我们知道,想要保护Word文档的内容无法随意更改,可以设置“限制编辑”的保护模式。
那如果实际工作中,只需要固定的一部分内容不能编辑,可以实现吗?答案是肯定的,今天就来说说如何设置Word文档部分文字可修改,部分文字不可修改。
1、以下图为例,首先用鼠标在Word文档中选中允许编辑的文档部分,如果文档中有多处内容允许编辑,可按 Ctrl 键并选中其他部分。
选中后,在上面菜单栏点击【审阅】列表中的【限制编辑】选项。

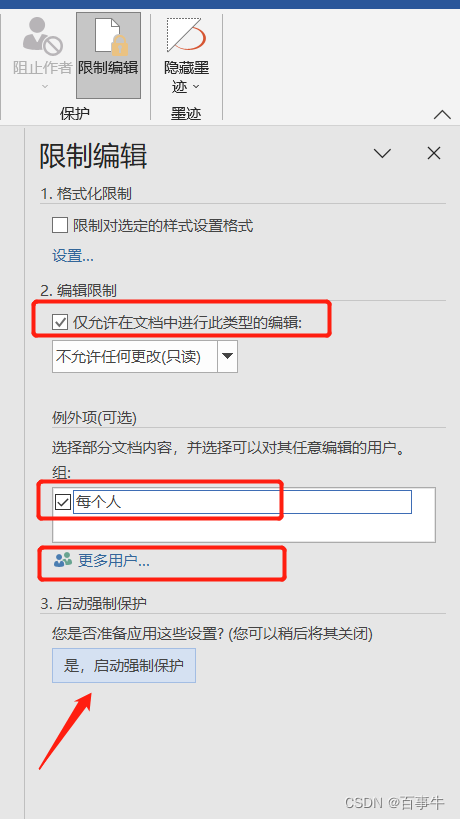
2、Word文档右侧弹出新的页面后,勾选【仅允许在文档中进行此类型的编辑】,并选中下列表的【不允许任何更改(只读)】。
在【例外项(可选)】中,勾选【每个人】;如果只允许部分用户修改文档,可以点击【更多用户】输入用户名称。最后点击【是,启动强制保护】。

3、完成以上操作后会弹出新的对话框,在空白栏输入并确认想要设置的密码,点击【确定】后,Word文档部分文字不可编辑的保护模式就设置好了。

设置后可以看到,文档可编辑的部分会出现黄色底色,其他部分则无法做任何修改。
如果不想把可编辑内容显现出来,我们可以在【限制编辑】的页面中,把【突出显示可编辑的区域】前面的“勾选”点击去掉,黄色底色就不会显示出来。

后续不再需要部分内容限制编辑,还可以把这个保护模式去除。
1、点击菜单栏【审阅】列表中的【限制编辑】选项。

2、弹出新的页面后,点击底部的【停止保护】选项,然后在新的对话框中输入原本设置的密码,点击【确定】后,Word文档的“部分内容限制编辑”就解除了。

从以上操作可以看出,想要去除Word文档的“部分内容限制编辑”,需要输入设置的密码,所以我们在设置的时候,记得要把密码记牢或者记录下来,否则就无法解除限制。
假如真的忘记密码,Word文档并没有找回密码的选项,这种情况,我们可以借助一些小工具,比如百事牛Word密码恢复工具。
百事牛Word密码恢复工具![]() https://passneo.cn/product/passneo-for-word.html使用【解除限制】模块,不需要密码就可以直接去除Word文档设置的各种限制。
https://passneo.cn/product/passneo-for-word.html使用【解除限制】模块,不需要密码就可以直接去除Word文档设置的各种限制。