大家好啊,我是测评君,欢迎来到web测评。
上一期给大家分享骑士cms会员管理member前端vue在本地运行打包、宝塔发布部署的方式,本期给大家分享,mobile移动端vue怎么在本地运行,打包,实现线上功能更新替换的方法,希望能帮助到大家,感兴趣的朋友可以自行下载学习。
技术架构
- node16 + nginx + mysql5.7 + vue2 + elementPlus + redis
- cnetos7以上 + 宝塔面板
文字搭建教程
- 下载mobile前端代码,使用vscode打开,修改 public/static/config.js 文件里的接口地址,地址改为线上后台的地址即可。
- 终端输入 npm install 安装依赖。
- 安装依赖好以后,输入 npm run dev 即可本地运行。
- 如需打包,输入 npm run build 打包,就会生成一个dist目录。
- 将dist目录代码压缩,上传至宝塔线上 /public/m 目录中,如果没有该目录可以手动创建,即可实现线上更新。
系统介绍
在当今时代,招聘网站必须要根据用户的实际需求去变更运营思路。
由于科技时代的来临,招聘网站急需一款好用的招聘系统来为招聘网站增加更多好用的功能,进而更好的实现推广营销以及用户转化。
骑士cms拥有几十项频道核心功能,上百项子功能,覆盖地方招聘运营中能用到的几乎所有功能,产品功能官方还在持续更新中。
视频招聘、红包招聘、直播带岗,为招聘业务的开展注入新的活力,紧跟时代脚步,给招聘带来不一样的体验。
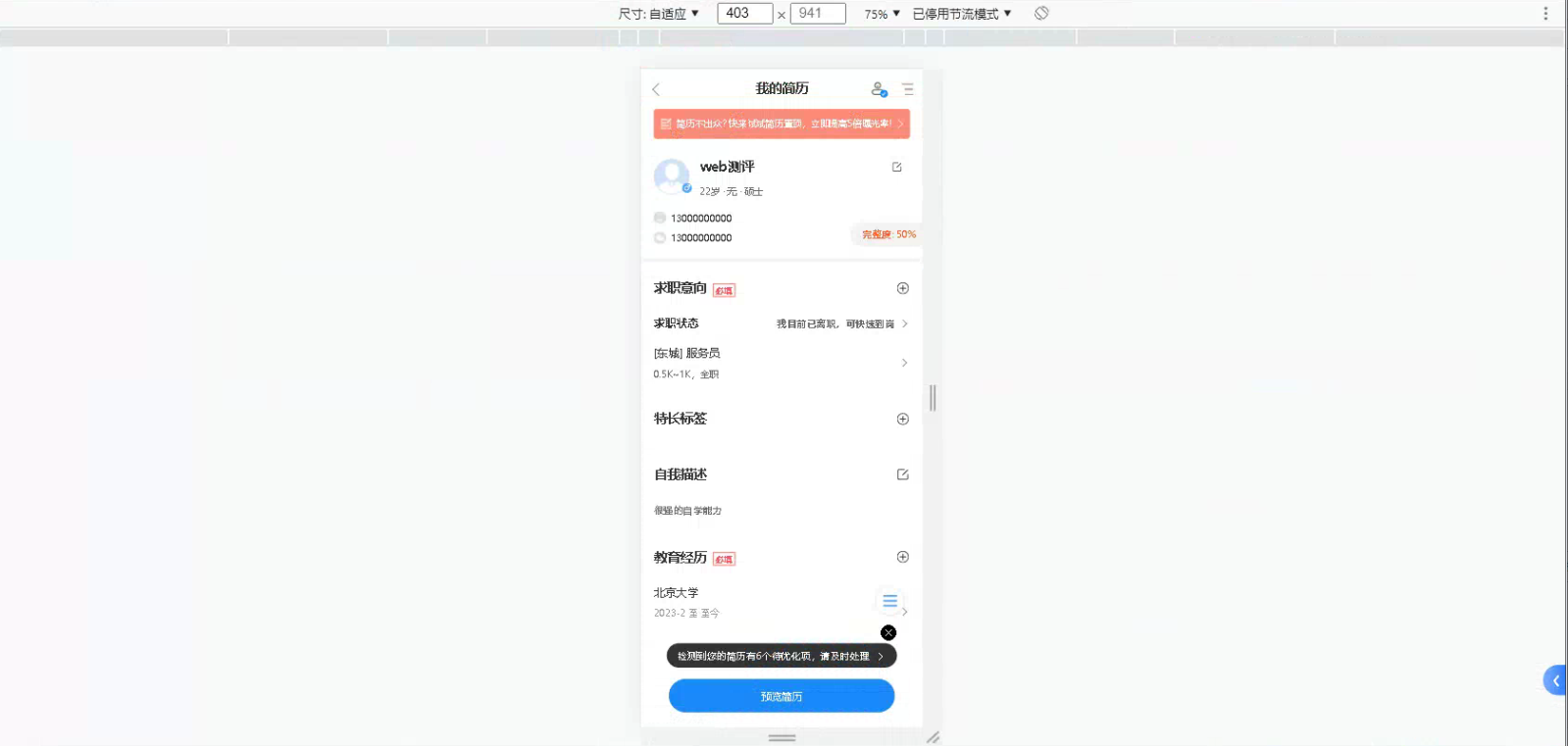
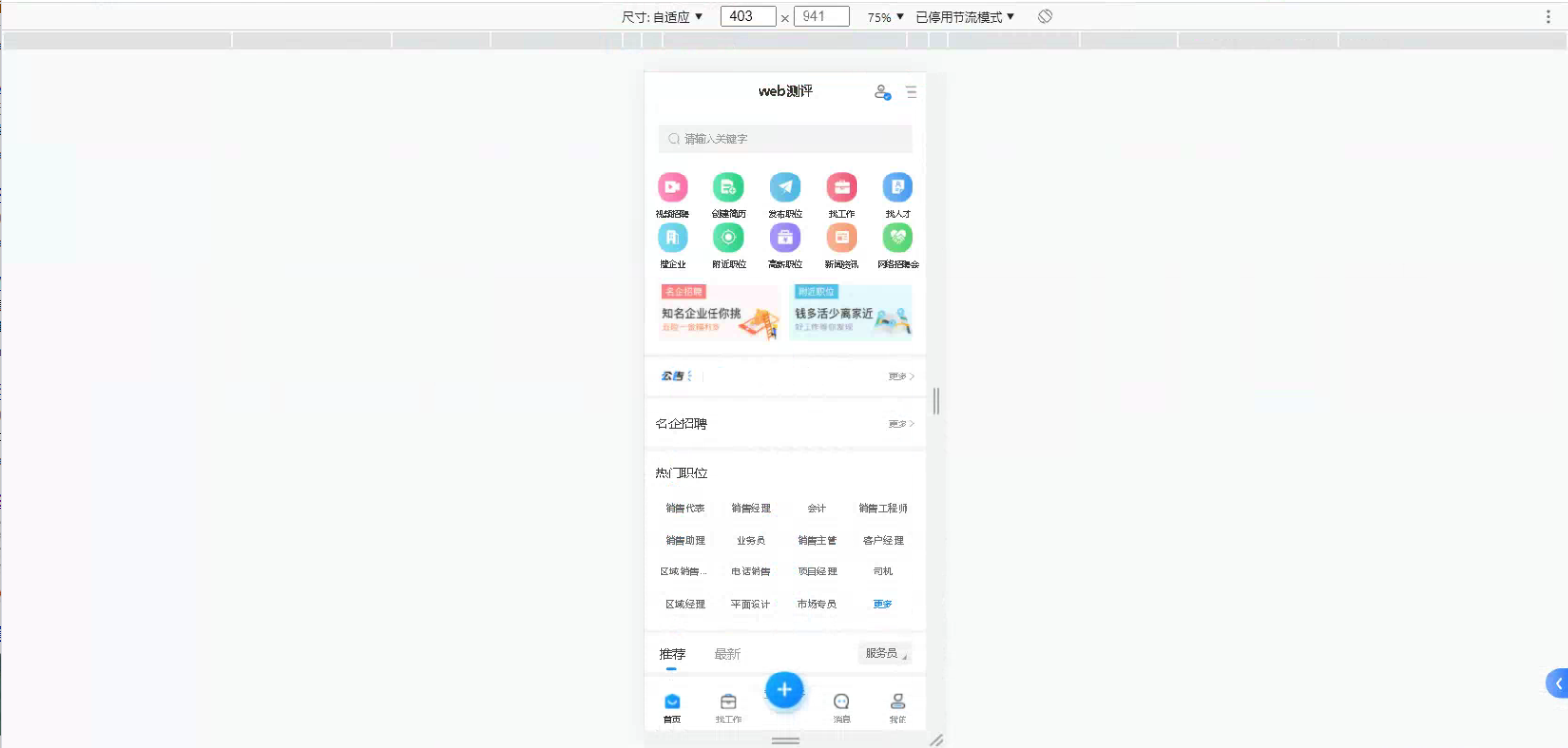
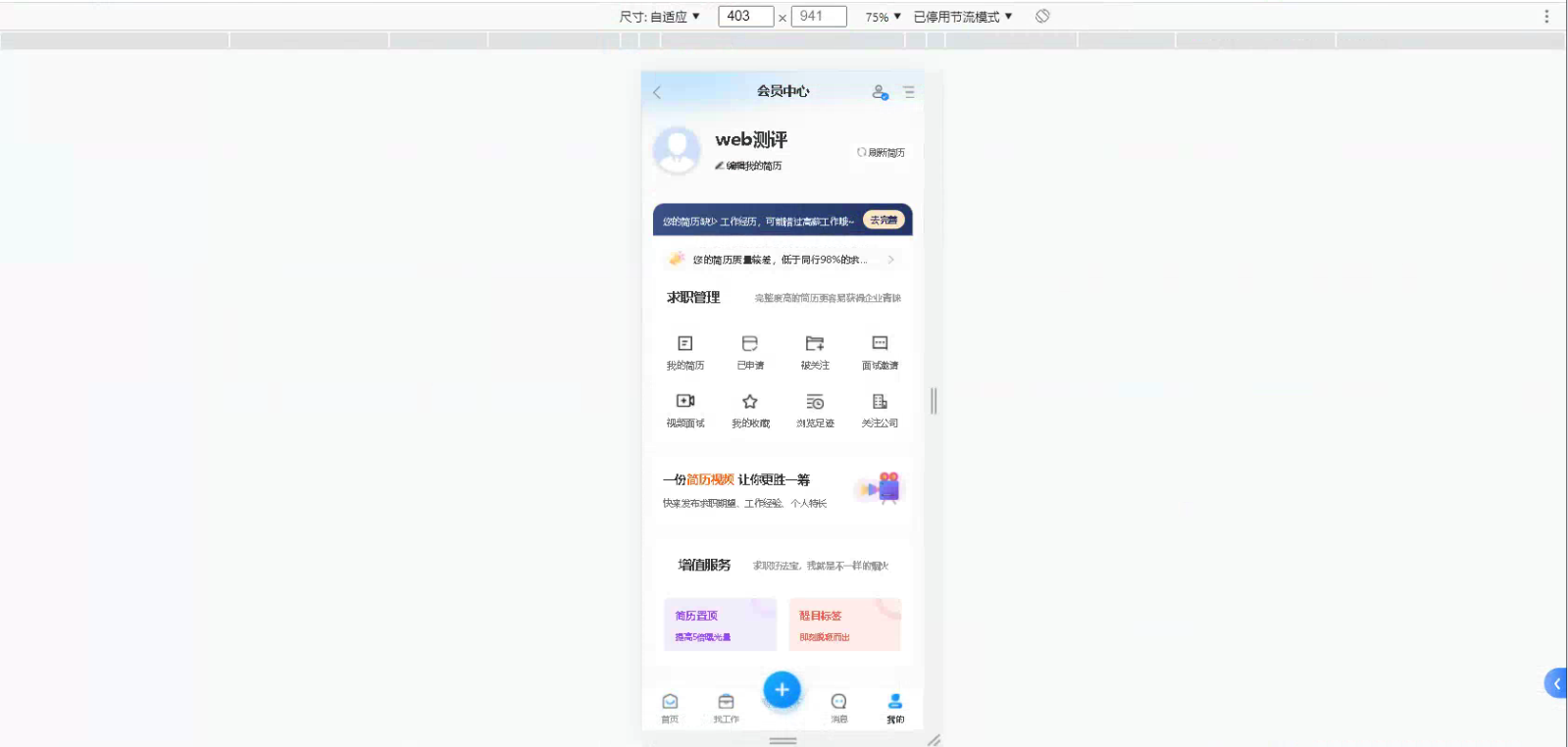
系统实测截图




获取方式
https://ceping.club/4893.html