背景:微信小程序、vue3搭建开发的H5页面
在微信小程序开发中,会遇到嵌套H5页面,H5页面需要向微信小程序发消息触发微信小程序某个函数方法,微信开发文档上写的非常不清楚,导致踩了很多坑,该文章总结可直接使用方法
在开发中 ,微信小程序内嵌webview,H5想要与微信小程序发消息,必须要使用微信文档中的wx.miniProgram的方法,但想要在H5中使用该方法,必须需要引入JSSDK.js文件,官方其实并没有给出明确的引入方式,网上方法很多,踩坑无数啊
具体实现步骤
1、配置域名
首先想要实现通讯,我们webview中嵌套的H5必须要配置在微信公众号开发平台的业务域名
登录微信公众平台-在管理-开发管理-开发设置-业务域名中配置我们访问的H5(该权限需要小程序管理员才能配置)
2、SDK文件引入
在vue项目也就是我们H5项目中引入JSSDK 1.3.2,(目前是这个版本,具体可查看web-view | 微信开放文档)
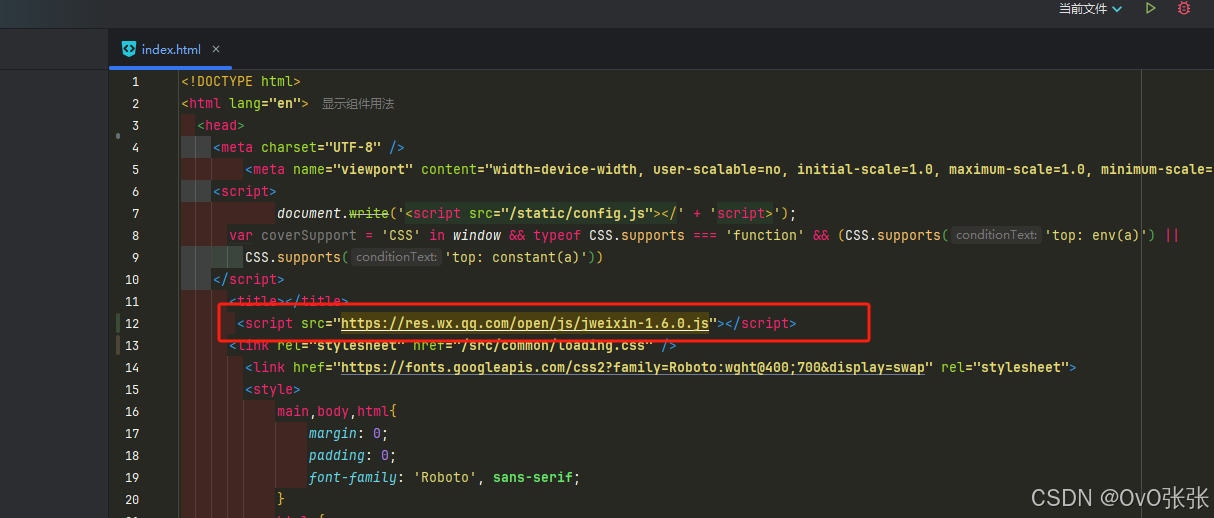
踩坑点:有很多文章写的需要在根项目index.html文件中引入,类似

但是不知道为什么,我在这引入无法实现通讯 ,有知道的大佬还请帮我解惑
后来改用在需要操作的H5页面上引入(这是我们的H5页面,之前看别的文档一直以为引入是在微信小程序里面引入),这样引入就能调用wx.miniProgram里面的方法
// 因为项目用的是uniapp,所以有onLoad方法,vue可以用onMounted生命周期
// 需要引入的H5页面内引入JSSDK
onLoad() {
this.$nextTick(() => {
const script = document.createElement('script');
script.src = 'https://res.wx.qq.com/open/js/jweixin-1.6.0.js';
script.onload = () => {};
document.head.appendChild(script);
})
},3、使用
H5实例:
<template>
<button @click="backMini">按钮</button>
</template>
<script>
export default {
onLoad() {
uni.showLoading({
title: '加载中...'
})
this.$nextTick(() => {
const script = document.createElement('script');
script.src = 'https://res.wx.qq.com/open/js/jweixin-1.6.0.js';
script.onload = () => {};
document.head.appendChild(script);
setTimeout(() => {
uni.hideLoading()
this.backMini();
}, 1000)
})
},
methods: {
backMini(){
wx.miniProgram.redirectTo({url: '/pagesB/apply-result/index?applyResult=1&isAuth=true'})
wx.miniProgram.postMessage({
data: 'back'
})
},
}
}
</script>
<style lang="scss" scoped>
</style>
然后在我们的小程序webview.vue中可以这样接收
<template>
<web-view :src="webviewurl" :webview-styles="webviewStyles" @message="onWebViewMessage" ></web-view>
</template>
<script>
export default {
data() {
return {
webviewurl: '',
webviewStyles: {
progress: {
color: 'transparent',
marginTop: '-100px'
}
},
}
},
onLoad() {
let agreementUrl = this.$hxGetItem('webview');
this.webviewurl = agreementUrl;
console.log(this.webviewurl)
},
onBackPress(options) {
let pages = getCurrentPages()
let page = pages[pages.length - 1];
let currentPages = page.$getAppWebview()
currentPages.close()
return false
},
methods: {
// 接收H5向微信小程序发的消息
onWebViewMessage(e) {
console.log('收到 WebVi', e.detail.data);
},
}
}
</script>
<style lang="scss" scoped>
page{background-color: #F8F8F8;}
.itemBox{
border-bottom: 2rpx solid #EEEEEE;
}
</style>4、注意点
web-view | 微信开放文档

在微信开发文档中有写明,wx.miniProgram.postMessage只有在特定时机才会触发message事件,什么意思呢,就是我在H5页面点击了操作按钮,向小程序发送了消息,这时候小程序并不会实时收到我的消息,而是在我操作了webview或者上面协议几种情况才会触发小程序端的@message才会收到消息,这也是一个坑点!他们的交互并不是实时的,
所以在实际业务中,要根据文档灵活变通,例如我这里的交互是在H5页面点击操作需要跳转到小程序内的某个页面,我这里直接用的是wx.miniProgram.redirectTo ,这时候webview也销毁了会触发我的message,也能传递消息了


















