汽车模型加载
我们在sktechfab上下载的汽车是glb的文件格式,所以使用gltfLoader进行加载。这里将小车直接加载进来看看效果;import { GLTFLoader } from "three/addons/loaders/GLTFLoader.js";
....其余代码省略
const gltfLoader = new GLTFLoader();
gltfLoader.load("/src/assets/models/su7.glb", (gltf) => {
const model = gltf.scene;
scene.add(model);
});
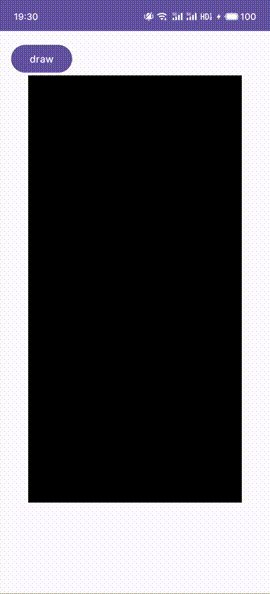
我们会发现小车是黑的,这是因为我们当前场景中并没有光照信息,我们需要为场景添加光照。

无光照时的模型
const ambientLight = new THREE.AmbientLight(0xf7f8fc, 0.2);
scene.add(ambientLight);
const directionalLight = new THREE.DirectionalLight(0xf7f8fc, 1);
directionalLight.position.set(0, 5, 0);
scene.add(directionalLight);
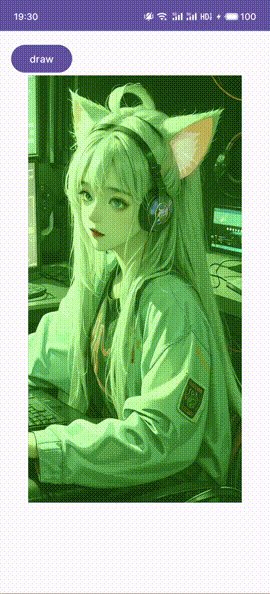
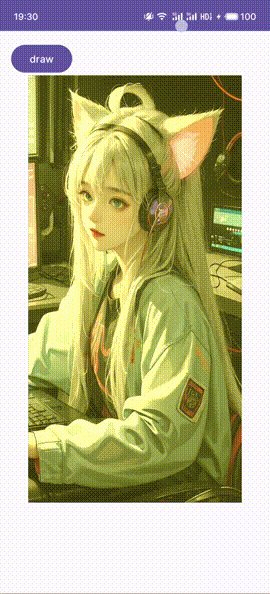
添加光照之后小车有了颜色,但是细微观察还缺少了一些效果,比如汽车漆面上的反射效果。

表面反射
我们可以给当前的场景设置环境属性,来为场景中所有的物体添加环境反射,这需要我们准备一张**全景图**全景图概念
全景图的原理其实很简单,如下图所示,假设我们所处的空间在一个很大的立方体内部,那么全景图就是用六张图片,赋予立方体六个面的纹理,我们在立方体内部观察,每个方向的图片都不一样,这样就有了身临其境的感觉

全景图下的观察效果
一般全景图是由6张图片组成,也可以使用hdr格式的压缩图片,两者都可以实现全景图
本案例中给大家提供的是hdr的全景图,我们使用RGBELoader来进行加载,并且设置环境属性,注意不要设置背景
const texture = new THREE.CubeTextureLoader()
.setPath('/src/assets/texture/park/')
.load([
'posx.jpg',
'negx.jpg',
'posy.jpg',
'negy.jpg',
'posz.jpg',
'negz.jpg',
])
// 创建一个纹理加载器, 加载纹理图片
const texture = new RGBELoader().load('/src/assets/hdr/city.hdr', () => {
texture.mapping = THREE.EquirectangularReflectionMapping
scene.background = texture
})
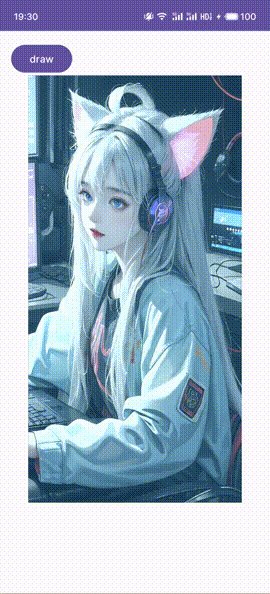
可以看到我们的油漆表面有了一层反射效果

细心的同学不难发现,我们的小车一部分在地下,这是建模的问题,我们可以在three中进行调整,将平面往下走0.02个单位即可
mesh.position.set(0, -0.02, 0);
我们还可以观察到,和懂车帝官网对比,我们的su7没有在地面上展示出来阴影,接下来我们设置一下阴影效果。
添加阴影
添加阴影需要几个步骤 1. 设置渲染器支持阴影贴图 2. 设置物体支持投射阴影 3. 设置平面能够接受阴影 4. 设置灯光支持投射阴影 5. 设置平面为standard材质 这五个步骤对应的源码为:renderer.shadowMap.enabled=true
我们的模型是不能直接设置投射阴影的,模型是一棵树的结构,需要遍历到每一个叶子节点,然后设置投射阴影
gltfLoader.load("/src/assets/models/su7.glb", (gltf) => {
const model = gltf.scene;
model.traverse((mesh) => {
if (mesh.isMesh) {
mesh.castShadow = true;
}
});
scene.add(model);
});
const geom = new THREE.CircleGeometry(20, 150);
const material = new THREE.MeshStandardMaterial({
color: new THREE.Color(0xffffff),
side: THREE.DoubleSide,
});
const mesh = new THREE.Mesh(geom, material);
mesh.rotation.x -= (90 * Math.PI) / 180;
mesh.position.set(0, -0.02, 0);
scene.add(mesh);
mesh.receiveShadow=true
directionalLight.castShadow=true
实现效果,我们发现和懂车帝官网的阴影比较起来,第一是颜色不够深,第二是边缘没有进行柔滑,我们很难和懂车帝做的一模一样,只能尽量去模拟这个效果,因为懂车帝官网的效果是用一张图片做的,我们没有这样的图片资源

懂车帝官网效果

提高阴影的质量
阴影本质上其实是一张贴图,贴图的分辨率是最能提高质量的方法 提高之后可以看到阴影更细致了,但是颜色还没有加深
我们可以通过aoMap加深阴影颜色
aoMap叫做环境遮挡贴图,通过设置aoMap,我们可以加深阴影的颜色,这个aoMap我们需要设置在地板上
可以看到阴影的颜色更深了,这是aoMap的功劳
const floorTexture = new THREE.TextureLoader().load(
"/src/assets/images/changjing2.jpg"
);
floorTexture.wrapS = floorTexture.wrapT = THREE.RepeatWrapping;
floorTexture.repeat.set(1, 1);
const geom = new THREE.CircleGeometry(20, 29);
const material = new THREE.MeshStandardMaterial({
// 强制three使用双面渲染这个平面
side: THREE.DoubleSide,
transparent: true,
// aoMap能让有阴影的地方更明显
aoMap: floorTexture,
aoMapIntensity:1.5
});
const mesh = new THREE.Mesh(geom, material);
mesh.position.set(0, -0.02, 0);
scene.add(mesh);
mesh.rotation.x -= (90 * Math.PI) / 180;
mesh.receiveShadow = true;

然后我们设置一下柔和阴影,让其边缘变的模糊
directionalLight.shadow.radius = 8; // 柔化阴影边缘
阴影的最终效果到这里差不多了,剩下的参数大家可以自己调整一下