1、目标
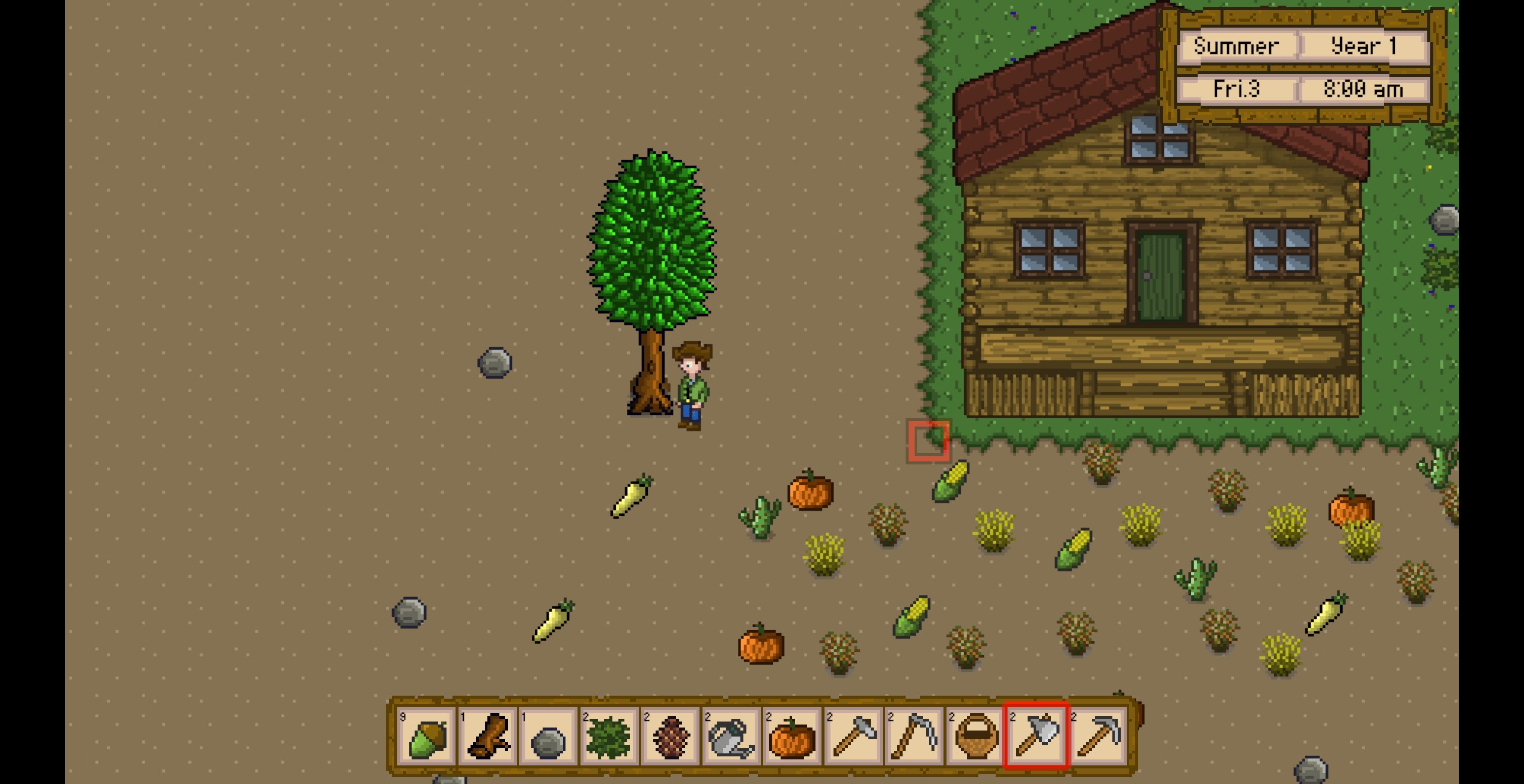
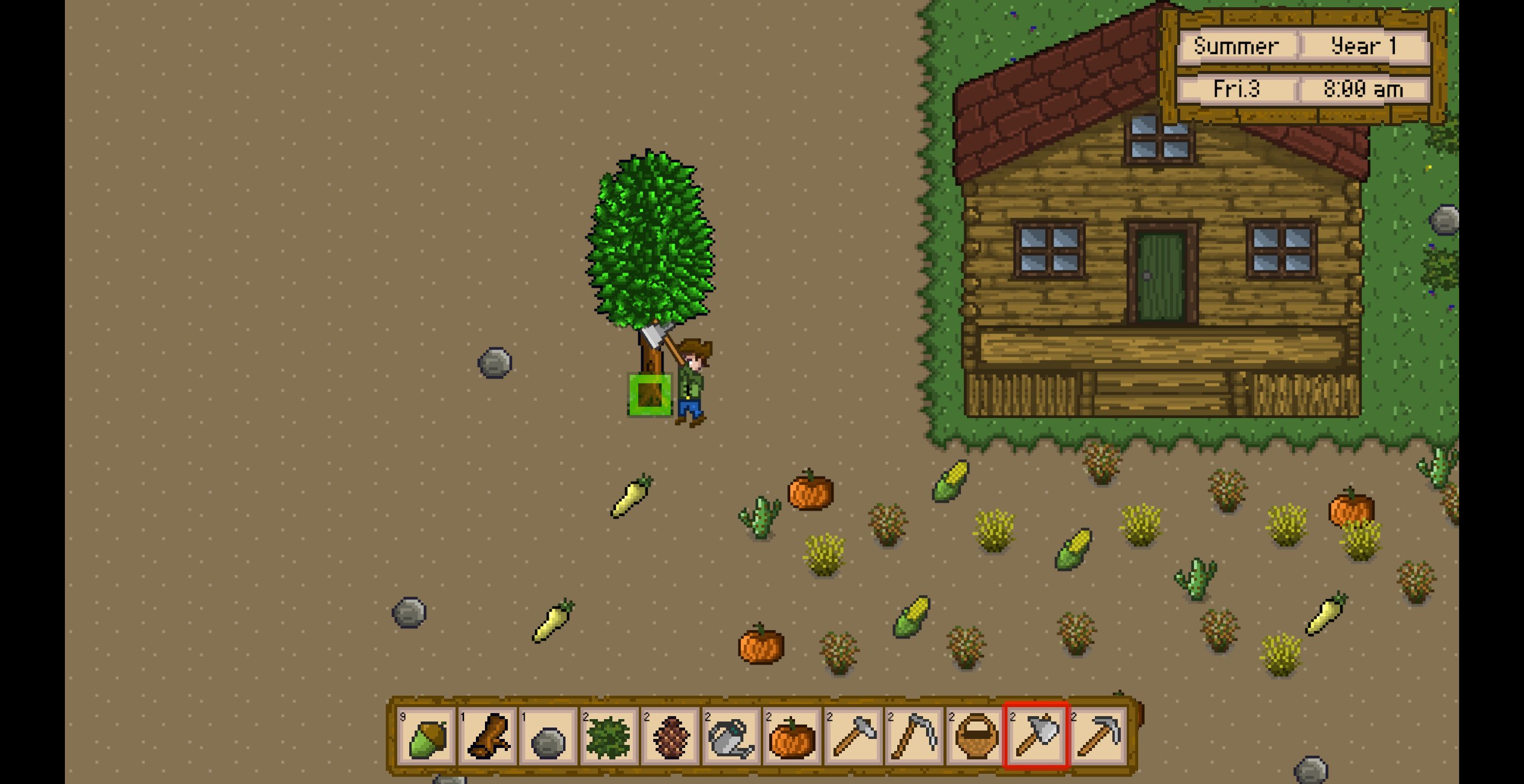
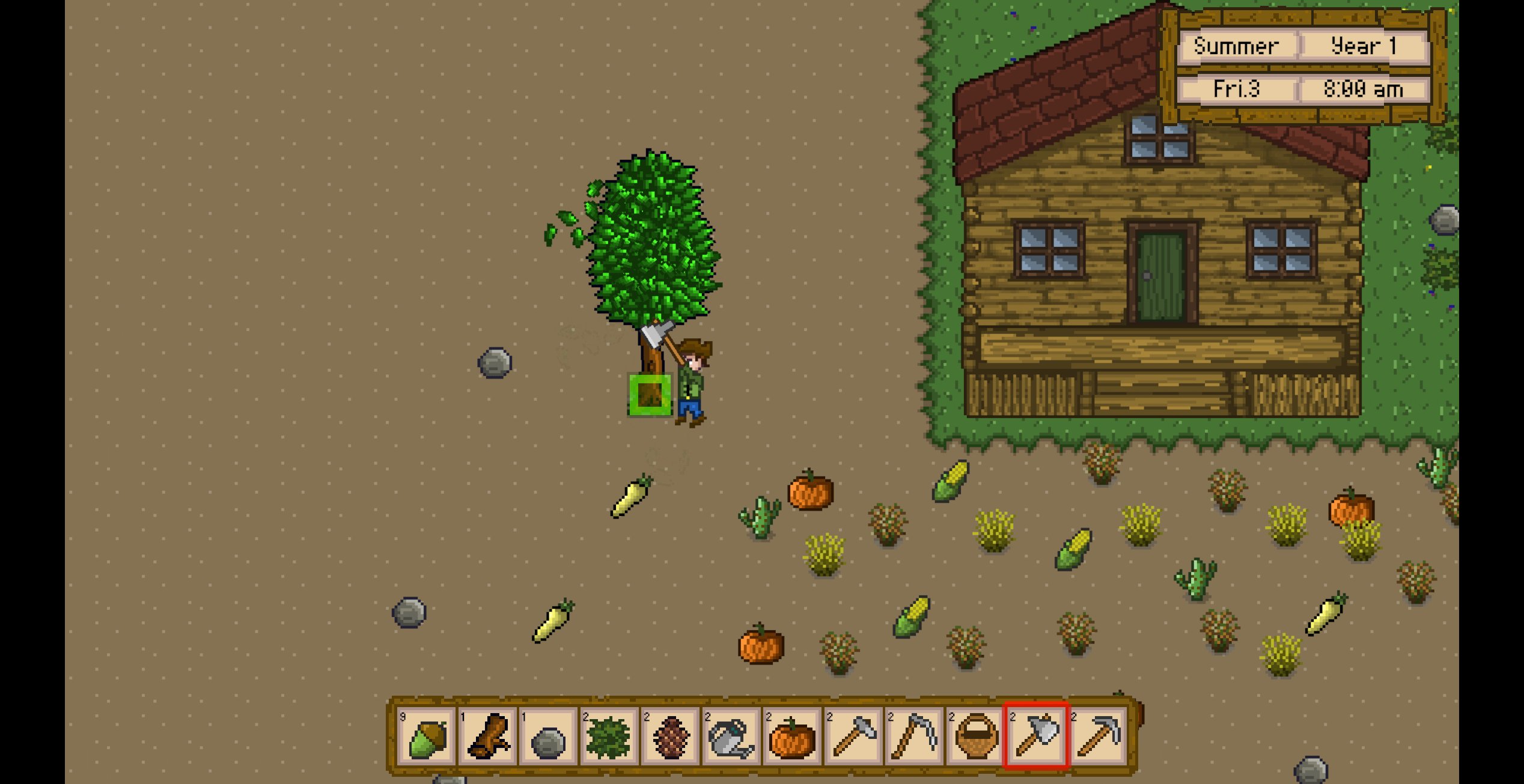
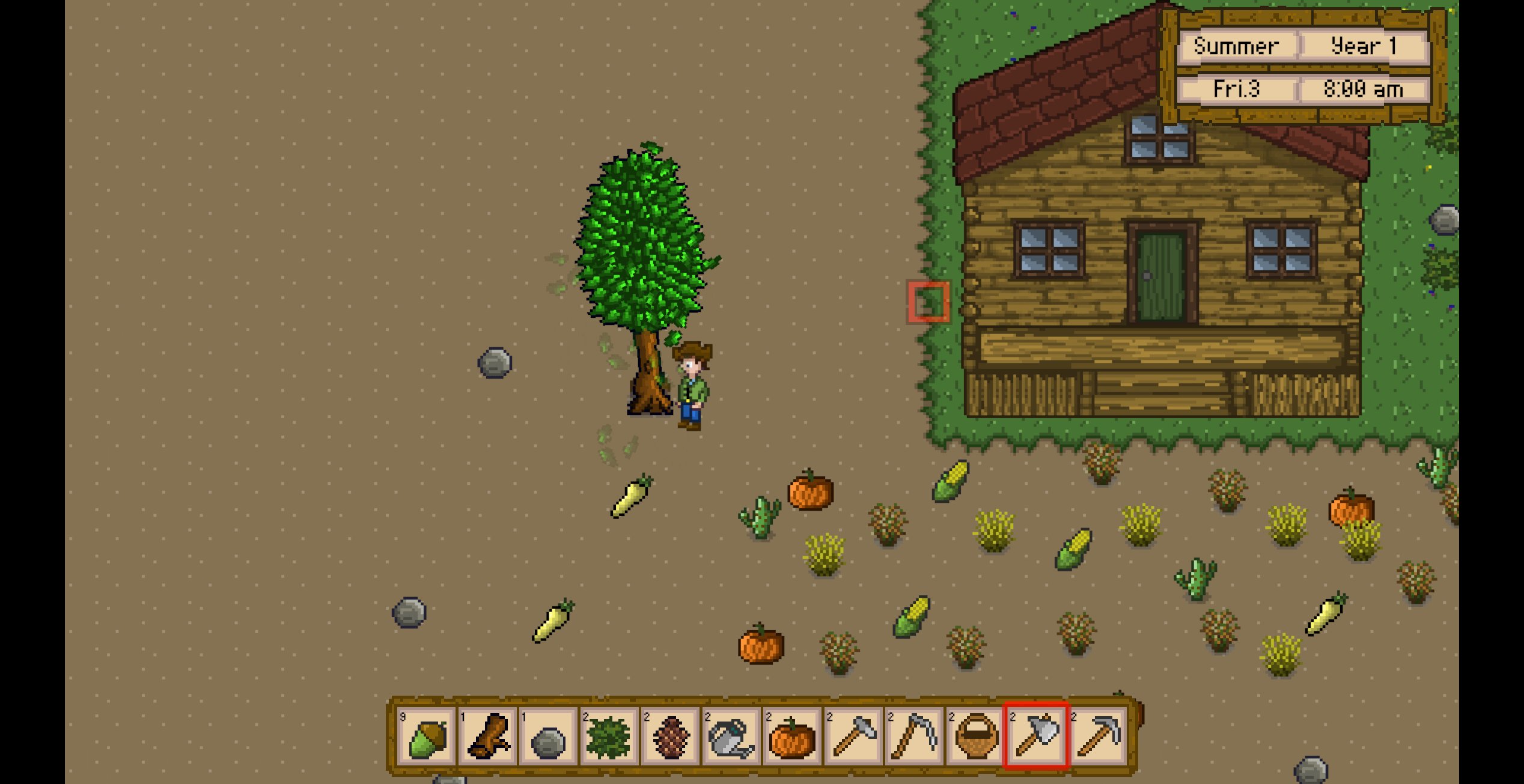
当橡树被砍伐时的落叶粒子效果。
2、创建粒子物体
Hierarchy -> PersistentScene下创建新物体命名为DeciduousLeavesFalling。
添加Particle System组件。
基础配置如下:(暂时勾选Looping实时可以看生成效果,后面反选即可)

配置Emission和Shape信息如下:

配置Color over Lifetime:

配置Size over Lifetime / Rotation over Lifetime / Noise 信息如下:

配置Texture / Renderer 信息如下:

将DeciduousLeavesFalling移到Assets -> Prefabs -> Crop -> Effect下

3、修改Crop.cs脚本
[Tooltip("This should be populated from child transform gameobject showing harvest effect spawn point")]
[SerializeField] private Transform harvestActionEffectTransform = null;
在ProcessToolAction函数中添加:

完整代码为:
public void ProcessToolAction(ItemDetails equippedItemDetails, bool isToolRight, bool isToolLeft, bool isToolDown, bool isToolUp)
{
// Get grid property details
GridPropertyDetails gridPropertyDetails = GridPropertiesManager.Instance.GetGridPropertyDetails(cropGridPosition.x, cropGridPosition.y);
if (gridPropertyDetails == null)
return;
// Get seed item details
ItemDetails seedItemDetails = InventoryManager.Instance.GetItemDetails(gridPropertyDetails.seedItemCode);
if(seedItemDetails == null) return;
// Get crop details
CropDetails cropDetails = GridPropertiesManager.Instance.GetCropDetails(seedItemDetails.itemCode);
if (cropDetails == null) return;
// Get animator for crop if present
Animator animator = GetComponentInChildren<Animator>();
// Trigger tool animation
if(animator != null)
{
if(isToolRight || isToolUp)
{
animator.SetTrigger("usetoolright");
}
else if(isToolLeft || isToolDown)
{
animator.SetTrigger("usetoolleft");
}
}
// Trigger tool particle effect on crop
if (cropDetails.isHarvestActionEffect)
{
EventHandler.CallHarvestActionEffectEvent(harvestActionEffectTransform.position, cropDetails.harvestActionEffect);
}
// Get required harvest actions for tool(收获此农作物所需的操作次数)
int requiredHarvestActions = cropDetails.RequiredHarvestActionsForTool(equippedItemDetails.itemCode);
if (requiredHarvestActions == -1) return;
// Increment harvest action count
harvestActionCount++;
// Check if required harvest actions made
if (harvestActionCount >= requiredHarvestActions)
HarvestCrop(isToolRight, isToolUp, cropDetails, gridPropertyDetails, animator);
}4、修改CropTreeCanyonOak预设体
在CropSprite下新增一个物体命名为LeavesSpawnPoint,这个作为特效的参考点,修改其Position(Y)为4。

接着点击CropTreeCanyonOak进行变量赋值。

5、修改PoolManager对象

6、修改VFXManager.cs脚本及配置
添加定义:
[SerializeField] private GameObject deciduousLeavesFallingPrefab = null;在displayHarvestActionEffect中添加case信息如下:
case HarvestActionEffect.deciduousLeavesFalling:
GameObject deciduousLeavesFalling = PoolManager.Instance.ReuseObject(deciduousLeavesFallingPrefab, effectPosition, Quaternion.identity);
deciduousLeavesFalling.SetActive(true);
StartCoroutine(DisableHarvestActionEffect(deciduousLeavesFalling, twoSeconds));
break;完整的代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class VFXManager : SingletonMonobehaviour<VFXManager>
{
private WaitForSeconds twoSeconds;
[SerializeField] private GameObject reapingPrefab = null;
[SerializeField] private GameObject deciduousLeavesFallingPrefab = null;
protected override void Awake()
{
base.Awake();
twoSeconds = new WaitForSeconds(2f);
}
private void OnDisable()
{
EventHandler.HarvestActionEffectEvent -= displayHarvestActionEffect;
}
private void OnEnable()
{
EventHandler.HarvestActionEffectEvent += displayHarvestActionEffect;
}
private IEnumerator DisableHarvestActionEffect(GameObject effectGameObject, WaitForSeconds secondsToWait)
{
yield return secondsToWait;
effectGameObject.SetActive(false);
}
private void displayHarvestActionEffect(Vector3 effectPosition, HarvestActionEffect harvestActionEffect)
{
switch(harvestActionEffect)
{
case HarvestActionEffect.deciduousLeavesFalling:
GameObject deciduousLeavesFalling = PoolManager.Instance.ReuseObject(deciduousLeavesFallingPrefab, effectPosition, Quaternion.identity);
deciduousLeavesFalling.SetActive(true);
StartCoroutine(DisableHarvestActionEffect(deciduousLeavesFalling, twoSeconds));
break;
case HarvestActionEffect.reaping:
GameObject reaping = PoolManager.Instance.ReuseObject(reapingPrefab, effectPosition, Quaternion.identity);
reaping.SetActive(true);
StartCoroutine(DisableHarvestActionEffect(reaping, twoSeconds));
break;
case HarvestActionEffect.none:
break;
default:
break;
}
}
}
配置VFXManager的信息如下:

7、运行游戏