案例知识点
- 推荐系统任务描述:通过用户的历史行为(比如浏览记录、购买记录等等)准确的预测出用户未来的行为;好的推荐系统不仅如此,而且能够拓展用户的视野,帮助他们发现可能感兴趣的却不容易发现的item;同时将埋没在长尾中的好商品推荐给可能感兴趣的用户。
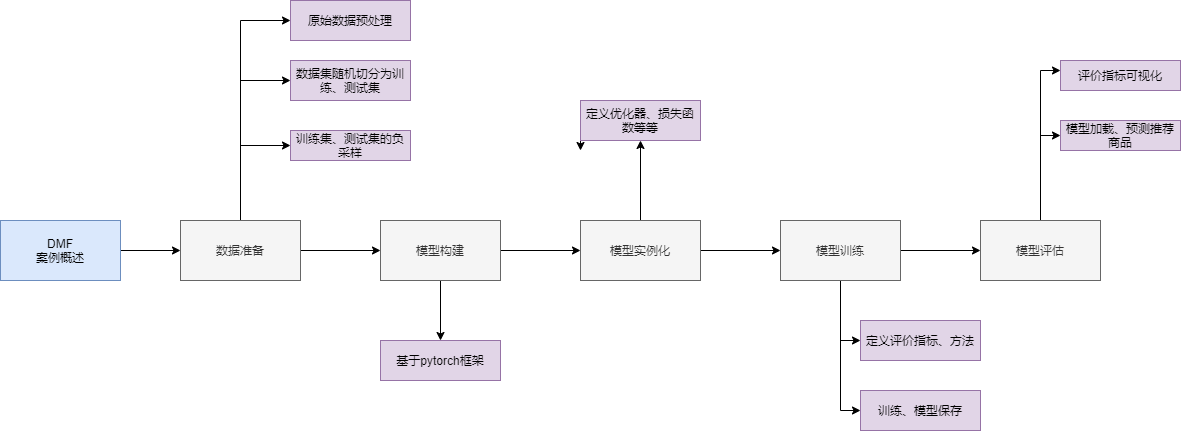
- DMF推荐方法概述:主要基于显式的反馈信息、神经网络技术。首先从原始数据之中进行数据处理、数据集构建、划分等;然后基于pytorch构建DMF模型;然后进行模型的训练、模型评价、保存等等。详细内容在后边会有说明。
-

1.1准备工作
- 运行环境:
torch = 1.4 torchvision==0.5.0 numpy = 1.18.1 matplotlib = 3.1.3 time sys heapq math - 可以使用pip命令安装上述模块并制定版本:pip install torch==1.4.0 torchvision==0.5.0 numpy==1.18.1 matplotlib==3.1.3 heapq math
- 数据集:















![[附源码]java毕业设计幼儿园管理系统](https://img-blog.csdnimg.cn/13260c1f1c0f451a852cae5f3b3965ee.png)
![[附源码]Python计算机毕业设计二手书交易软件设计与实现](https://img-blog.csdnimg.cn/79998afac2ad4abfae2da4a6dda5a7b0.png)