引言
最开始我们看网页时,对网页的需求不高,显示点文字,显示点图片就很满足了,所以对于浏览器而言其操作的数据其实并不多(比如读取本地图片显示出来,或上传图片到服务器),那么浏览器这时就需要一个对象(我们知道js里一切皆为对象)来表示图片信息,我们知道图片是一个文件(文件存在电脑上,其实就是一坨二进制数字),所以就有了Blob(Binary Large Object),很大的二进制对象,由此可见(小到字符串,大到文件都可以用这个二精致大对象来表示),而File就是Blob对文件实现的一种(File是基于Blob做了很多扩展)
- blob
对象表示一个不可变原始数据数据类文件
//api形式
const blob = new Blob(array,options);
- file
描述文件信息的一个对象
//api形式
const file = new File(bits,name[,options])
- FormData
一种数据格式,用于表单的上传
- ArrayBuffer
ArrayBuffer对象代表储存二进制数据的一段内存,它不能直接读写,只能通过视图(TypedArray视图和DataView视图)来读写,视图的作用是以指定格式解读二进制数据。ArrayBuffer也是一个构造函数,可以分配一段可以存放数据的连续内存区域。
const buf = new ArrayBuffer(32);
ArrayBuffer.prototype.slice()
const buff = new ArrayBuffer(32);
console.log(buff.byteLength);//32
const newBuffer = buff.slice(0, 3);
除了slice方法,ArrayBuffer对象不提供任何直接读写内存的方法,只允许在其上方建立视图,然后通过视图读写。
5. DataView
ArrayBuffer对象、TypedArray视图和DataView视图是 JavaScript
操作二进制数据的一个接口。简单说,ArrayBuffer对象代表原始的二进制数据,TypedArray视图用来读写简单类型的二进制数据,DataView视图用来读写复杂类型的二进制数据。很多浏览器操作的
API,用到了二进制数组操作二进制数据,下面是其中的几个。
const buf = new ArrayBuffer(32);
const dataView = new DataView(buf);
dataView.getUint8(0) // 0, 参数表示读取的起始位置
- TypedArray
TypedArray视图,与DataView视图的一个区别是,它不是一个构造函数,而是一组构造函数,代表不同的数据格式。
const buffer = new ArrayBuffer(12);
const x1 = new Int32Array(buffer);
x1[0] = 1;
const x2 = new Uint8Array(buffer);
x2[0] = 2;
console.log(x1[0]); //2
| 数据类型 | 字节长度 | 含义 | 对应的 C 语言类型 |
|---|---|---|---|
| Int8 | 1 | 8 位带符号整数 | signed char |
| Uint8 | 1 | 8 位不带符号整数 | unsigned char |
| Uint8C | 1 | 8 位不带符号整数(自动过滤溢出) | unsigned char |
| Int16 | 2 | 16 位带符号整数 | short |
| Uint16 | 2 | 16 位不带符号整数 | unsigned short |
| Int32 | 4 | 32 位带符号整数 | int |
| Uint32 | 4 | 32 位不带符号的整数 | unsigned int |
| Float32 | 4 | 32 位浮点数 | float |
| Float64 | 8 | 64 位浮点数 | double |
- WebSocket
WebSocket可以通过ArrayBuffer,发送或接收二进制数据。
1 let socket = new WebSocket('ws://127.0.0.1:8081');
2 socket.binaryType = 'arraybuffer';
3
4 // Wait until socket is open
5 socket.addEventListener('open', function (event) {
6 // Send binary data
7 const typedArray = new Uint8Array(4);
8 socket.send(typedArray.buffer);
9 });
10
11 // Receive binary data
12 socket.addEventListener('message', function (event) {
13 const arrayBuffer = event.data;
14 // ···
15 });
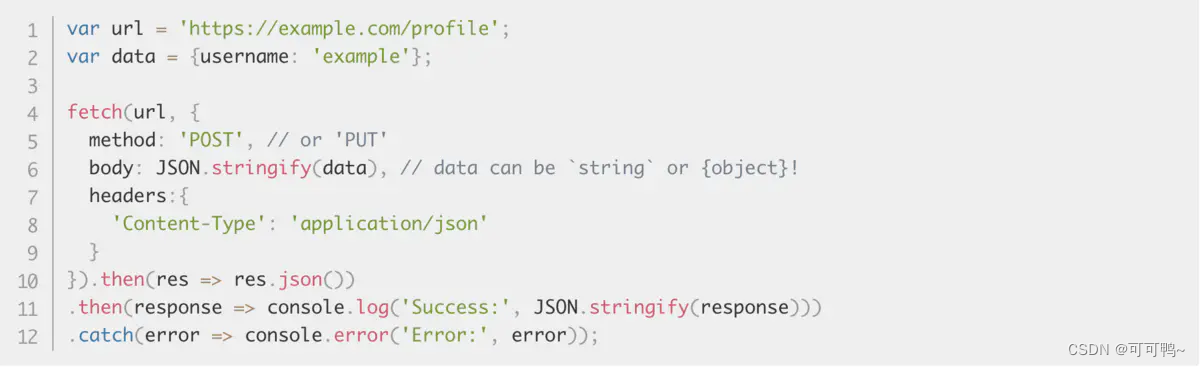
- Fetch
Fetch API 取回的数据,就是ArrayBuffer对象。Fetch 是 window.fetch,fetch() 方法必须接受一个参数:要请求的路径,和一个可选参数 Request 对象。无论请求成功与否,它都返回一个 Promise 对象
优点:fetch 会自己的匹配数据类型设置 content type, 所以发送json 或者formdata 等其他数据类型的时候,不需要你手动设置
 缺点:
缺点:
1.兼容性,fetch的兼容性并不太好,ie 和 safari 都不支持, 返回的reponse body 是readable stream 不支持
解决方案: 使用第三方库 whatwg-fetch, 如果同构在node端使用isomorphic-fetch.
获取后端数据的方式
-
刷新页面:最直接但是最体验最差的一种方式
-
form表单:会触发页面跳转,无法实现页内重复请求
-
ifream:比较消耗性能,且控制成本过高
-
Ajax - 使用XMLHttpRequest对象进行异步请求,极大的提高了用户体验,实现了页内请求
-
Fetch - Ajax的替代者,浏览器内置方法,封装了Promise机制,优化了异步问题
-
jQuery - 一种前端框架,封装了数据请求模块,但体积较大
-
axios、request等众多第三方开源库:对原生方法的二次封装,各有优劣势,百家争鸣
// 其中
// imgObj = 上面那个对象
// imgObj.url = blob:http://10.1.10.122:10086/4ebc5d64-bd9a-4994-8212-addf476ba2c2
const imgBlob = await fetch(imgObj.url). then(r => r.blob())//把blob字符串变成Blob对象,
const imgFile = new File([imgBlob], imgObj.file.name , { type: imgBlob.type })
const formData = new FormData();
formData.append("file", imgFile);
const res: any = await http.post("/api/uploadFile",formData);