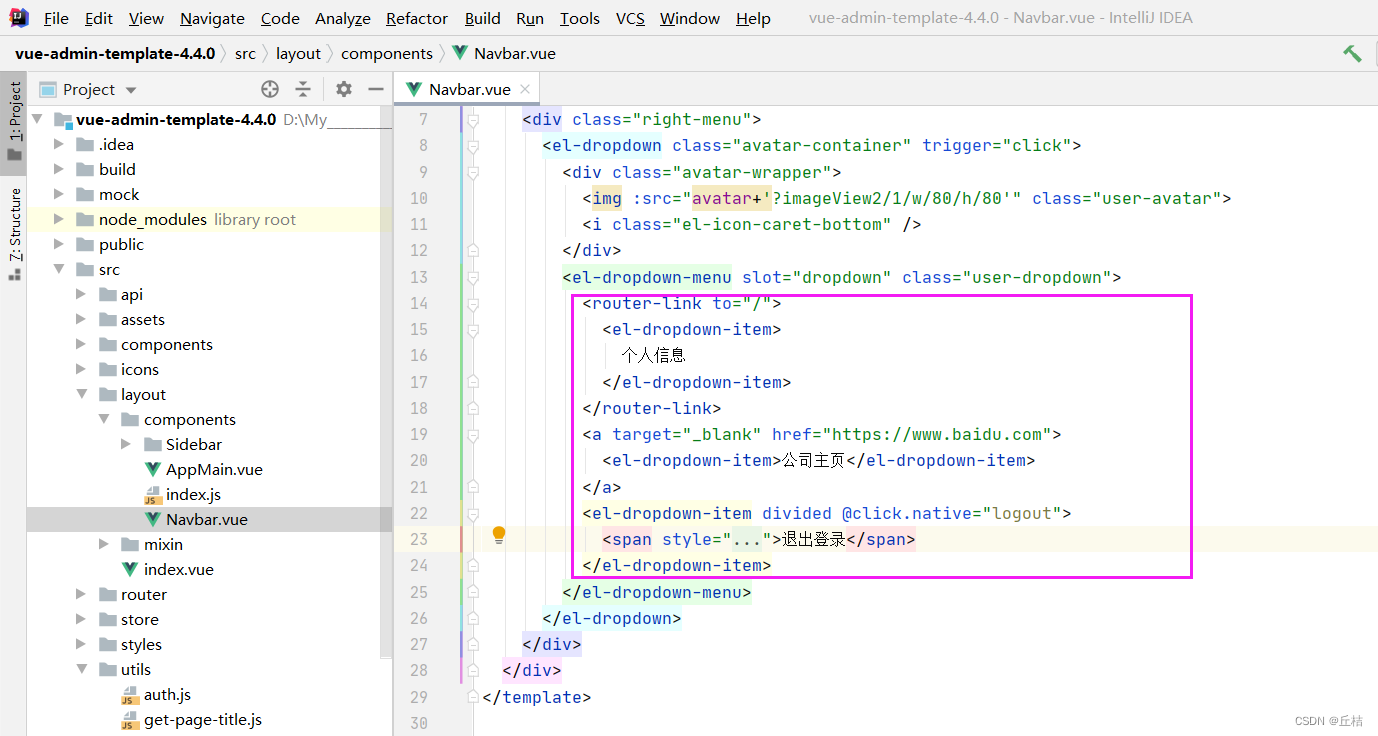
用户下拉菜单修改

前端菜单初始化
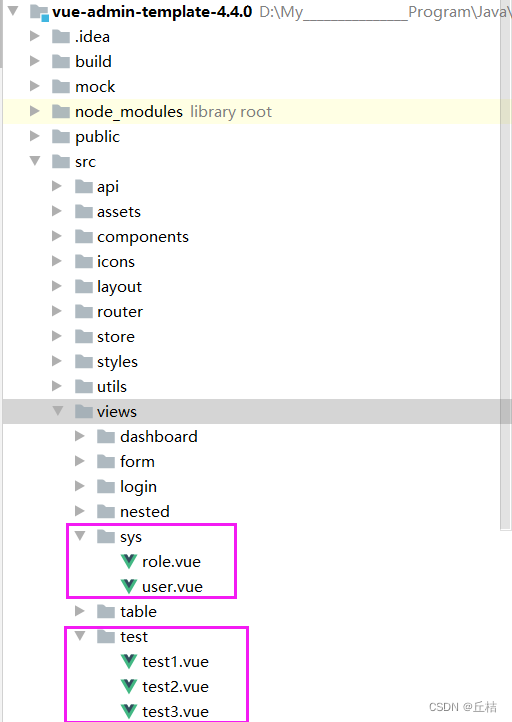
1、在src/view下,创建vue组件

2、路由配置
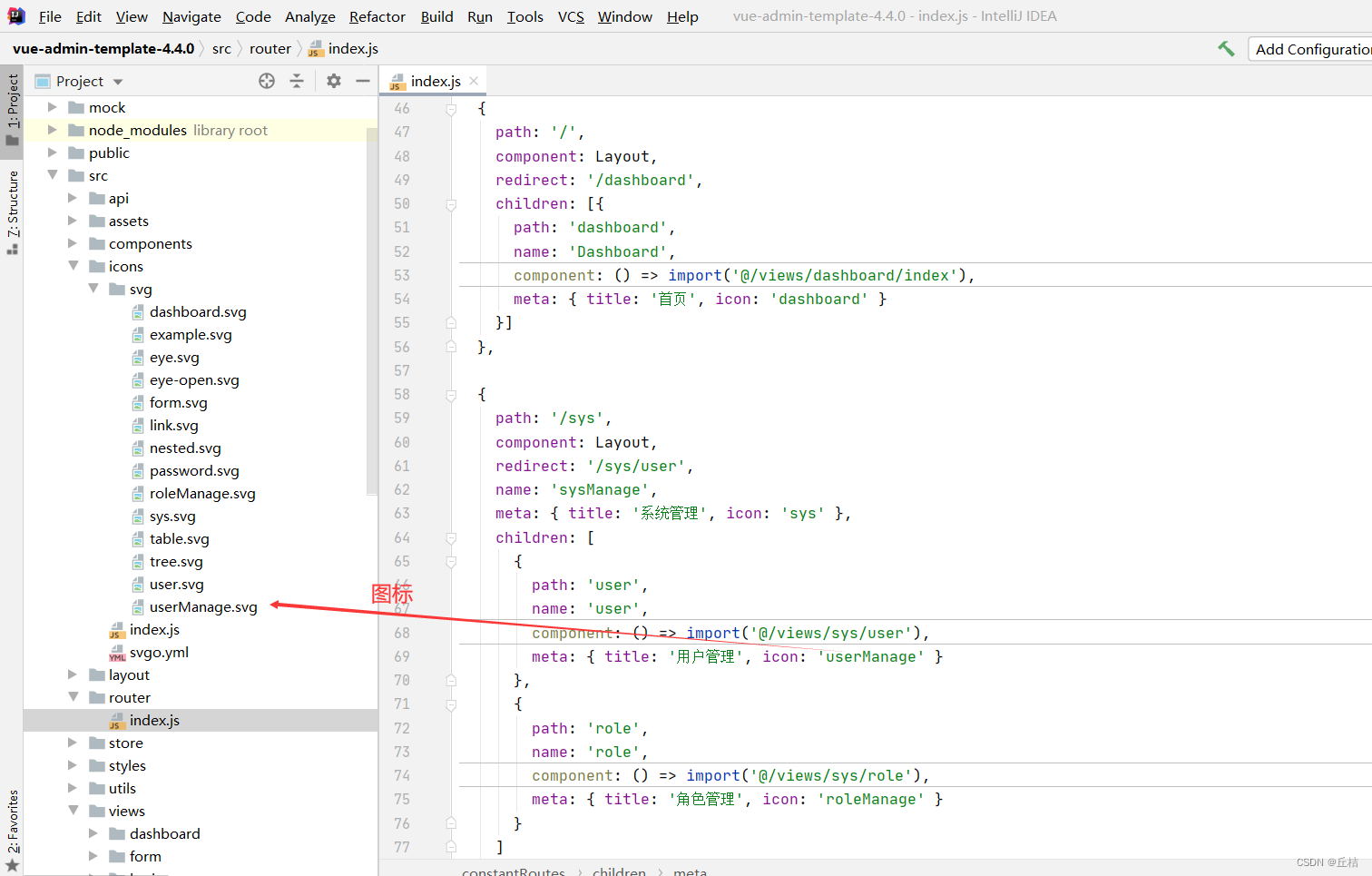
修改src/router/index.js
{
path: '/sys',
component: Layout,
redirect: '/sys/user',
name: 'sysManage',
meta: { title: '系统管理', icon: 'sys' },
children: [
{
path: 'user',
name: 'user',
component: () => import('@/views/sys/user'),
meta: { title: '用户管理', icon: 'userManage' }
},
{
path: 'role',
name: 'role',
component: () => import('@/views/sys/role'),
meta: { title: '角色管理', icon: 'roleManage' }
}
]
},
{
path: '/test',
component: Layout,
redirect: '/sys/test1',
name: 'test',
meta: { title: '测试模块', icon: 'form' },
children: [
{
path: 'test1',
name: 'test1',
component: () => import('@/views/test/test1'),
meta: { title: '测试1111', icon: 'form' }
},
{
path: 'test2',
name: 'test2',
component: () => import('@/views/test/test2'),
meta: { title: '测试2222', icon: 'form' }
},
{
path: 'test3',
name: 'test3',
component: () => import('@/views/test/test3'),
meta: {title: '测试3333', icon: 'form'}
}
]
}, 
图标svg文件可上 https://www.iconfont.cn/ 下载
标签导航栏
src/component/Breadcrumb/index.vue第36行
matched = [{ path: '/dashboard', meta: { title: '首页' }}].concat(matched)登录接口梳理
| 接口 | url | method | Reponse |
|---|---|---|---|
| 登录 | /user/login | post | {"code":20000,"data":{"token":"admin-token"}} |
| 获取用户信息 | /user/info | get | {"code":20000,"data":{"roles":["admin"],"introduction":"I am a super administrator","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif","name":"Super Admin"}} |
| 注销 | /user/logout | post | {"code":20000,"data":"success"} |