文章目录
- 什么是JWT?怎么使用?
- 后端进行token处理,传递给前端
- Token的使用分成了两部分
- 前端的处理处理token
- 后端处理携带和不携带token的请求
- 上传图片
- 会持续更新
- 上传视频
- 会持续更新

什么是JWT?怎么使用?
JWT(JSON Web Token),本质就是一个字符串书写规范,如下图,作用是用来在用户和服务器之间传递安全可靠的信息
Koa 中间件,用于验证 JSON Web 令牌。
npm i koa-jwt -s
生成签名
npm i jsonwebtoken -s
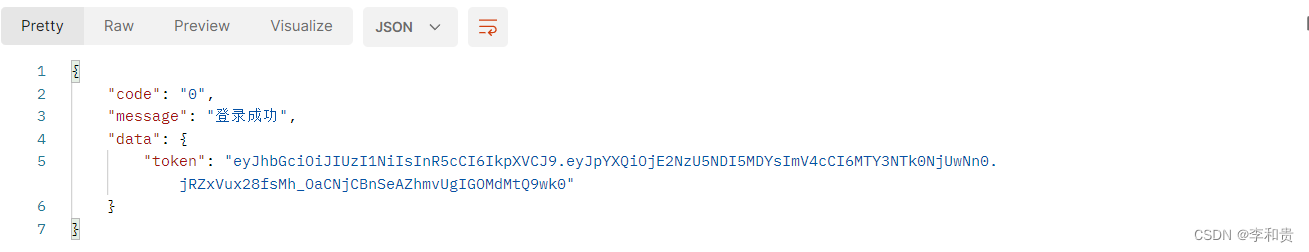
后端进行token处理,传递给前端
// 生成token
const token = jwt.sign(
{
name: result.name
},
"test_token", // secret
{expiresIn: 60 * 60} // 过期时间:60 * 60 s
);
return ctx.body = {
code: "0",
message: "登录成功",
data: {
token
}
};
完整代码
数据库用户密码我采用的加密存储,可以看情况而定
const crypto = require("crypto"),
jwt = require("jsonwebtoken");
const UserService = require('../service/user')
class UserController {
// 用户登录
static async login(ctx) {
let data = JSON.parse(ctx.request.body)
if (!data.name || !data.password) {
return ctx.body = {
code: "000002",
message: "参数不合法"
}
}
let temp = {
name: data.name,
password: crypto.createHash('md5').update(data.password).digest('hex')
}
let res = await UserService.findUser(temp)
// res就是从数据库查询的结果
let result = res.length ? true : false
if (result) {
// 生成token
const token = jwt.sign(
{
name: result.name
},
"test_token", // secret
{expiresIn: 60 * 60} // 过期时间:60 * 60 s
);
return ctx.body = {
code: "0",
message: "登录成功",
data: {
token
}
};
} else {
return ctx.body = {
code: "000002",
message: "用户名或密码错误"
};
}
}
// 用户退出登录
static userOut(ctx) {
ctx.body = {
code:200,
data:{
msg:'退出登录成功'
}
}
}
}
module.exports = UserController;
Token的使用分成了两部分
生成token:登录成功的时候,颁发token
验证token:访问某些资源或者接口时,验证token
生成 token
借助第三方库jsonwebtoken,通过jsonwebtoken 的 sign 方法生成一个 token:
第一个参数指的是 Payload
第二个是秘钥,服务端特有
第三个参数是 option,可以定义 token 过期时间
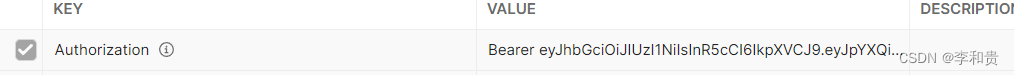
前端的处理处理token

然后存储起来
之后的请求,都会携带该token,也可以用postman存在环境中,也是挺好模拟的

后端处理携带和不携带token的请求
这里需要借用koa-jwt中间件,并添加白名单,就是不用携带token
const jwt = require('koa-jwt')
app.use(jwt({ secret: 'test_token' }).unless({path:'/user/login'}));
这个过程我写的比较简略,有错误欢迎指正