一、内容简介
本篇内容主要介绍Node-Red通过node-red-contrib-modbus插件与开疆智能ModbusTCP转Profinet设备进行通讯,这里Profinet转ModbusTCP网关作为从站设备,Node-Red作为主站分别从0地址开始读取10个线圈状态和10个保持寄存器,分别用Modbus-Read、Modbus-Getter、Modbus-Flex-Getter三个节点以不同的方式来实现。
二、设置Profinet转ModbusTCP网关参数
首先打开网关配置软件“Gateway Configuration Studio”新建项目选择PN2MTS

设置网关在Profinet一侧的设备名称及IP地址(注意不要和Modbustcp一侧冲突但可以是不同网段)


点击ModbusTCP设置网关在Modbus一侧的地址

完成后将配置下载进网关即可。
三、配置网关在PLC中的组态设置

新建项目,添加PLC。点击选项-管理通用站描述文件(GSD)

选择GSD所在文件夹位置(注意是文件夹位置而不是文件)

将模块添加到组态,设置好网关在Profinet一侧的设备名称及IP地址(注意不要与ModbusTCP一侧的地址冲突)

双击网关模块进入设备视图,添加网关输入输出对应的长度及IQ地址

到此网关在PLC侧的配置完成下载进PLC。
四、安装node-red-contrib-modbus插件
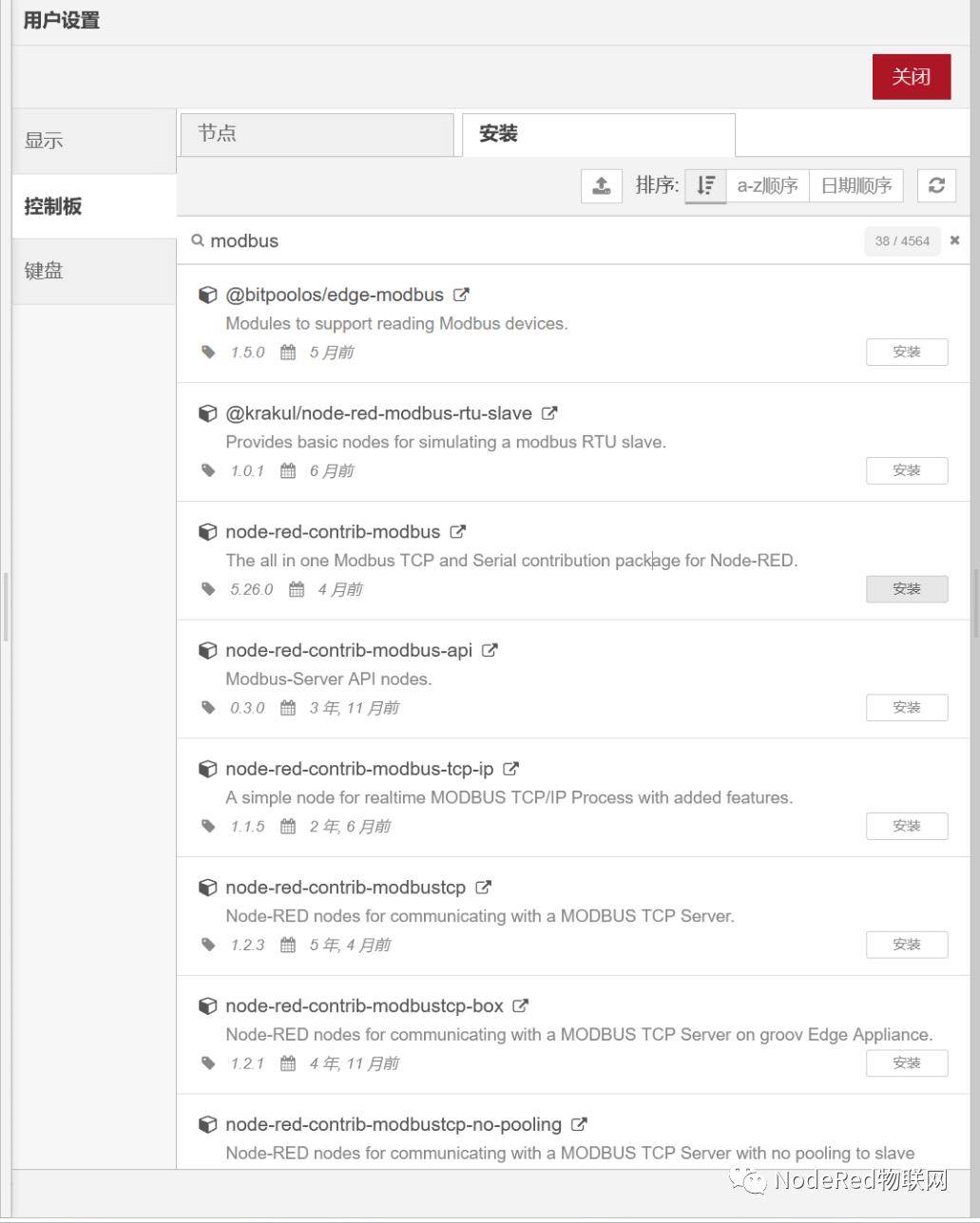
在Node-Red工作台点击右上角的菜单按钮,选择“节点管理”菜单项,再在弹出的对话框左边选择“控制板”标签,然后在该页面选择上面的“安装”标签,在搜索框中输入“modbus”,在搜索结果中找到“node-red-contrib-modbus”插件,并点击插件右下角的“安装”按钮。

此时会弹出确认安装的确认对话框,点击“安装”按钮,稍等片刻即可安装完成。
安装完成之后,左侧面板显示已经安装的节点。
五、设置Modbus-Read节点
1. 读线圈
将Modbus-Read节点拖动到工作台的默认流程,此处为“流程1”,双击节点,在弹出的对话框中找到FC下拉框,选择“FC1:Read Coil Status”,在Address输入框中输入“0”,在Quantity输入框中输入“10”,在Poll Rate输入框中输入“1”,在随后的下拉框中选择单位“seconds(s)”,其它值保持默认,如图所示。

接下来添加Modbus-client节点,点击“Server”最右边的笔形按钮,弹出设置对话框,默认选择“Settings”标签,在“Type”下拉框中选择“TCP”选项,在Host输入框中输入“网关ModbusTCP一侧的IP地址”,Port设置为“502”,TCP Type选择“DEFAULT”选项,其它保持默认值,如下图所示,最后点击右上角的“添加”按钮确定。

添加完modbus-client节点之后回到Modbus-Read编辑界,点击右上角的“完成”按钮完成编辑。
添加一个debug节点到流程,将Modbus-Read的第一个输出点与之连接。

点击工作台右上角的“部署”按钮,右侧边栏切换到调试窗口,可以看到接收的数据,点击debug节点后面的“尾巴”可以隐藏当前节点的调试信息,立即生效,不需要重新部署。

2.读保持寄存器
从左侧边栏再拖动一个Modbus-Read节点到流程中,双击节点弹出设置对话框,在FC下拉框选择“FC 3: Read Holding Registers”选项,在Address输入框输入“0”,在Quantity输入框输入“10”,Poll Rate设置为“1”,单位选择“second(s)”,Server下拉框选择已添加的“从站IP地址”选项,点击“完成”按钮确定。

从左侧面板拖动一个debug节点到流程中,连接刚设置好的Modbus-Read节点,部署之后可以看到调试信息,改变西门子PLC中相应保持寄存器的值。