目录
前言
目标
1.工程创建
2.Mock
2.1 配置Mock
扩 展
2.2 定义模拟数据
2.3 创建Mock服务器
3.导入ElementPlus
4.表格页面搭建
5.动态路由跳转
6.详情页面的制作
前言
基于前文 VUE3详细入门,我们对VUE3的基本使用有了初步的了解,下面通过一个简单的实例,进一步熟悉VUE3工程的搭建。
目标
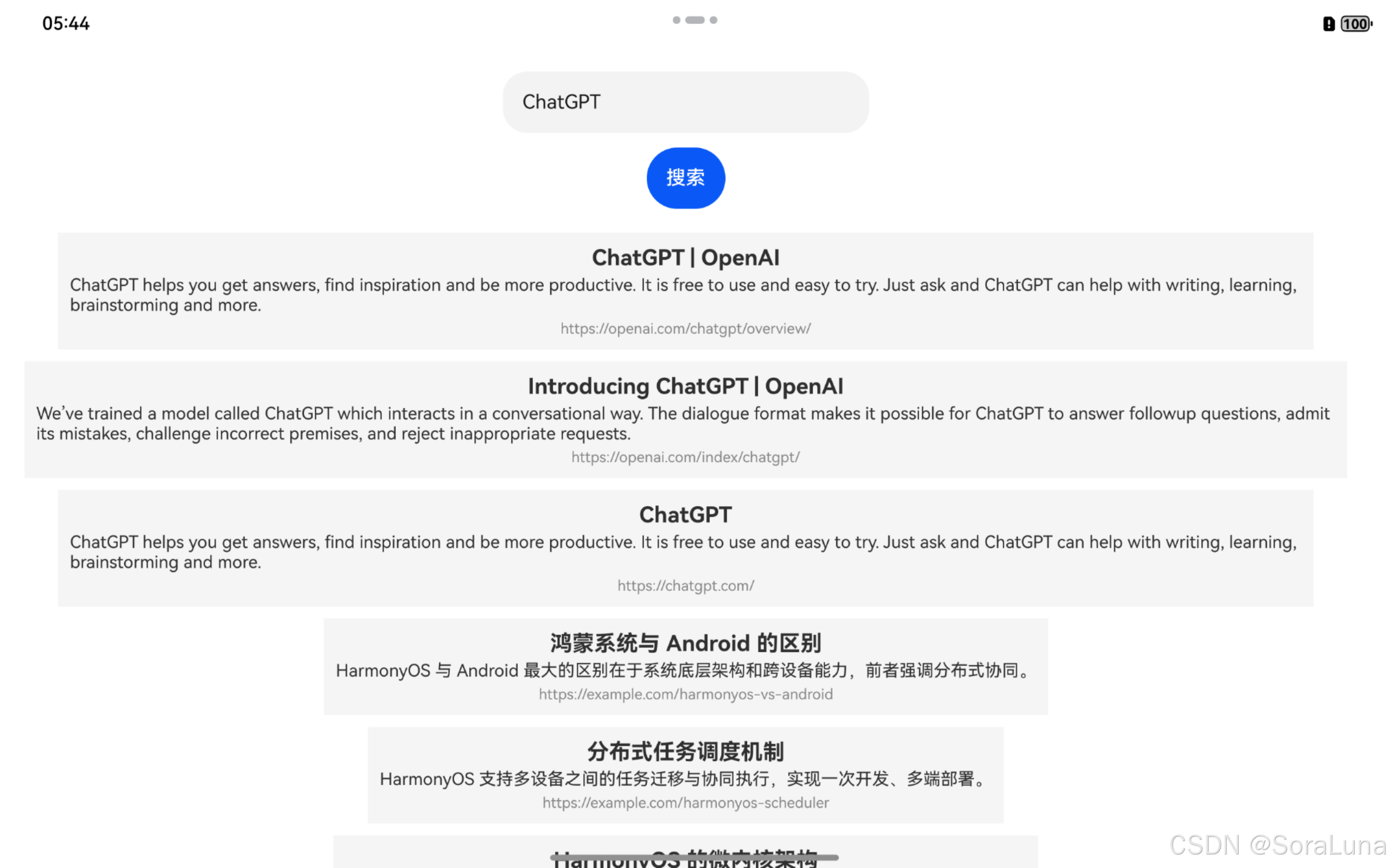
制作一个表格页面,使用Mock生成虚拟数据,模拟后端发送的数据。点击Detail按钮,会跳转到对应的详情界面,显示对应行id。点击返回按钮则会回到主页面。

详情界面:

1.工程创建
在工程目录下,使用create-vue创建项目,在终端中输入以下命令,进行项目初始化:
npm init vue@latest设置好项目名称,和包含功能,本次项目使用TypeScript语言以及用到Router。
 将创建好的项目使用WebStorm打开(也可以使用VScode,Hbuilder等工具),在终端中输入npm install 命令,导入必要的工具包
将创建好的项目使用WebStorm打开(也可以使用VScode,Hbuilder等工具),在终端中输入npm install 命令,导入必要的工具包

2.Mock
Mock(模拟)是一种在软件开发和测试中常用的技巧,用于创建模拟的对象、数据或服务,以替代真实的组件或外部依赖。Mock 的主要目的是在开发和测试过程中提供一种可控的、可预测的环境,帮助开发者隔离依赖,专注于当前开发或测试的功能。
2.1 配置Mock
在终端中输入以下命令:
npm install mockjs --save-dev
// 或者使用下面的命令
npm i --save-dev @types/mockjs扩 展
npm(Node Package Manager)是 Node.js 的包管理器,用于安装、管理 Node.js 项目中的依赖包。就好像Python当中的pip一样。命令常用的参数配置如下:
参数 作用 适用场景 --save或-S将依赖项添加到生产依赖( dependencies)中项目运行时必须的库 --save-dev或-D将依赖项添加到开发依赖( devDependencies)中开发过程需要,生产环境用不着的工具 -g全局安装 命令行工具 --save-exact将依赖项的版本号精确写入 package.json需要严格指定版本的情况 --no-save不将依赖项添加到 package.json特殊情况或临时安装(不推荐)
2.2 定义模拟数据
在src文件夹下,新建mock文件夹,在mock文件夹中再次新建data文件夹,用于存放我们生成的模拟数据格式。新建user.ts文件,存放我们生成的模拟用户数据,代码如下:
import Mock from 'mockjs'
function generateListData() {
return Mock.mock({
// 返回的数据
'list|10': [{ // 列表包含10个数据
'id|+1': 1, // id 每次递增 1,初始为1
'name': '@cname', // 随机生成中文姓名
'age|18-60': 1, // 年龄在 18 到 60 之间随机
'email': '@email', // 随机生成邮箱
'ip':'@ip',
'avatar': "@image('200x200','red','#111','FJNU')",//生成图片,参数:size, background, foreground, text
'date': "@date"
}]
})
}
// 导出数据生成函数
export { generateListData }2.3 创建Mock服务器
在mock文件下,新建index.ts文件,用于创建我们的Mock服务器,模拟后端实际情况:
import Mock from 'mockjs';
import { generateListData } from './data/user.ts';
// 拦截 GET 请求 /api/user
Mock.mock('/api/user', 'get', () => {
return generateListData();
});这样,当我们在前端发起对路径 '/api/user' 的Get请求,就会返回我们的user模拟数据。最终Mock的结构如下:

写完之后,记得在main.ts中导入我们mock的index文件!具体可见下节导入代码。
3.导入ElementPlus
ElementPlus是VUE3中常用的组件库,我们可以使用它,快速构建许多组件。
官网链接:一个 Vue 3 UI 框架 | Element Plus
而导入ElementPlus,官方指南中实际上已经介绍的非常详细了。

首先在我们项目的终端中输入以下命令:
npm install element-plus --save接着在src文件下的main.ts文件中,导入ElementPlus依赖
import './assets/main.css'
import './mock/index.ts' // 导入我们的mock服务器文件
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(ElementPlus)
app.use(router)
app.mount('#app')4.表格页面搭建
我们可以在ElementPlus官网中的组件,找到表格组件

选择你想要导入的表格样式,直接复制代码到项目就可以了。

有了样式之后,接下来我们就该渲染数据了。那么首先我们得先获取数据。在页面加载的时候,从后端获取数据到前端。所以我们可以选择在onMounted的生命周期的时候,向后端发起数据请求。
const tableData = ref([])
const router = useRouter()
onMounted(()=>{
axios.get('/api/user').then(res=>{
console.log(res)
tableData.value = res.data.list
})
})使用Axios向Mock服务器对应的路径发起Get请求,我们在浏览器中通过F12开启控制台,查看打印出返回的结果res,可以看到数据是在res的data的list中,我们将对应数据赋值给我们的前端变量tableData就可以拿到数据了。
 有了表格数据之后,我们就可将数据渲染到表格上了(具体规则参照ElementPlus官网):
有了表格数据之后,我们就可将数据渲染到表格上了(具体规则参照ElementPlus官网):
<template>
<el-table :data="tableData" style="width:1000px">
<el-table-column fixed prop="id" label="id" width="60" />
<el-table-column width="60" label="头像">
<template #default="{ row }">
<img :src=row.avatar alt="touxiang" style="width: 100%; height:auto" />
</template>
</el-table-column>
<el-table-column prop="name" label="Name" width="120" />
<el-table-column prop="email" label="Email" width="180" />
<el-table-column prop="ip" label="ip" width="160" />
<el-table-column prop="age" label="Age" width="120" />
<el-table-column prop="date" label="注册时间" width="180" />
<el-table-column label="操作">
<template #default="{ row }">
<el-button link type="primary" size="small" @click="GetDetail(row.id)" >
Detail
</el-button>
<el-button link type="primary" size="small" @click="Edit(row.id)">Edit</el-button>
</template>
</el-table-column>
</el-table>
</template>5.动态路由跳转
我们在route中的index文件中,创建我们的跳转页面AboutView的路由,使用懒加载的方式,由于是动态路由,我们记得开启路由的prop属性,接收路径参数。
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'Home',
component: () => import('../views/HomeView.vue'),
},
{
path: '/about/:id',
name: 'About',
component: () => import('../views/AboutView.vue'),
props:true
}
],
})
export default router而在我们的表格界面,我们为Detail按钮绑定以下函数,进而实现页面的跳转:
const GetDetail = (id:number) =>{
// router.push(`/about/${id}`);
router.push({name:'About',params:{id:id}})
}有两种写法,第一种为使用反引号+美元符跳转,第二种为使用name+params参数跳转。
注意第二种方法中的name对应的就是路由文件当中定义的路由name,这里的name参数并不能替换为path参数,否则会报错。
6.详情页面的制作
我们在AboutView界面,使用一个useRoute实例,用.params方法获取动态路由中的参数。
而在返回按钮中,我们使用router.go(-1)返回到我们的上一级页面。
<script setup lang="ts">
import { useRoute } from 'vue-router'
import router from '@/router'
import { onMounted } from 'vue'
const route = useRoute()
const id = route.params.id
onMounted(()=>{
console.log(id)
})
const back = ()=>{
router.go(-1)
}
</script>
<template>
<el-col>
<el-row>
<h1>This is an about page</h1>
</el-row>
<el-row>
<h2>我的id:{{id}}</h2>
</el-row>
<el-row>
<el-button type="primary" @click="back">返回</el-button>
</el-row>
</el-col>
</template>注意,useRoute的实例创建一定得在函数之外,setup之内,否则会出现错误!