在 VS Code 中配置 Maven 需要完成 Maven 环境安装
一、安装 Maven(如果未安装)
-
下载 Maven
访问 Apache Maven 官网,下载最新版本的 Maven(如apache-maven-3.9.9-bin.zip)。 -
解压文件
将下载的 ZIP 文件解压到本地目录,例如:D:\apache-maven-3.9.9。 -
配置环境变量
-
MAVEN_HOME:指向 Maven 解压目录(如D:\apache-maven-3.9.9)。 PATH:添加%MAVEN_HOME%\bin(Windows)
-
-
验证安装
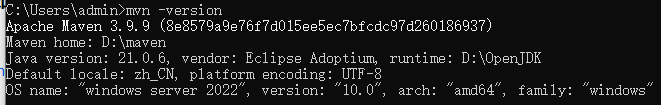
打开终端执行:mvn -version若输出 Maven 版本信息,则安装成功。

二、配置 VS Code 中的 Maven
-
设置 Maven 路径
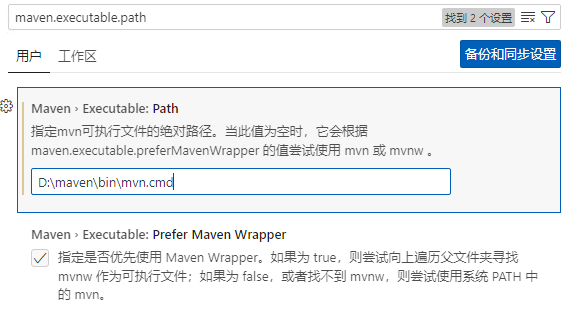
打开 VS Code 设置(Ctrl+ ,或File > Preferences > Settings),搜索并编辑以下设置:

"maven.executable.path": "D:\\apache-maven-3.9.9\\bin\\mvn.cmd", // Windows
-
配置 Maven settings.xml
指定自定义的 settings 文件(可选):
"maven.settingsFile": "D:\\apache-maven-3.9.9\\conf\\settings.xml",
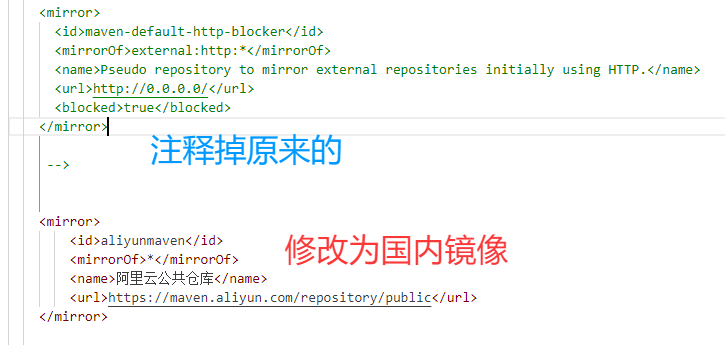
三、修改settings.xml,添加国内镜像源(如阿里云):
-
xml
<mirrors> <mirror> <id>aliyunmaven</id> <mirrorOf>*</mirrorOf> <name>阿里云公共仓库</name> <url>https://maven.aliyun.com/repository/public</url> </mirror> </mirrors>

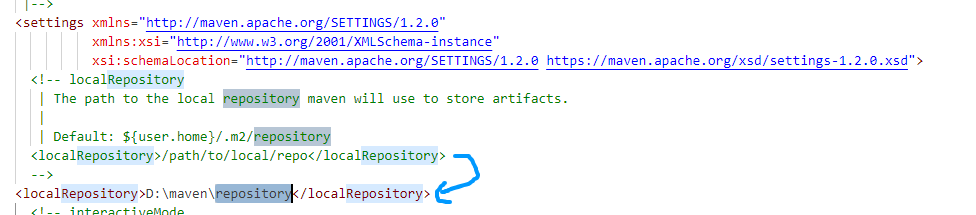
2.设置本地仓库路径

四、创建和运行 Maven 项目
1. 创建新项目
-
方法一:使用 Maven 插件
- 打开命令面板(
Ctrl+Shift+P)。 - 输入
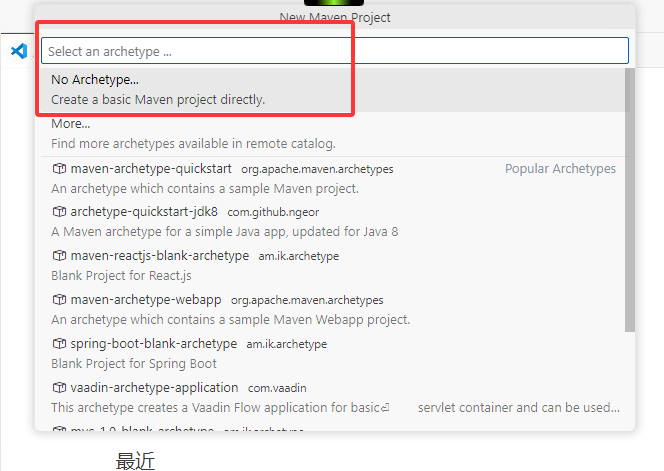
Maven: Create Maven Project。 - 选择 No archetype。
- 按提示填写 GroupId、ArtifactId 等信息。
- 打开命令面板(

运行 Maven 命令
-
方法一:使用 Maven Explorer 视图
- 点击左侧活动栏中的 Maven 图标。
- 展开项目节点,右键点击 Lifecycle 目标(如
package、install)执行。
-
方法二:使用命令行
在终端中进入项目目录,执行 Maven 命令:mvn clean package
五、VS Code 无法识别 Maven 项目
- 确保安装了
Maven for Java插件。 - 尝试重启 VS Code 或执行
Java: Clean Java Language Server Workspace命令。
六、实战
-
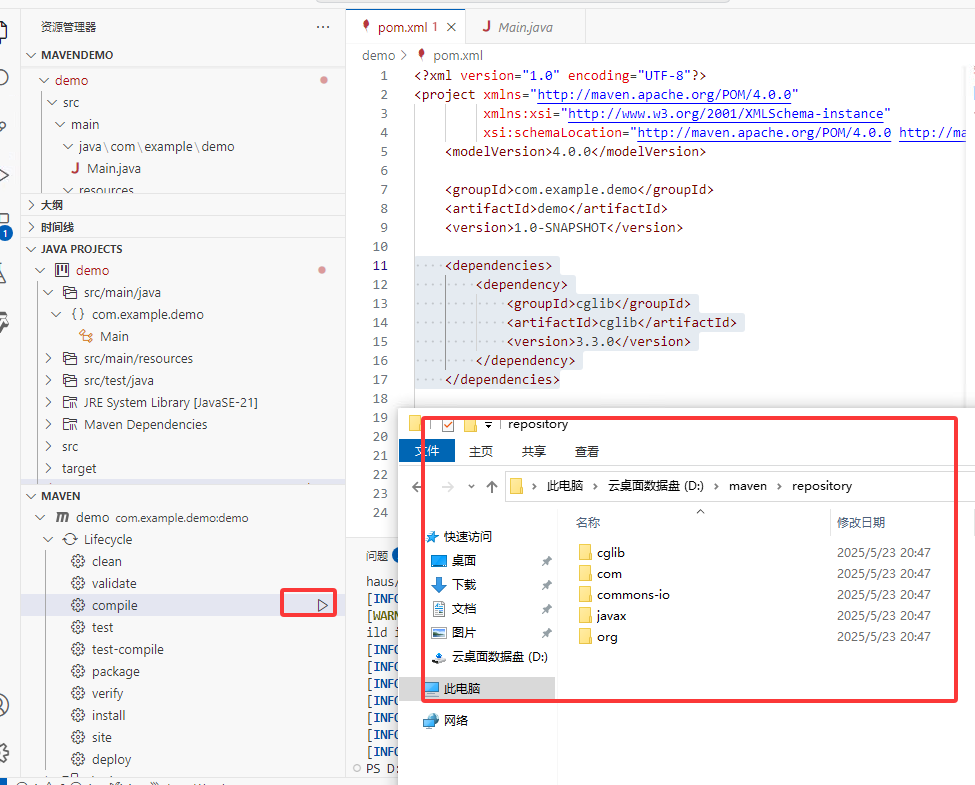
在pom文件中,添加依赖项
<dependencies> <dependency> <groupId>cglib</groupId> <artifactId>cglib</artifactId> <version>3.3.0</version> </dependency> </dependencies> -
点击左边运行 编译 按钮。
-
配置的仓库中就多了 依赖项。
-
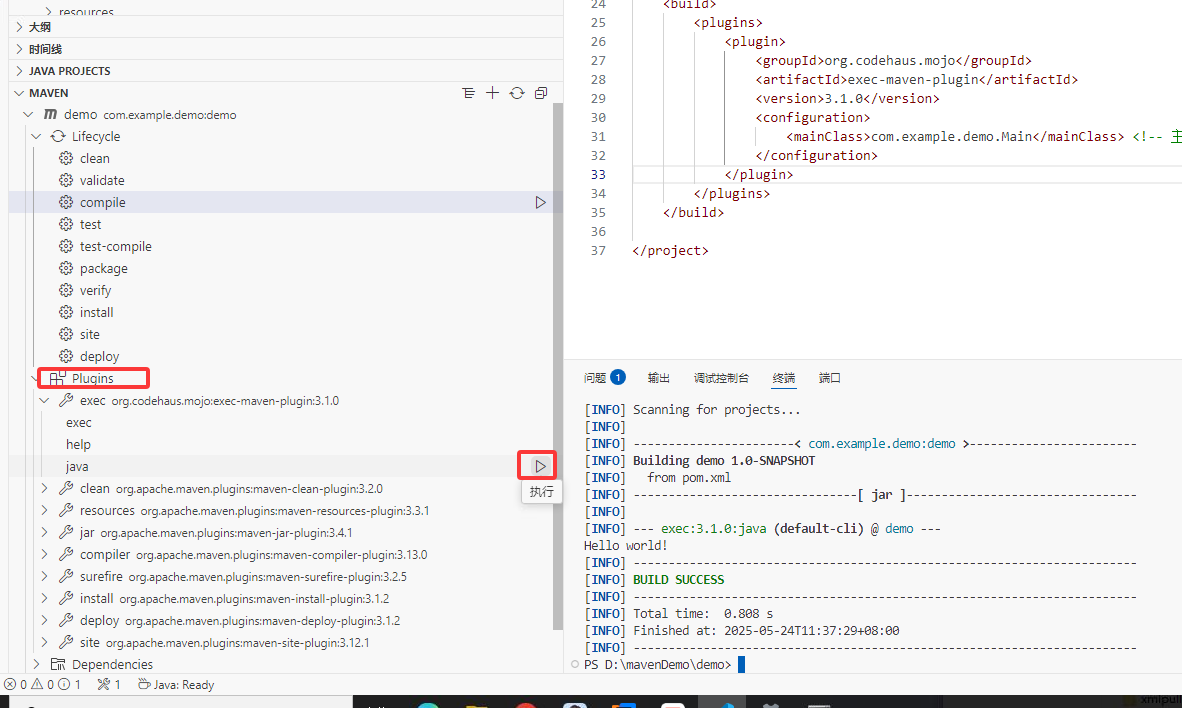
添加运行插件配置
在
pom.xml中添加以下插件<build> <plugins> <plugin> <groupId>org.codehaus.mojo</groupId> <artifactId>exec-maven-plugin</artifactId> <version>3.1.0</version> <configuration> <mainClass>com.example.Main</mainClass> <!-- 主类全限定名 --> </configuration> </plugin> </plugins> </build>5.运行项目
在终端执行
mvn clean compile exec:java或者 直接点下面标记位置。












![[Linux]磁盘分区及swap交换空间](https://i-blog.csdnimg.cn/direct/547d4c45490449b7a8882d6e8c372a77.png)





![[Git] 认识 Git 的三大区域 文件的修改和提交](https://i-blog.csdnimg.cn/img_convert/0ef2c66b54fef362afd392623c91faed.png)

