table选择多行数据
功能介绍:
1.列表分页功能;
2.一键全选,选中列表所有数据;
3.全选,选中当前页数据;
4.重置,清除选中状态;
5.列表搜索查询;
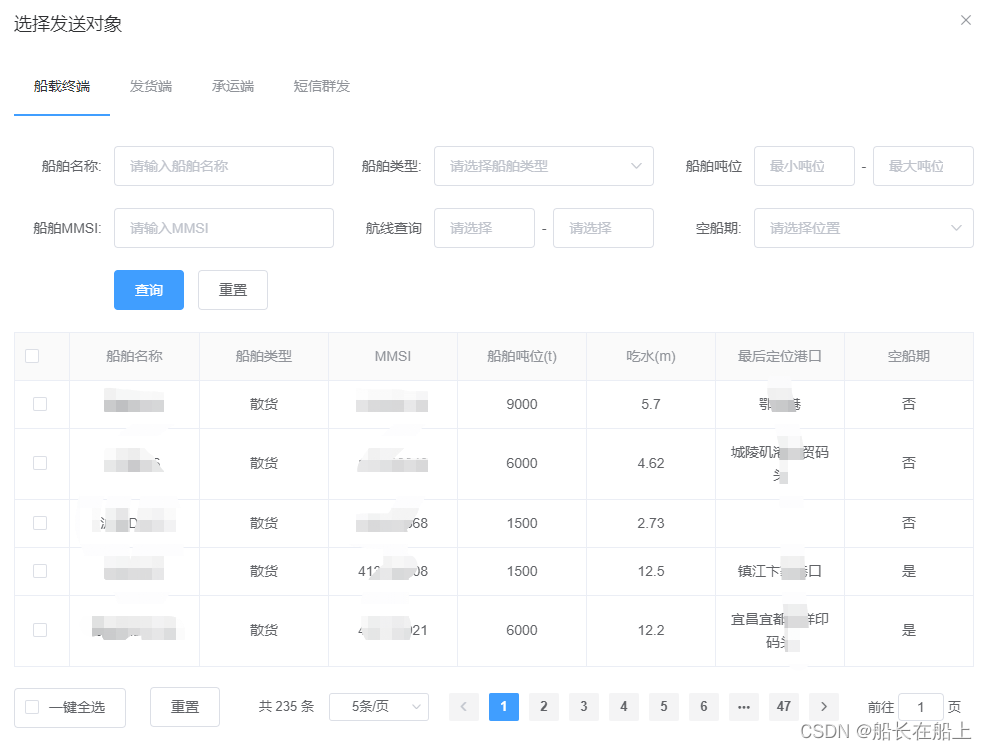
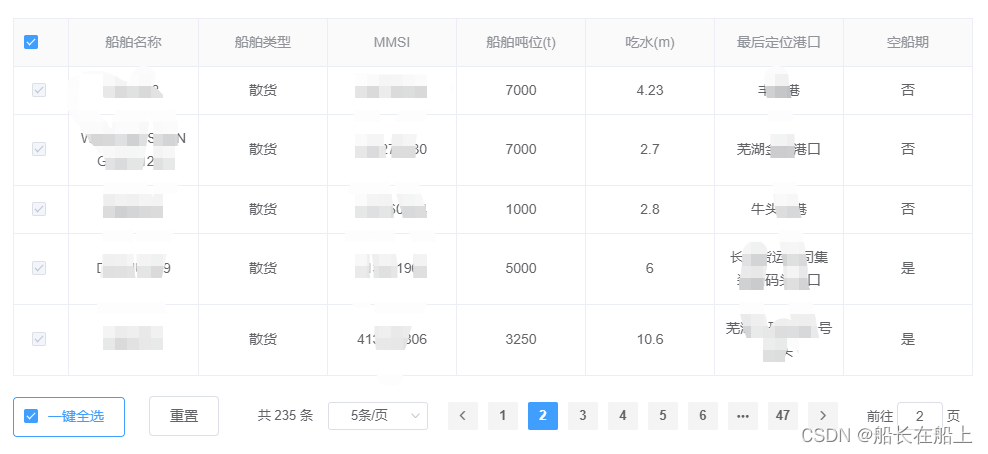
效果:


1.列表分页功能
<!-- 新建发送 船载终端 列表数据 -->
<el-table :data="newShipTableData" ref="newShipTableData" border highlight-current-row element-loading-text="拼命加载中"
style="width: 100%;height:auto;" :header-cell-style="{textAlign: 'center',background:'#fafafa'}"
:cell-style="{ textAlign: 'center' }" @selection-change="newShipSelectionChange" :row-key="shipRowKey">
<el-table-column type="selection" :reserve-selection="true" width="55" :selectable="newShipCheckSelectable">
</el-table-column>
<el-table-column prop="shipName" label="船舶名称"></el-table-column>
<el-table-column prop="type" label="船舶类型">
<template slot-scope="scope">
{{scope.row.type == 1?'集装箱':'散货'}}
</template>
</el-table-column>
<el-table-column prop="mmsi" label="MMSI"></el-table-column>
<el-table-column prop="tonnage" label="船舶吨位(t)"></el-table-column>
<el-table-column prop="draft" label="吃水(m)"></el-table-column>
<el-table-column prop="location" label="最后定位港口"></el-table-column>
<el-table-column prop="shipStatus" label="空船期">
<template slot-scope="scope">
{{scope.row.shipStatus == 0?'是':'否'}}
</template>
</el-table-column>
</el-table>
<!-- 新建发送 船载终端 分页 -->
<el-row class='aic'>
<el-col :span='6' class='pt20'>
<!--一键全选/重置按钮-->
<el-checkbox label="一键全选" v-model="newShipCheckAll" @change="newShipCheck" border></el-checkbox>
<el-button @click='newShipResetCheck' class='ml20'>重置</el-button>
</el-col>
<el-pagination background @size-change="newShipSizeChange" @current-change="newShipCurrentChange"
:current-page="newCreatShipPagination.page" :page-sizes="[5, 10, 15, 20,25]"
:page-size="newCreatShipPagination.pageSize" layout="total, sizes, prev, pager, next, jumper"
:total="newCreatShipPagination.total">
</el-pagination>
</el-row> 注意事项:
实现多选非常简单: 手动添加一个
el-table-column,设type属性为selection即可;默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。
接口数据获取
// 新建 -- 船载终端 -- 获取表格数据
getPushShipPageFun() {
this.newShipRuleForm.pageNum = this.newCreatShipPagination.page;
this.newShipRuleForm.pageSize = this.newCreatShipPagination.pageSize;
getPushShipPage(this.newShipRuleForm)
.then(res => {
if (res.code == 200) {
// this.$refs.newShipRuleForm.resetFields();//清除
console.log(res, "新建 -- 船载终端 -- 分页列表");
this.newShipTableData = res.data.records;
this.newCreatShipPagination.total = res.data.total;
} else {
this.$message.error("数据加载失败,请稍后再试");
}
})
.catch(err => {
console.log(err);
});
},分页切换跳转
// 新建 -- 船载终端 -- 选择一页几条数据
newShipSizeChange(val) {
this.newCreatShipPagination.pageSize = val;
this.newCreatShipPagination.page = 1;
this.getPushShipPageFun();
},
// 新建 -- 船载终端 -- 选择第几页
newShipCurrentChange(val) {
this.newCreatShipPagination.page = val;
this.getPushShipPageFun();
},2.一键全选、全选
点击一键全选,是选中全部的数据;
具体实现:
<el-col :span='6' class='pt20'>
<!--一键全选/重置按钮-->
<el-checkbox label="一键全选" v-model="newShipCheckAll" @change="newShipCheck" border></el-checkbox>
<el-button @click='newShipResetCheck' class='ml20'>重置</el-button>
</el-col>//data定义:
newShipCheckAll:false,//船载终端watch监听newShipTableData数据
watch: {
// 分页全选-监听穿在终端表格数据变化 -- (点击了全选后--翻页仍然选中)
newShipTableData: {
handler(value) {
if (this.newShipCheckAll) {
this.newShipTableData.forEach(row => {
if (row) {
this.$refs.newShipTableData.toggleRowSelection(row, true);
}
});
}
},
deep: true
},
}selection-change 当选择项发生变化时会触发该事件
// 新建 -- 船载终端 -- 全选回调
newShipSelectionChange(val) {
// val表示当前选择行的 item 对象信息,全选为选中的所有 item 的数组集合
console.log(val, "终端全选/反选val");
this.shipSelection = val;
// 选择船载终端的 集合
this.shipMmsiList = this.shipSelection.map(item => {
return {
mmsi: item.mmsi,
longitude:item.longitude,
latitude:item.latitude,
location:item.location
}
});
// this.shipMmsiList = this.distinct(this.shipMmsiList);
console.log(this.shipMmsiList, "选择船舶的mmsi集合");
if (val.length == this.newShipLength) {
this.newShipCheckAll = true;
} else if (val.length == 0) {
this.newShipCheckAll = false;
}
},// 新建 -- 终端 --列表选择框 -- 翻页保留选中状态
shipRowKey(row) {
return row.shipId;
console.log(row.shipId, "打印row.shipId");
},selectable 仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选;
// 船载终端全选-全选时禁用选择框
newShipCheckSelectable(row, index){
return !this.newShipCheckAll;
},一键全选功能逻辑处理
toggleRowSelection 用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中);
clearSelection 用于多选表格,清空用户的选择;
// 一键全选
newShipCheck(){
//请求 终端 列表数据
this.getPushShipPageFun();
if (this.newShipCheckAll) {
this.newShipTableData.forEach(row => {
if (row) {
this.$refs.newShipTableData.toggleRowSelection(row, true);
}
});
} else {
this.$refs.newShipTableData.clearSelection();
}
},
3.重置
// 船载终端重置
newShipResetCheck(){
this.$refs.newShipTableData.clearSelection();
},4.列表搜索查询
<el-col :span="8">
<div class="grid-content bg-purple-light">
<el-form-item>
<el-button type="primary" @click="newShipSubmitForm('newShipRuleForm')">查询</el-button>
<el-button @click="newShipResetForm('newShipRuleForm')">重置</el-button>
</el-form-item>
</div>
</el-col>查询
// 新建 -- 终端 -- 查询
newShipSubmitForm(newShipRuleForm) {
if(this.newShipRuleForm.minTonnage&&this.newShipRuleForm.maxTonnage){
if(parseFloat(this.newShipRuleForm.minTonnage)>parseFloat(this.newShipRuleForm.maxTonnage)){
this.$message.warning("船舶吨位错误");
return;
}
}
this.$refs[newShipRuleForm].validate(valid => {
if (valid) {
this.newCreatShipPagination.page = 1;
this.getPushShipPageFun();
} else {
console.log("error submit!!");
return false;
}
});
},
重置
// 新建 -- 终端 -- 重置
newShipResetForm(newShipRuleForm) {
this.shipMmsiList = [];
this.shipSelection=[];
this.$refs.newShipTableData.clearSelection();//清除选择
this.newShipRuleForm.shipStatus="";
this.newCreatShipPagination.page = 1;
this.$refs[newShipRuleForm].resetFields();
this.newShipRuleForm.pageSize = this.newCreatShipPagination.pageSize;
this.getPushShipPageFun();
},⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域博客专家,CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。
————————————————
版权声明:本文为CSDN博主「船长在船上」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。