CSS3 颜色样式
在CSS3中,增加了大量定义颜色方面样式的属性,主要包括以下3种。
▶ opacity透明度
▶ RGBA颜色
▶ CSS3渐变
opacity透明度
opacity属性取值是一个数值,取值范围为0.0~1.0。其中0.0表示完全透明,1.0表示完全不透明。
opacity属性不仅作用于元素的背景颜色,还会作用于内部所有子元素以及文本内容。
RGBA颜色
RGB是一种色彩标准,由红(Red)、绿(Green)、蓝(Blue)3种颜色变化来得到各种颜色。而RGBA,说白了就是在RGB基础上增加了一个透明度通道Alpha。
CSS3渐变
在CSS3中共有两种渐变:一种是线性渐变,另一种是径向渐变。
线性渐变linear-gradient
线性渐变,指的是在一条直线上进行的渐变。我们见到的大多数渐变效果都是线性渐变。
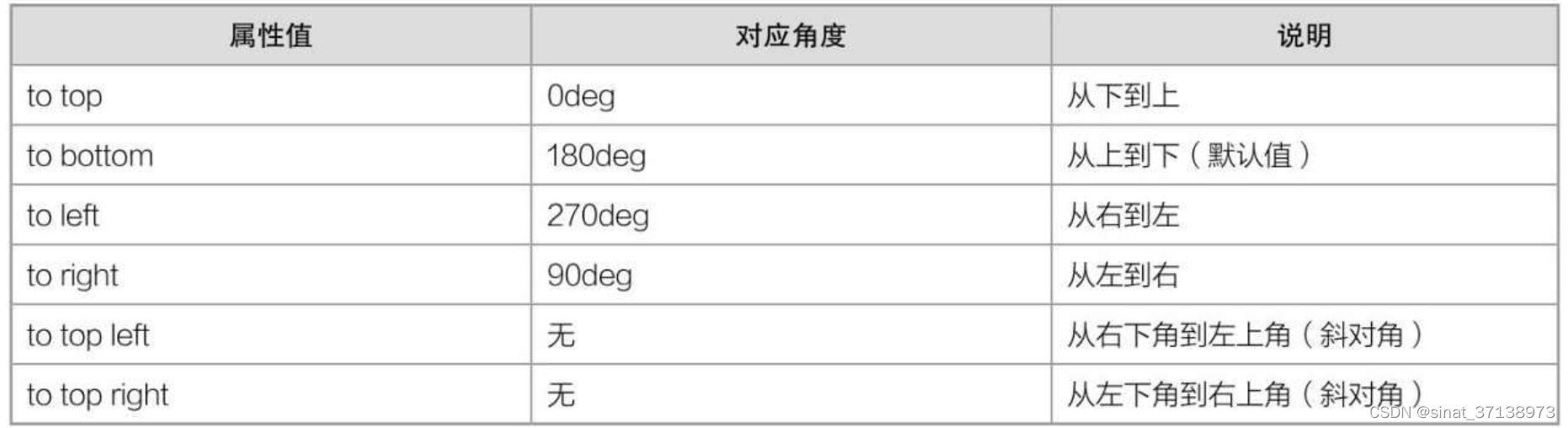
线性渐变的“方向”取值有两种:一种是使用角度(单位为deg),另一种是使用关键字。

特别注意一点,线性渐变使用的是background属性,而不是background-color属性。
径向渐变radial-gradient
background:radial-gradient(position, shape size, start-color, stop-color)position用于定义圆心位置。
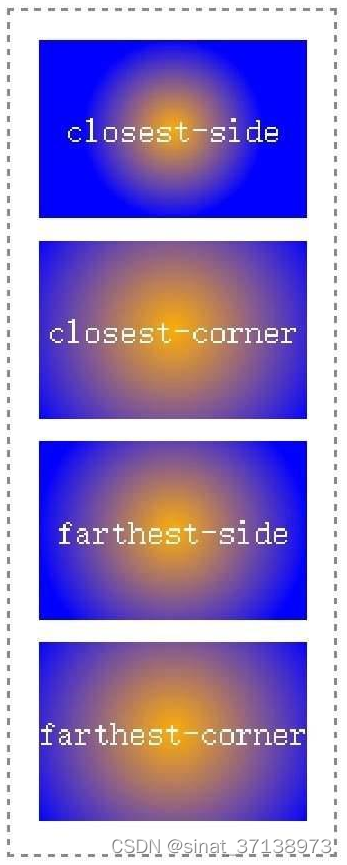
shape size用于定义形状大小,由两部分组成:
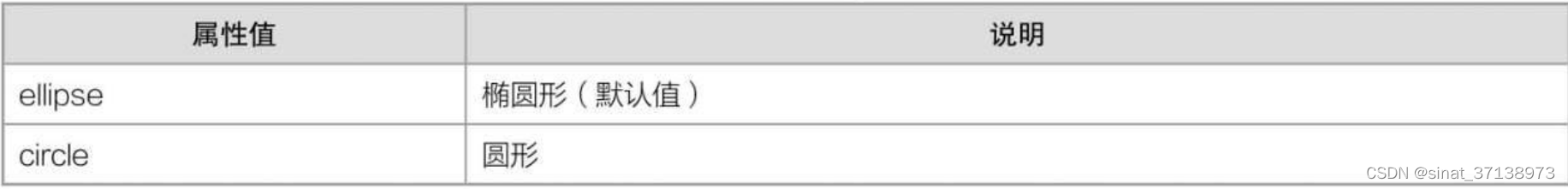
shape定义形状:

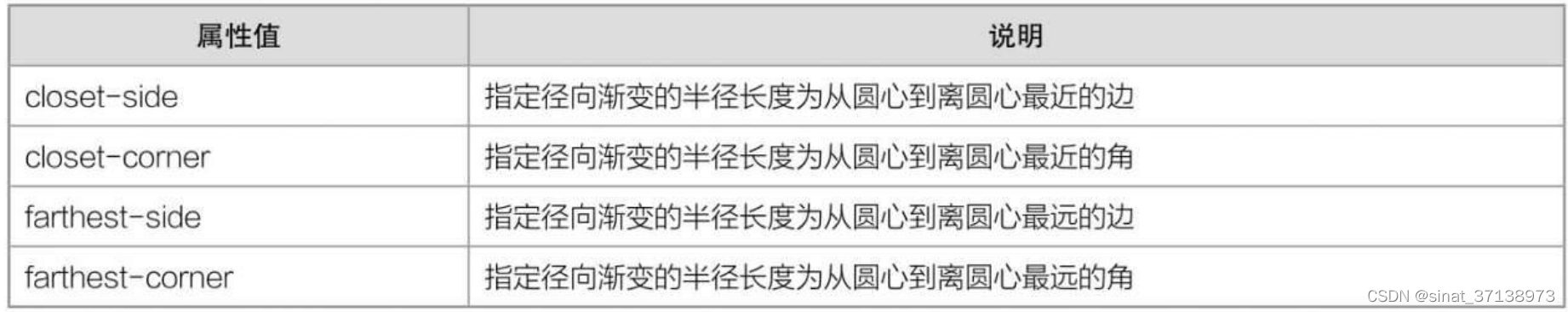
size定义大小:


position和shape size都是可选参数。如果省略,则表示采用默认值。
start-color和stop-color分别用于定义开始颜色和结束颜色。start-color和stop-color都是必选参数,可以有多个颜色值。
参数position用于定义径向渐变的“圆心位置”,取值跟background-position属性取值一样。常用取值有两种:一种是“长度值”(如10px),另一种是“关键字”(如top)。
径向渐变的颜色节点是均匀分布的,不过我们可以为每一种颜色添加百分比,从而使得各个颜色节点不均匀分布。
background:-webkit-radial-gradient(red,green,blue);}
#div2{background:-webkit-radial-gradient(red 5%,green 30%,blue 60%);}CSS3 边框样式

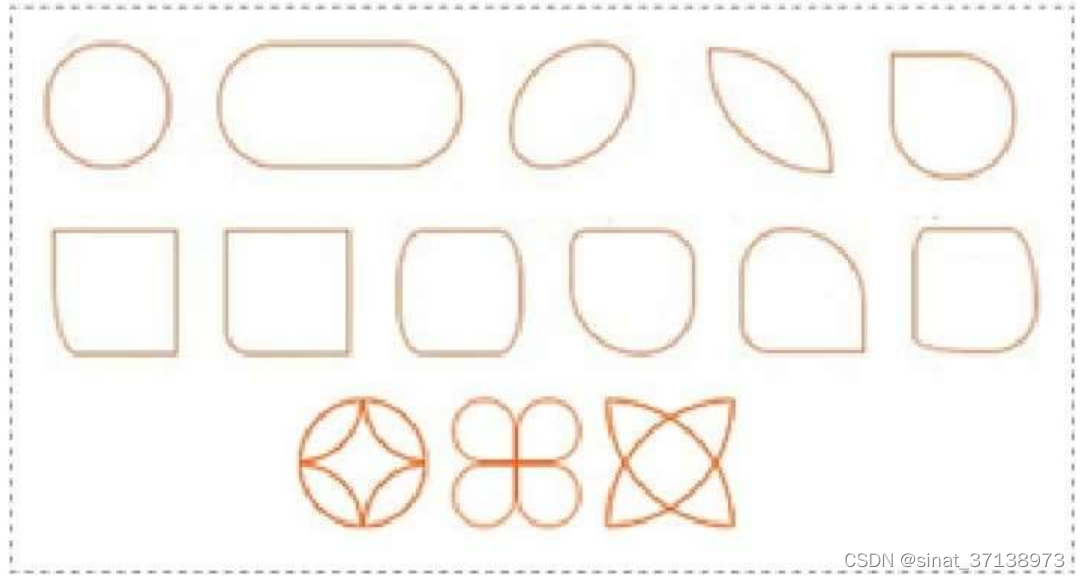
border-radius 圆角效果
border-radius属性取值是一个长度值,单位可以是px、em和百分比等。
“左上角、右上角、右下角、左下角”,按照顺时针方向来记忆就好了。

box-shadow 边框阴影
box-shadow:x-offset y-offset blur spread color style;▶ x-offset:定义水平阴影的偏移距离
▶ y-offset:定义垂直阴影的偏移距离
▶ blur:定义阴影的模糊半径,只能为正值。
▶ spread:定义阴影的大小。
▶ color:定义阴影的颜色。
▶ style:定义是外阴影还是内阴影。outset和inset。当取值为outset时(默认值),表示外阴影;当取值为inset时,表示内阴影。
box-shadow:5px 5px 8px 0px red; box-shadow属性为4个方向的边框定义独立的阴影效果。其中每条边的阴影属性值之间用英文逗号隔开。
box-shadow:左阴影, 上阴影, 下阴影, 右阴影;
border-colors 多色边框
border-top-colors:颜色值;
border-right-colors:颜色值;
border-bottom-colors:颜色值;
border-left-colors:颜色值;
border-colors属性兼容性很差,并没有得到各大主流浏览器支持,暂时只有Firefox浏览器支持。
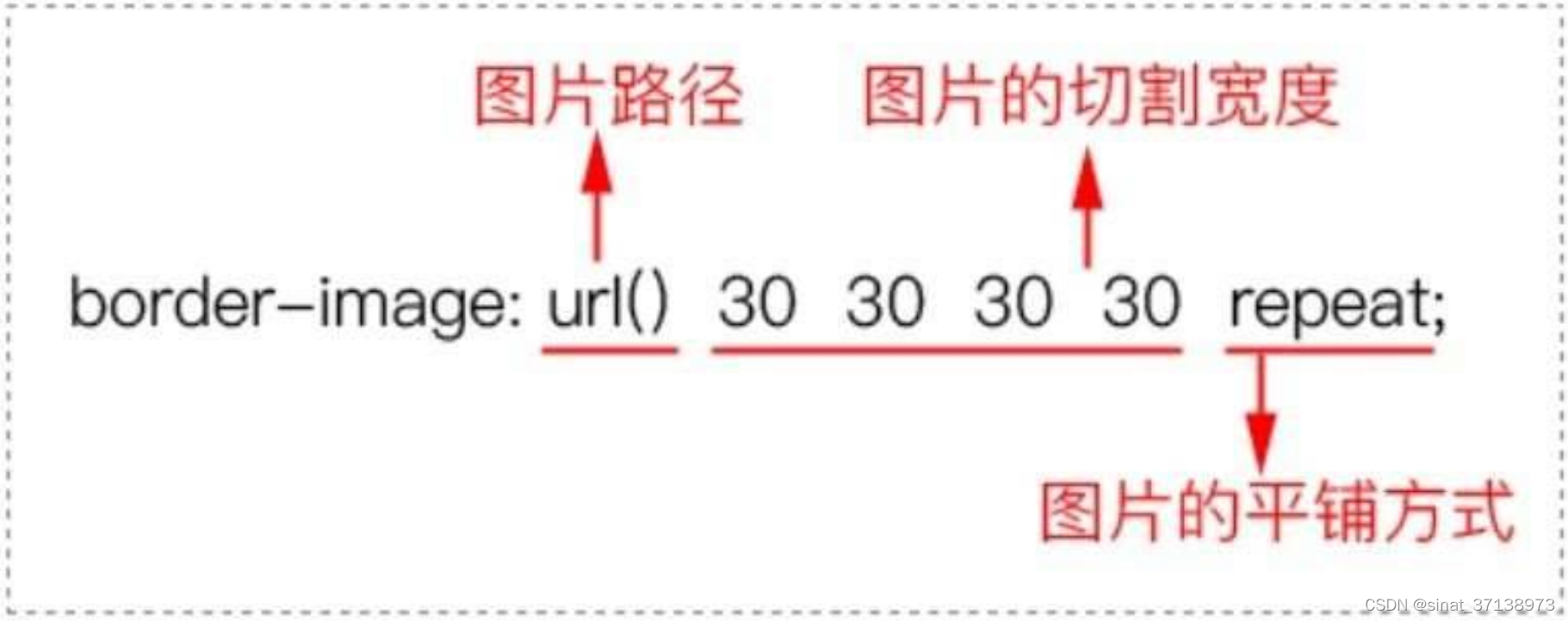
border-image 边框背景

▶ 图片路径。
▶ 切割宽度:4条边的切割宽度,依次为上边、右边、下边、左边(顺时针)。
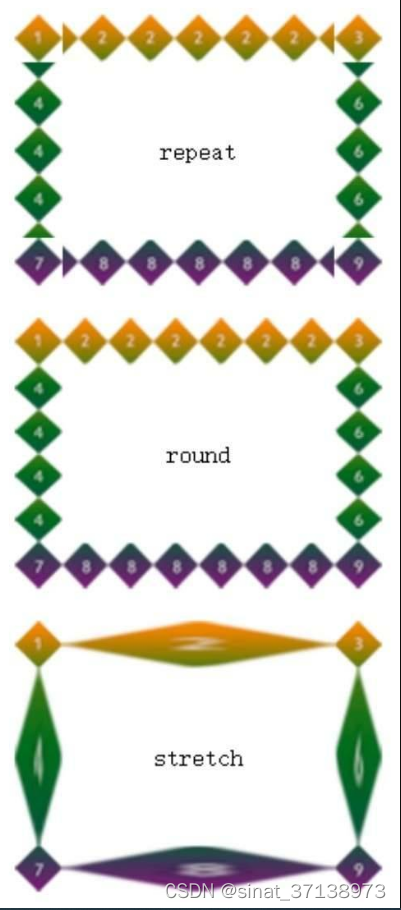
▶ 平铺方式:有3种取值,分别为repeat、round和stretch。
- repeat不管是否适合border-width的宽度,直接居中重复。
- round会压缩或伸展border-image的背景图片使其能够刚好适应border-width的宽度,从而正好在边框区域内显示。
- stretch(拉伸)实际上是将除了4个角以外的其他部分进行拉伸,以适应元素的边长。
在制作边框背景图片时,应该制作4条边,中间部分需要挖空。
边框背景图片每条边的宽度跟对应的边框宽度(即border-width)应该相同。

border-image属性可以分开,分别为4条边设置相应的背景图片:

CSS3 背景样式
在CSS2.1中,我们接触了很多有关背景样式的属性,例如background-color、background-image、background-position等。在CSS3中,为了满足更多开发需求,新增了3个背景属性:

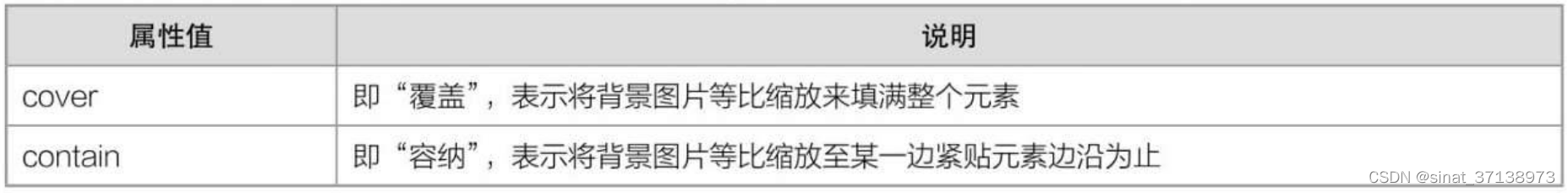
background-size 背景大小
background-size属性取值有两种:一种是长度值,如px、em、百分比等;另一种是使用关键字。

background-origin 背景位置
我们可以使用background-origin属性来定义背景图片是从什么地方开始平铺的,也就是定义背景图片的位置。


background-origin往往都是配合background-position来使用的,其中background-origin定义background-position相对于什么位置来定位。
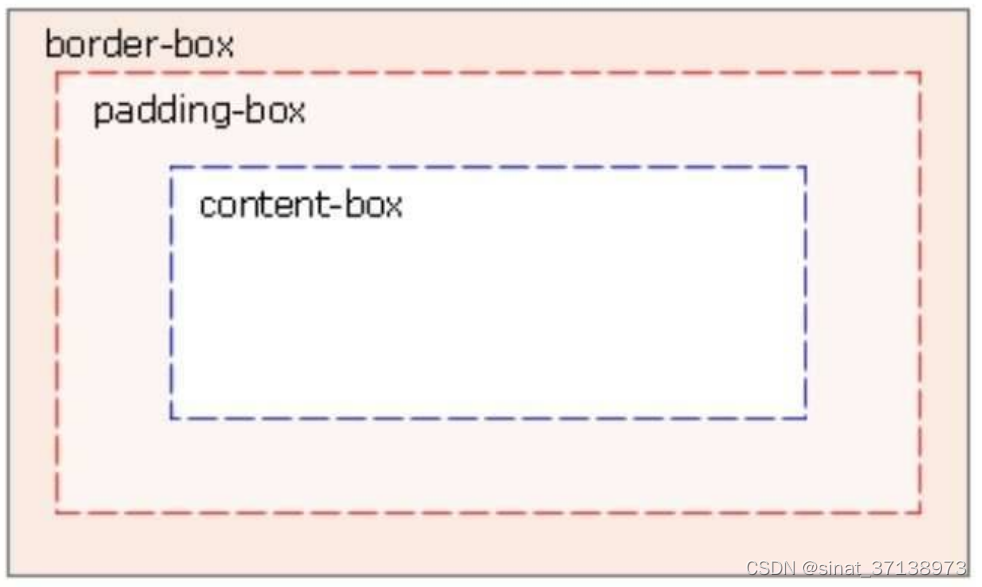
background-clip 背景剪切
background-clip属性用于指定背景图片在元素盒子模型中的哪些区域被剪切。
background 背景多图片
在CSS3中,我们可以为元素设置多背景图片。所谓“多背景图片”,指的是该元素的背景图片不止一张。
{
width:400px;
height:200px;
border:1px solid silver;
background:url(img/frame1.png) bottom left no-repeat,
url(img/frame2.png) top right no-repeat;
}background是一个复合属性,上面代码其实等价于:
background:url(img/frame1.png), url(img/frame2.png);
background-position: bottom left,top right;
background-repeat:no-repeat, no-repeat;