本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。
HTML系列文章 已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!
点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!
系列文章目录
CSS- 1.1 css选择器
CSS- 2.1 实战之图文混排、表格、表单、学校官网一级导航栏
CSS- 3.1 盒子模型-块级元素、行内元素、行内块级元素和display属性
CSS- 4.1 浮动(Float)
CSS- 4.2 相对定位(position: relative)
CSS- 4.3 绝对定位(position: absolute)&学校官网导航栏实例
CSS- 4.4 固定定位(fixed)& 咖啡售卖官网实例
CSS- 4.5 css + div 布局 & 简易网易云音乐 官网布置实例
CSS- 4.6 radiu、shadow、animation动画
CSS-5.1 Transition 过渡
目录
系列文章目录
前言
一、Transition 过渡详解
1.基本概念
2.语法
3.常用过渡属性
4.示例
1. 基础悬停效果
2. 尺寸变化过渡
3. 透明度过渡
4. 多属性过渡
5.高级用法
1. 使用 all 关键字
2. 指定多个过渡
3. 结合 transform 实现高性能动画
6.速度曲线函数
7.注意事项
8.实际应用场景
二、代码实例
1. css3-transition过渡 代码如下:
2. 过渡应用1 代码如下:
3. 过渡应用2 代码如下:
4. 过渡应用3 代码如下:
总结
前言
小编作为新晋码农一枚,会定期整理一些写的比较好的代码,作为自己的学习笔记,会试着做一下批注和补充,如转载或者参考他人文献会标明出处,非商用,如有侵权会删改!欢迎大家斧正和讨论!
一、Transition 过渡详解
CSS3 的 transition 属性允许元素在状态变化时(如悬停、点击等)产生平滑的动画效果,而无需使用 JavaScript。它是创建简单动画效果的一种高效方式。
1.基本概念
transition 属性是以下四个子属性的简写:
- transition-property:指定应用过渡效果的 CSS 属性
- transition-duration:指定过渡效果持续的时间
- transition-timing-function:指定过渡效果的速度曲线
- transition-delay:指定过渡效果开始前的延迟时间
2.语法
css
.element {
transition: property duration timing-function delay;
}或分别指定:
css
.element {
transition-property: width;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
transition-delay: 0.2s;
}3.常用过渡属性
任何可以动画化的 CSS 属性都可以使用过渡效果,常见的包括:
color(颜色)background-color(背景色)width(宽度)height(高度)opacity(透明度)transform(变形)border-radius(圆角)box-shadow(阴影)font-size(字体大小)margin(外边距)padding(内边距)
4.示例
1. 基础悬停效果
css
.button {
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #2980b9;
}效果:当鼠标悬停在按钮上时,背景色会平滑过渡到更深的蓝色。
2. 尺寸变化过渡
css
.box {
width: 100px;
height: 100px;
background-color: #e74c3c;
transition: all 0.5s ease-in-out;
}
.box:hover {
width: 200px;
height: 200px;
background-color: #c0392b;
}效果:悬停时,盒子会平滑放大并改变颜色。
3. 透明度过渡
css
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
transition: background-color 0.5s ease;
}
.overlay.active {
background-color: rgba(0, 0, 0, 0.5);
}效果:叠加层在激活时平滑地从不透明变为半透明。
4. 多属性过渡
css
.card {
width: 200px;
height: 200px;
background-color: #f1c40f;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
transition:
transform 0.3s ease,
box-shadow 0.3s ease;
}
.card:hover {
transform: translateY(-10px);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.3);
}效果:悬停时,卡片轻微上浮并阴影加深,产生浮动效果。
5.高级用法
1. 使用 all 关键字
css
.element {
transition: all 0.3s ease;
}注意:虽然方便,但可能影响性能,特别是当有很多属性需要过渡时。
2. 指定多个过渡
css
.element {
transition:
width 0.5s ease-in,
height 0.3s ease-out,
background-color 0.2s linear;
}3. 结合 transform 实现高性能动画
css
.element {
transition: transform 0.3s ease;
}
.element:hover {
transform: scale(1.1) rotate(5deg);
}优势:transform 和 opacity 是由 GPU 加速的属性,性能更好。
6.速度曲线函数
ease(默认):慢速开始,然后变快,然后慢速结束linear:匀速ease-in:慢速开始ease-out:慢速结束ease-in-out:慢速开始和结束cubic-bezier(n,n,n,n):自定义贝塞尔曲线
7.注意事项
- 性能考虑:避免对会频繁触发的属性(如
top、left)使用过渡,可能引起性能问题。 - 硬件加速:优先使用
transform和opacity属性以获得最佳性能。 - 可访问性:确保过渡效果不会影响用户体验,特别是对于有运动敏感问题的用户。
- 兼容性:现代浏览器都支持
transition,但对于旧版浏览器可能需要前缀或回退方案。
8.实际应用场景
- 导航菜单悬停效果
- 按钮状态变化
- 模态框显示/隐藏
- 卡片悬停效果
- 加载指示器
- 图片悬停放大
- 表单元素焦点状态
CSS3 的 transition 属性为网页交互提供了简单而强大的工具,可以显著提升用户体验而无需编写复杂的 JavaScript 代码。合理使用过渡效果可以使网站感觉更加生动和专业。
二、代码实例
1. 过渡应用 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3-transition过渡</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
border: 1px solid black;
text-align: center;
line-height: 100px;
font-size: 20px;
background-color: silver;
border-radius: 20px;
transition: all 1s linear;
}
/* 触发器 hover */
/* 那个元素的哪个属性发生变化 */
/* div background-color 发生变化 */
/* 哪个元素的属性值发生变化 我们就把transition放在哪个属性元素对应的选择器当中 */
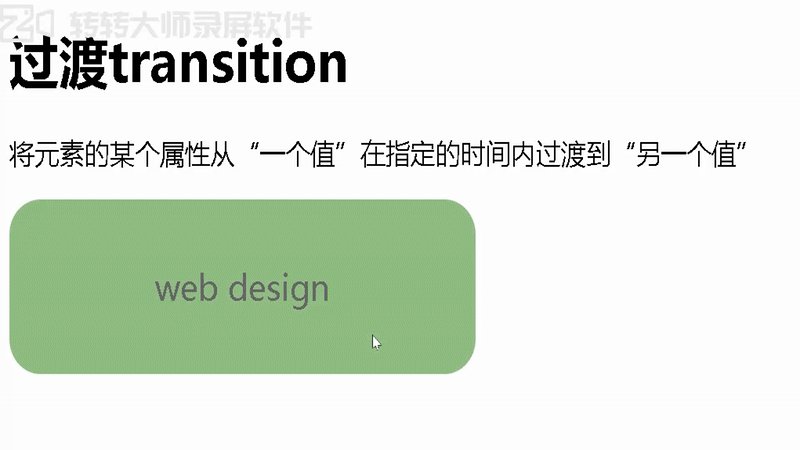
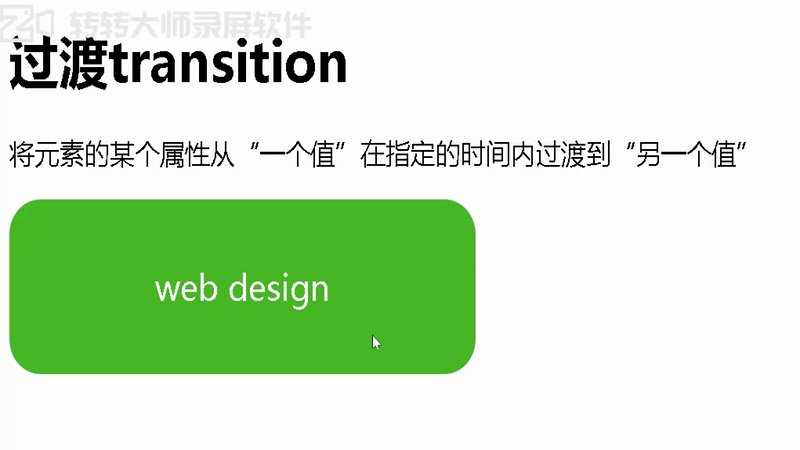
div:hover {
background-color: #45b823;
color: white;
border: none;
}
</style>
</head>
<body>
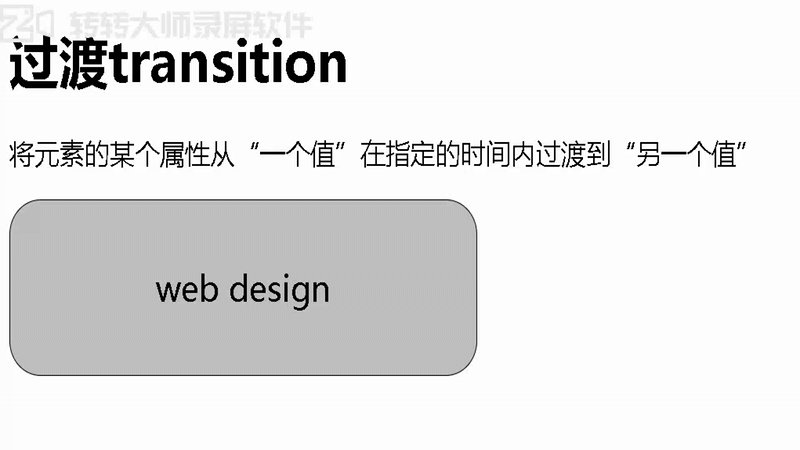
<h1>过渡transition</h1>
<p>将元素的某个属性从“一个值”在指定的时间内过渡到“另一个值”</p>
<div>
web design
</div>
</body>
</html>
代码运行如下:

2. 过渡应用1 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>过渡应用1</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.showlist ul {
list-style-type: none;
}
/* 最大的父盒子,用来进行页面居中 */
.showlist {}
.showlist ul li {
width: 300px;
height: 40px;
border: 1px solid black;
overflow: hidden;
transition: all 1s linear;
}
.showlist h3 {
width: 300px;
height: 40px;
text-align: left;
line-height: 40px;
}
.showlist .text {
width: 300px;
height: 180px;
background-color: white;
color: black;
}
.showlist ul li:hover {
height: 220px;
background-color: black;
color: white;
}
.showlist img {
width: 300px;
}
</style>
</head>
<body>
<div class="showlist">
<ul>
<li>
<h3>
这是标题
</h3>
<div class="text">
<img src="../img/Leslie%20Mint.png" >
</div>
</li>
<li>
<h3>
这是标题
</h3>
<div class="text">
这是内容
</div>
</li>
<li>
<h3>
这是标题
</h3>
<div class="text">
这是内容
</div>
</li>
<li>
<h3>
这是标题
</h3>
<div class="text">
这是内容
</div>
</li>
</ul>
</div>
</body>
</html>
代码运行如下:

3. 过渡应用2 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition过渡应用2</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container {
width: 170px;
height: 190px;
position: relative;
overflow: hidden;
float: left;
margin-right: 50px;
}
.container .text {
width: 170px;
height: 190px;
/* border: 1px solid black; */
position: absolute;
left: 170px;
top: 0px;
transition: all 1s linear;
}
.container:hover .text {
left: 0px;
background-color: rgba(255,255,255,.6);
color: saddlebrown;
}
</style>
</head>
<body>
<div class="container">
<img src="../img/kbjn.jpg" >
<div class="text">
<h1>标题</h1>
<p>对文本的解释说明</p>
</div>
</div>
<div class="container">
<img src="../img/kbjn.jpg" >
<div class="text">
<h1>标题</h1>
<p>对文本的解释说明</p>
</div>
</div>
<div class="container">
<img src="../img/kbjn.jpg" >
<div class="text">
<h1>标题</h1>
<p>对文本的解释说明</p>
</div>
</div>
</body>
</html>
代码运行如下:

4. 过渡应用3 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>过渡应用3</title>
<style type="text/css">
.wrap {
width: 170px;
height: 190px;
transform-style: preserve-3d;
position: relative;
transition: all 1s linear;
}
.face {
width: 170px;
height: 190px;
border: 1px solid saddlebrown;
}
.wrap:hover {
transform: rotateY(180deg);
}
.wrap .back {
/* 为了防止背面的字产生镜面效果,我们先翻180deg */
transform: rotateY(180deg);
background-color: saddlebrown;
color: wheat;
position: absolute;
top: 0px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="face front">
<img src="../img/kbjn.jpg" >
</div>
<div class="face back">
<h1>标题</h1>
<p>这是解释说明</p>
</div>
</div>
</body>
</html>
代码运行如下:

总结
以上就是今天要讲的内容,本文简单记录了Transition 过渡,仅作为一份简单的笔记使用,大家根据注释理解