#HarmonyOS SDK应用服务,#Map Kit,#应用内地图
目录
前期准备
AGC 平台创建项目并创建APP ID
生成调试证书
生成应用证书 p12 与签名文件 csr
获取 cer 数字证书文件
获取 p7b 证书文件
配置项目签名
配置签名证书指纹
项目开发
配置Client ID
开通地图服务
地图展示
导入 Map Kit 相关模块
初始化地图
创建图钉(示例)
其他
获取设备 UDID
在移动端应用开发过程中,应用内地图使用也较为频繁。无论是出行导航、生活服务,还是社交娱乐类应用,精准且高效的地图加载都能为用户提供更加直观、便捷的服务。本文将重点介绍鸿蒙应用内地图加载的配置与开发要点, 更多地图相关接口操作还需查看官方接口文档:文档中心。
使用 Map Kit 地图服务时前期准备工作较为耗时,当项目完成配置后,加载 MapComponent(地图组件)并配合相关接口的使用即可完成应用内地图的展示。本期完整demo也已提交至Gitee:应用内地图加载: 鸿蒙5.0,应用内地图加载示例。

前期准备
当应用需要使用 Map Kit 时需要预先添加公钥指纹,则需手动生成签名支撑项目的运行与调试,若你已经了解签名申请相关的内容可直接查看“项目开发”章节。
AGC 平台创建项目并创建APP ID
1. 在 AGC(AppGallery Connect) 平台创建项目

2. 创建项目后到此页返回即可。

3. 项目创建完成后选择所属项目。

4. 填入应用名称,应用包名,选择分类,需要注意的是:此处包名需与应用中包名一致。


5. 选择所属项目(上一步所创建的项目)

6. 确认后即可完成APP ID的创建

生成调试证书
在应用使用 Map Kit 时需要给应用进行手动签名,使用自动签名无法正常加载地图。
生成应用证书 p12 与签名文件 csr
1. 打开 IDE 开发工具,点击上方 Build/Generate Key and CSR,供第四步生成 Profile 文件使用。

2. 新建证书文件,选择证书导出文件地址,设置证书名称


3. 确认证书密码,请记住该密码

4. 设置证书别名,请记住该别名,点击下一步

5. 选择签名导出目录,设置签名文件名称


6. 点击完成,签名文件生成成功

获取 cer 数字证书文件
1. 前往 AGC 平台上传第三步在 IDE 中生成的 csr 文件进行提交,换取 cer 数字证书

2. 下载保存,此处将获得 cer 证书文件

获取 p7b 证书文件
1. 选择创建的应用,填写Profile名称,选择Profile类型,选择设备(此处我生成的为发布证书),勾选受限权限。
直达链接:AppGallery Connect

2. 勾选受限权限

3. 若选择的是调试证书,请在此处添加设备
需要注意的是:发布与调试的区别为调试证书需要选择设备ID,使用该 Profile 打包的应用在开发阶段只可安装在指定的手机,如何获取设备 UDID 可查看文章结尾。
直达链接:AppGallery Connect

4. 下载生成的 Profile 文件(p7b)

配置项目签名
1. 经过前几步的操作,已经拿到了 .p12、.csr、.cer、.p7b 四个文件,点击 DevEco 鸿蒙开发工具右上角 Project Structure 按钮,即可进入到签名配置页面。
2. 按描述选择对应格式文件,输入第三步中设置的证书密码与证书别名,点击 OK 即可完成受限权限的配置,后续使用第六步勾选的受限权限将不会再进行编译报错限制。

配置签名证书指纹
在“项目设置 > 常规”页面的“应用”区域,点击“SHA256证书/公钥指纹”后的“添加公钥指纹(HarmonyOS API 9及以上)”。 在“选择SHA256公钥指纹”窗口,选择应用/元服务使用的证书对应的指纹,点击“确认”。

项目开发
配置Client ID
1.登录AppGallery Connect平台,在“我的项目”中选择目标应用,获取“项目设置 > 常规 > 应用”的Client ID。
注意:需要获取应用的Client ID,而不是项目的Client ID。

2.在工程中entry模块的module.json5文件中,新增metadata,配置name为client_id,value为上一步获取的Client ID的值,如下所示:
"module": {
"name": "xxxx",
"type": "entry",
"description": "xxxx",
"mainElement": "xxxx",
"deviceTypes": [
'phone',
'tablet'
],
"pages": "xxxx",
"abilities": [],
"metadata": [
{
"name": "client_id",
"value": "xxxxxx" // 配置为获取的Client ID
}
]
}开通地图服务
1.登录AppGallery Connect网站,选择项目。
2.进入项目管理页,选择API管理,找到地图服务开关,打开开关。

地图展示
本篇文章只介绍如何配置并展示地图,更多操作还需详细查看官方接口文档:文档中心
导入 Map Kit 相关模块
import { MapComponent, mapCommon, map } from '@kit.MapKit';
import { AsyncCallback } from '@kit.BasicServicesKit';初始化地图
1.初始化地图参数 mapOption ,设置地图中心点坐标及层级。
2.绑定 callback 回调方法,获取 MapComponentController 对象,用来操作地图。
3.调用 MapComponent 组件,传入 mapOption 和 callback 参数,初始化地图。
import { MapComponent, mapCommon, map } from '@kit.MapKit';
import { AsyncCallback } from '@kit.BasicServicesKit';
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
private mapOption?: mapCommon.MapOptions;
private callback?: AsyncCallback<map.MapComponentController>;
private mapController?: map.MapComponentController;
aboutToAppear(): void {
this.mapInit()
}
mapInit() {
this.mapOption = {
position: {
target: {
latitude: 39.9,
longitude: 116.4,
},
zoom: 13
},
// 展示定位按钮,如果要展示,则需要申请定位权限
// myLocationControlsEnabled: true
};
// 地图初始化的回调
this.callback = async (err, mapController) => {
if (!err) {
// 获取地图的控制器类,用来操作地图
this.mapController = mapController;
this.mapController.on("mapLoad", () => {
console.info("MapKit Test", `on-mapLoad`);
});
}
}
}
build() {
Column({ space: 15 }) {
Text("应用内地图加载示例")
Text("地点:天安门广场")
MapComponent({
mapOptions: this.mapOption, mapCallback: this.callback
})
.width("100%")
.height(300)
}
.alignItems(HorizontalAlign.Start)
.padding({ top: 10, left: 15, right: 15 })
.height('100%')
.width('100%')
}
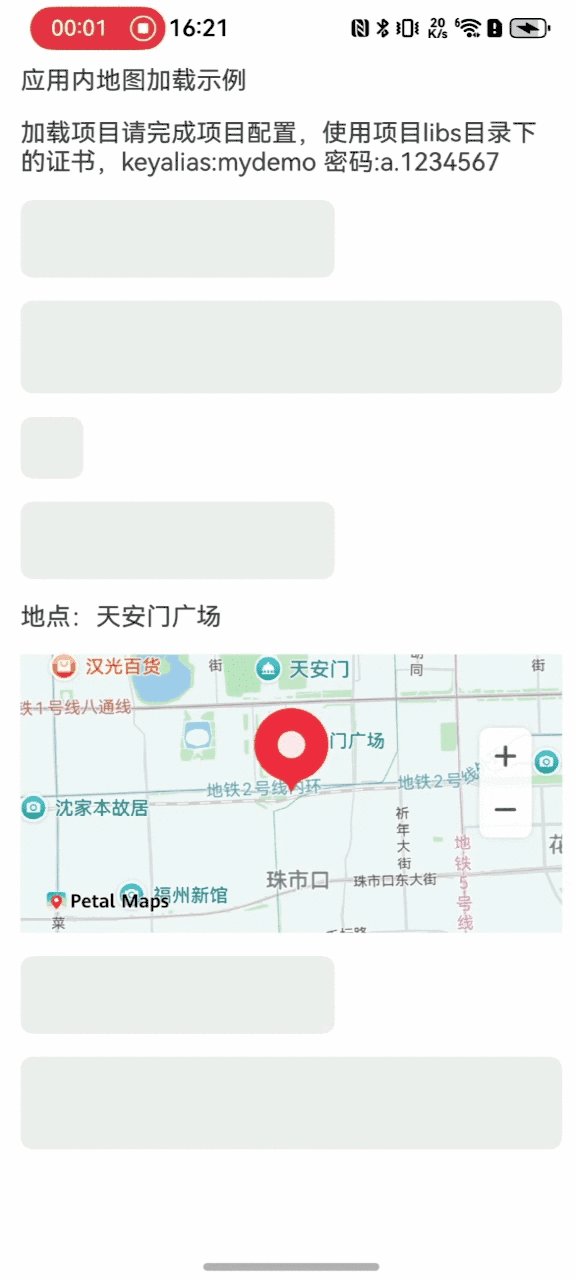
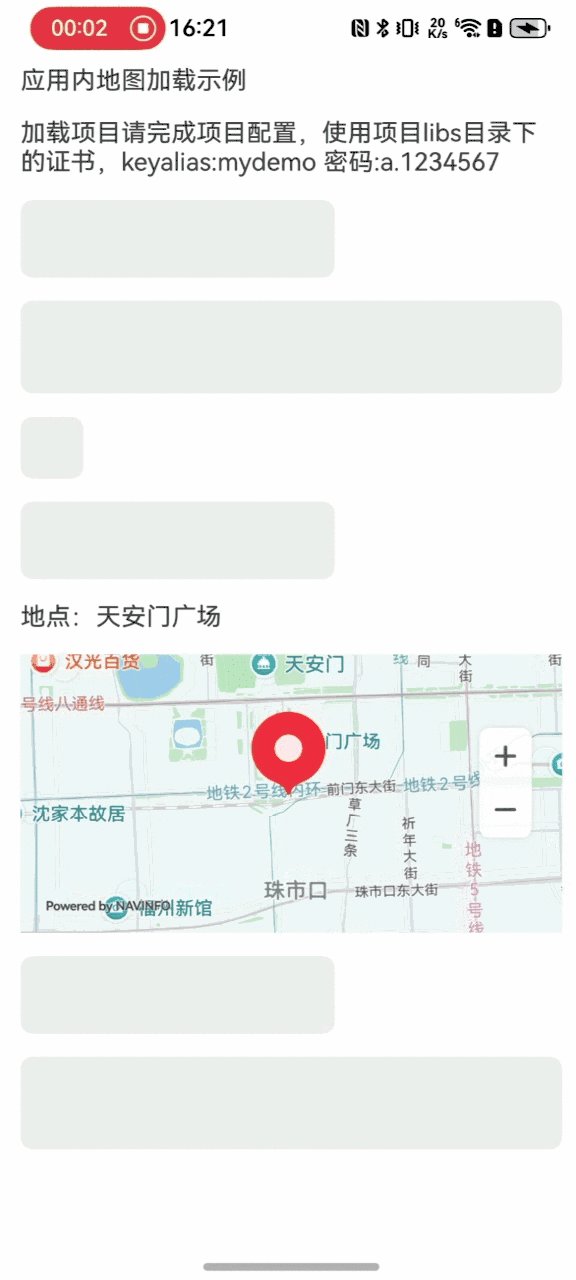
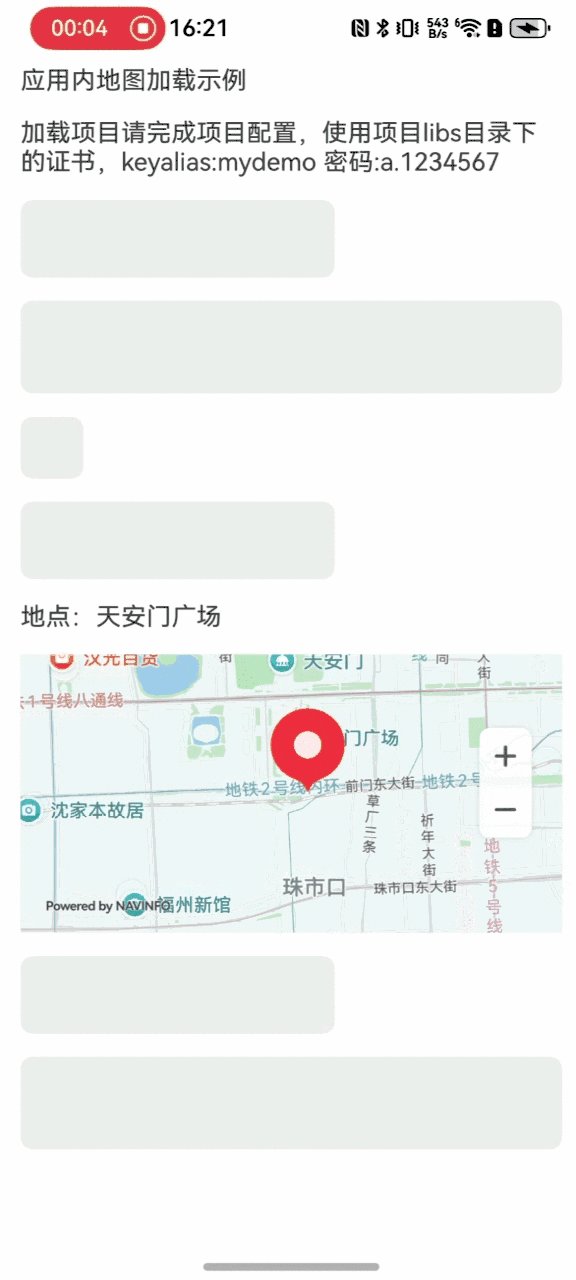
}使用效果如下:

创建图钉(示例)
应用内嵌入的地图为华为的花瓣地图,与其他地图开发一致,具备图形绘制相关能力,此处演示绘制图钉,示例代码如下,详细可查看官方文档字段解释:文档中心。
获取到地图控制器 mapController 后,可调用对应方法添加图上内容。
/**
* 新建图钉
*/
createMaker() {
let markerOptions: mapCommon.MarkerOptions = {
position: {
latitude: 39.9,
longitude: 116.4
},
rotation: 0,
visible: true,
zIndex: 0,
alpha: 1,
// anchorU: 0.5,
// anchorV: 1,
clickable: true,
draggable: true,
flat: false,
icon: 'test.png',
altitude: 100,
}
this.mapController?.addMarker(markerOptions)
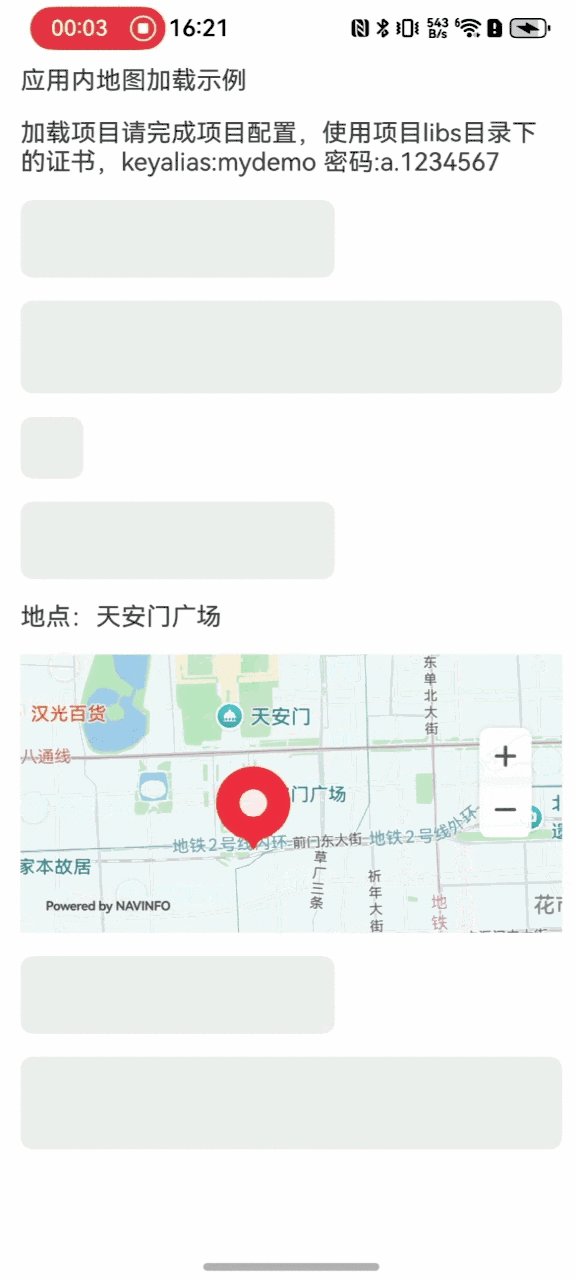
}使用效果如下:

其他
获取设备 UDID
1. 连接升级了鸿蒙5.0系统的手机并开启开发者模式,打开USB调试

2. 打开 DevEco 鸿蒙开发工具安装目录,找到 toolchains 目录

3. 打开 CMD 命令窗口,输入命令,即可获取当前设备 UDID
hdc shell bm get --udid