NS2简介
一、主要组成部分:
1.NS2:模拟器本身,负责执行TCL脚本进行模拟,并生成trace文件输出结果。
2.NAM:网络动画模拟器,用于将模拟结果可视化。
二、使用的语言:
1.C++:NS2中最重要和核心的部分,使用C++编程可以直接访问和控制底层的网络协议和数据包。
2.Otcl:Object Tcl,主要用于配置和控制NS2的模拟场景,可以更方便地创建和配置网络拓扑、分配IP地址、设置传输协议等。
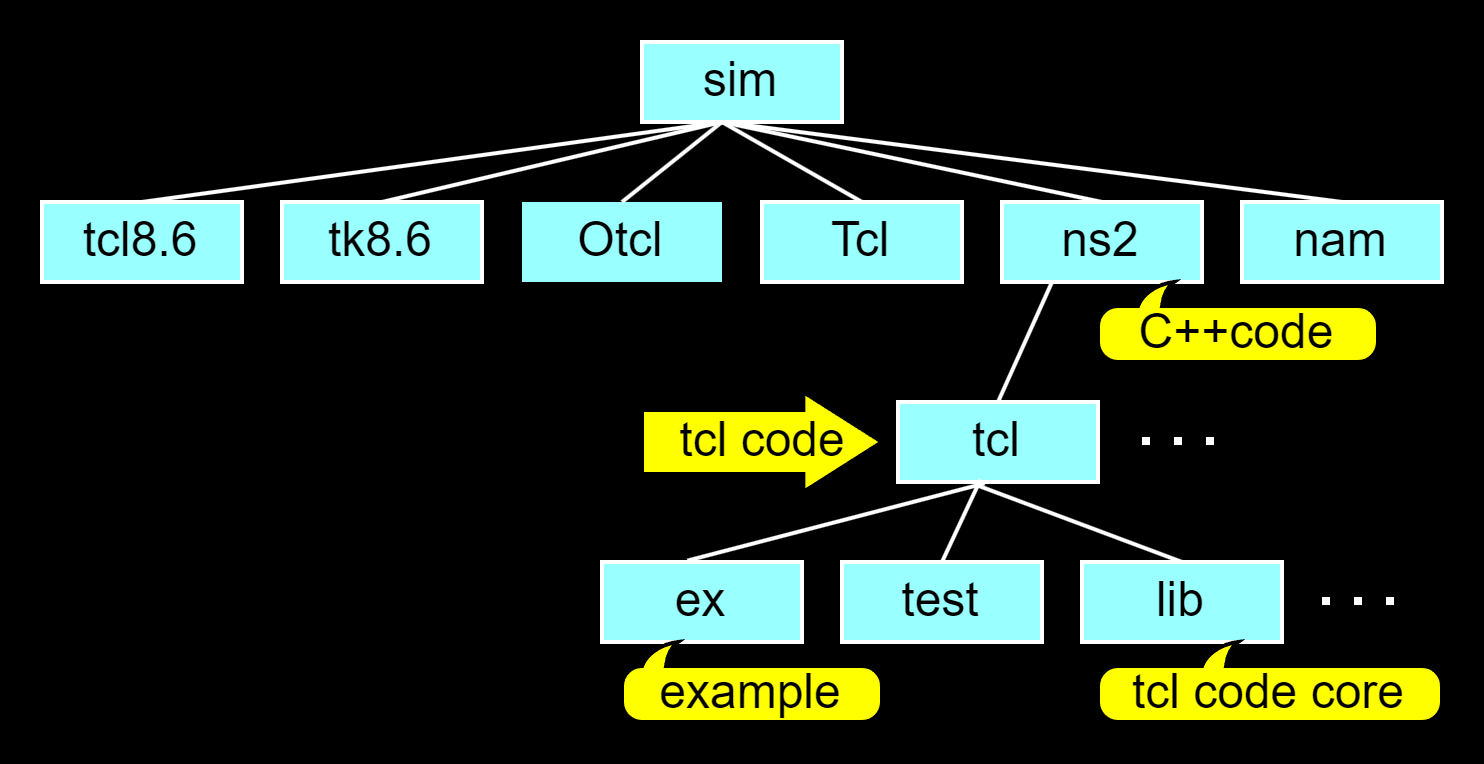
三、结构目录:

一、安装ns2
第一步:下载
下载链接:https://sourceforge.net/projects/nsnam/files/allinone/ns-allinone-2.35/

在/home下新建文件夹/NS2(文件名与后面添加环境相关)
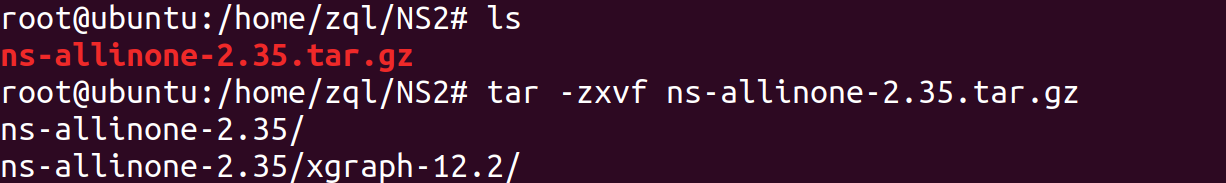
第二步:解压到新建的文件夹中
tar -zxvf ns-allinone-2.35.tar.gz

第三步:检查系统更新
sudo apt update
sudo apt upgrade(检查以前有的软件的更新)
sudo apt dist-upgrade(检查更新后软件是否冲突)
第四步:安装必要软件包
sudo apt install tcl8.5
sudo apt install tk8.5
sudo apt install build-essential
sudo apt install make
sudo apt install libx11-dev(不安装会出现76号错误)
sudo apt install libxmu-dev
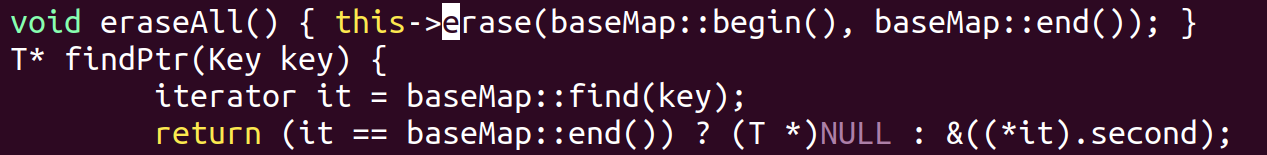
第五步:在137行修改ls.h文件
apt install vim
cd /home/xxx/NS2/ns-allinone-2.35/ns-2.35/linkstate
vim ls.h(在vim里:点击 i或a 进入编辑模式;点击esc退出编辑模式,输入 :wq 保存并退出)
在erase前加 this->

第六步:降低gcc和g++的版本
由于18.04自带的版本是7版本,而NS2只支持gcc/g++4.4-5.4版本,我们可以在刚下载好虚拟机时先安装5版本再用命令行安装7版本,这样可以避免后续产生安装问题


下好后我们会发现有两个版本

切换版本:
update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-5 40
update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-7 50
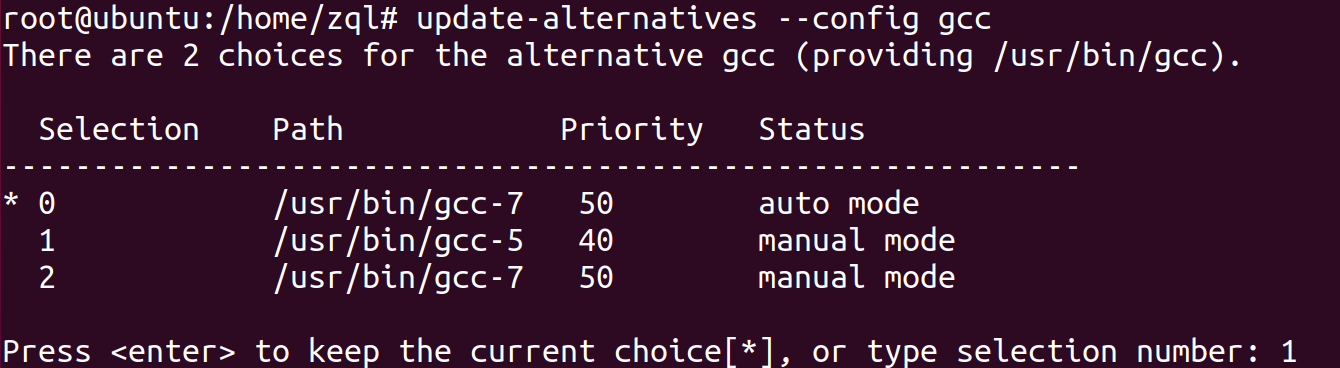
update-alternatives --config gcc

接着设置g++,确保gcc和g++的版本同时处在相同的版本
update-alternatives --install /usr/bin/g++ g++ /usr/bin/g++-5 50
update-alternatives --install /usr/bin/g++ g++ /usr/bin/g++-7 40
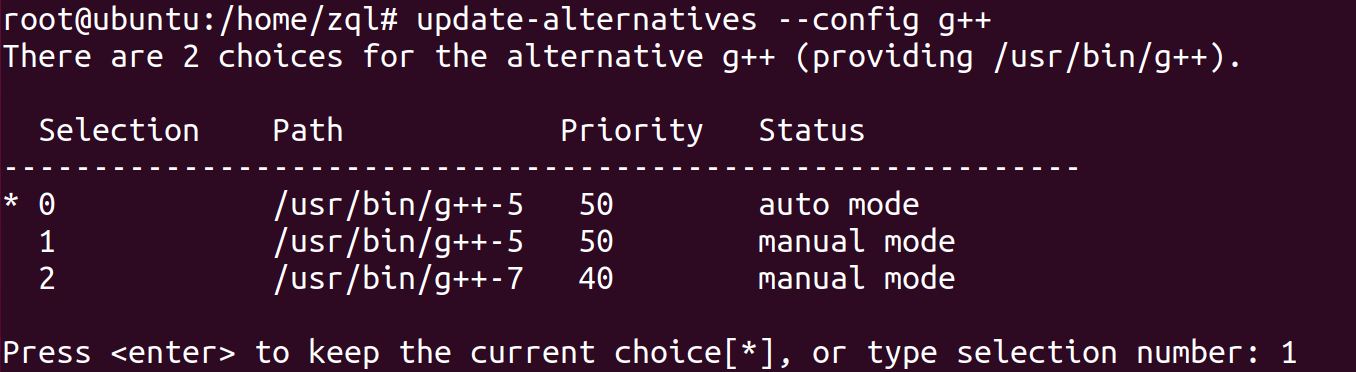
update-alternatives --config g++

第七步:配置环境
gedit /home/xxx/.bashrc
在最后加上:(改成自己命名的文件夹名)
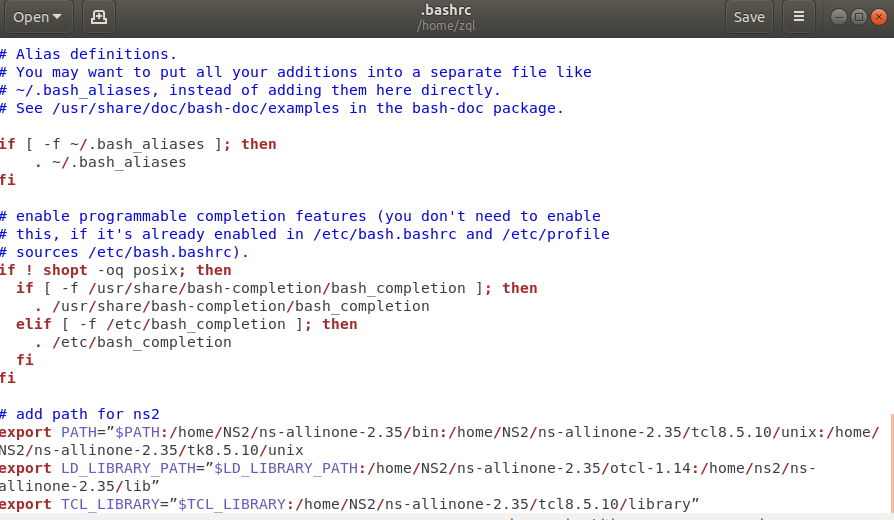
# add path for ns2
export PATH=”$PATH:/home/NS2/ns-allinone-2.35/bin:/home/NS2/ns-allinone-2.35/tcl8.5.10/unix:/home/NS2/ns-allinone-2.35/tk8.5.10/unix
export LD_LIBRARY_PATH=”$LD_LIBRARY_PATH:/home/NS2/ns-allinone-2.35/otcl-1.14:/home/ns2/ns-allinone-2.35/lib”
export TCL_LIBRARY=”$TCL_LIBRARY:/home/NS2/ns-allinone-2.35/tcl8.5.10/library”

更新完成后重启虚拟机
第八步:最后安装
cd /home/xxx/NS2/ns-allinone-2.35
./install
(保险起见)再用命令行下载ns2:apt install ns2

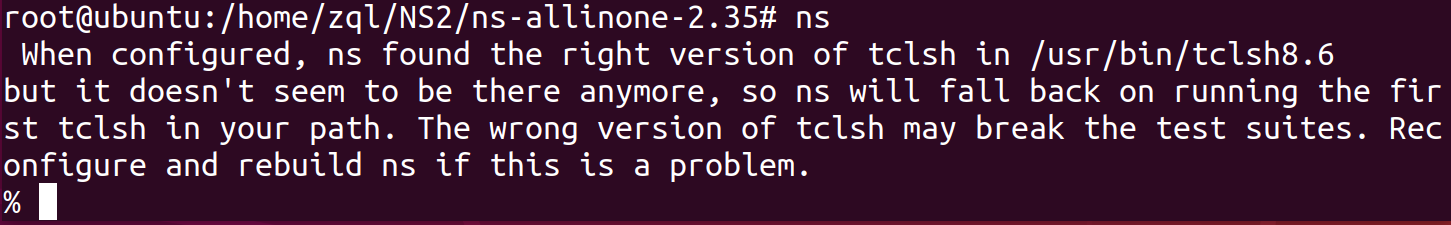
出现%符号说明安装成功
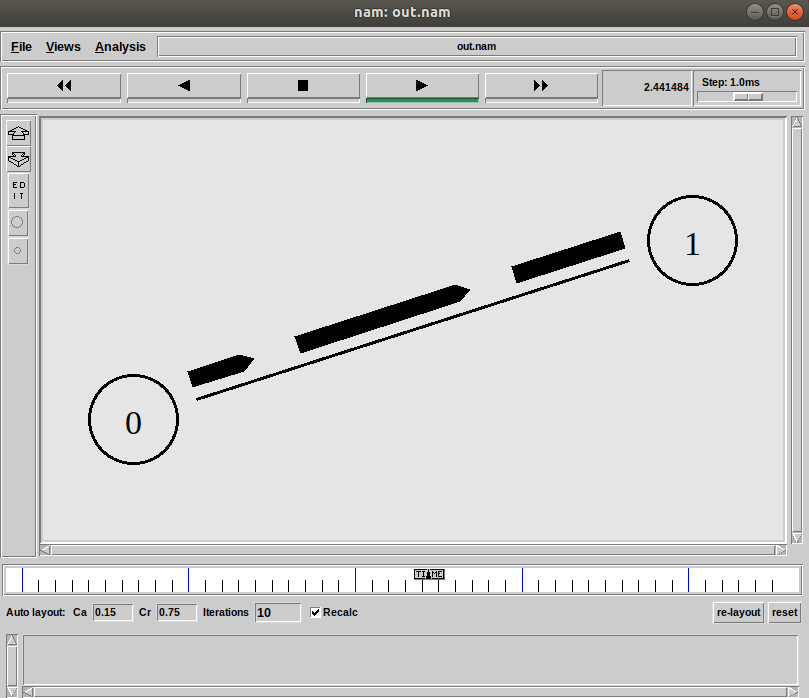
二、安装nam(图像化界面)

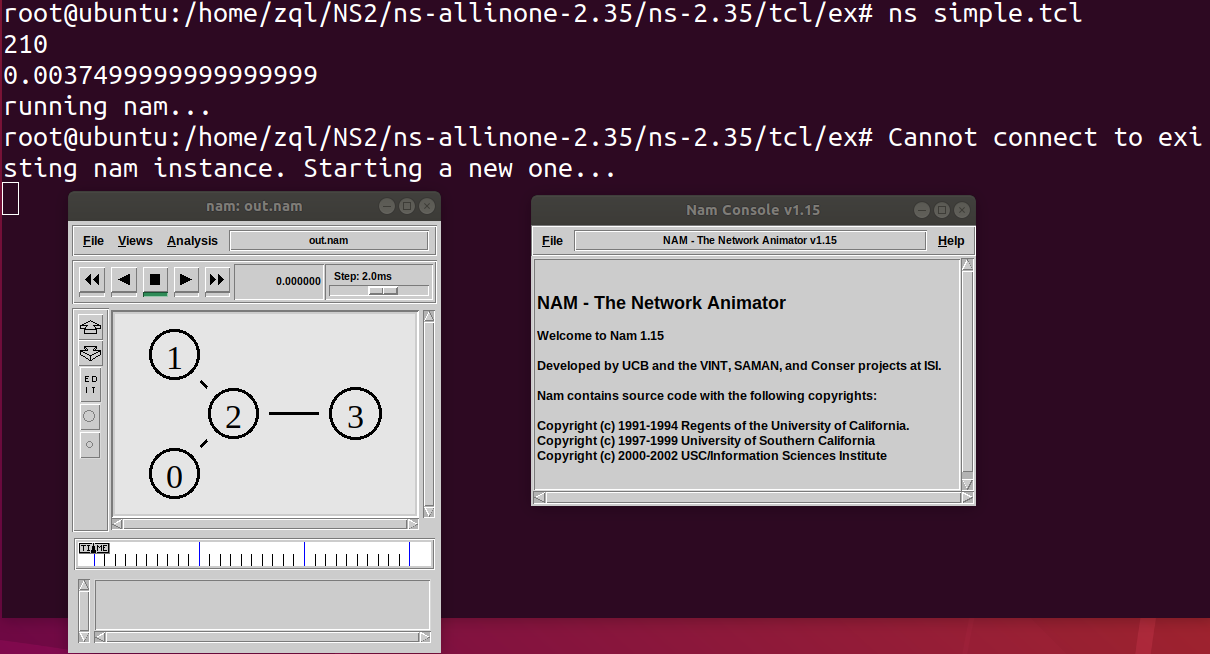
输入nam出现弹框说明安装成功

测试一下样本
cd /home/NS2/ns-allinone-2.35/ns-2.35/tcl/ex
ns simple.tcl

三、简单应用
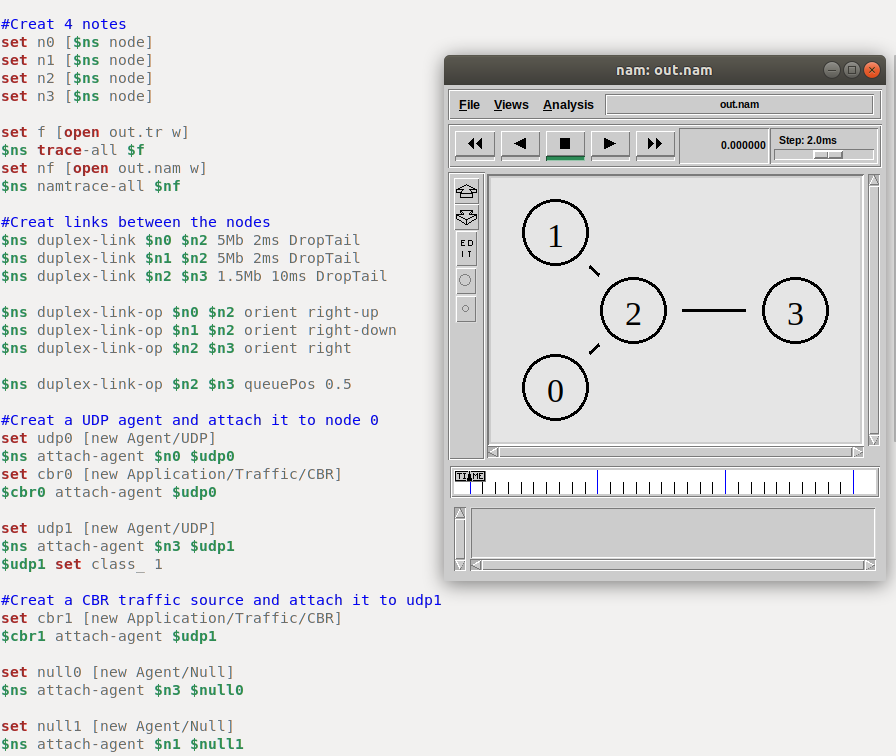
了解一下代码

构造两个节点的有线网络
#创造一个模拟器
set ns [new Simulator]
#打开nam
set nf [open out.nam w]
$ns namtrace-all $nf#创建两个节点
set n0 [$ns node]
set n1 [$ns node]#创建节点间的链路
$ns duplex-link $n0 $n1 1Mb 10ms DropTall
#设置UDP头并连接到n0点
set udp0 [new Agent/UDP]
$ns attach-agent $n0 $udp0#设置CBR(恒定比特率)并连接到n0点
set cbr0 [new Application/Traffic/CBR]
$cbr0 set packetSize_ 500
$cbr0 set interval_ 0.005
$cbr0 attach-agent $udp0#连接交通源头
$ns connect $udp0 $null0
#设置时间
$ns at 0.5 "$cbr0 start"
$ns at 4.5 "$cbr0 stop"$ns at 5.0 "finish"
#运行
$ns run

参考阅读:
在 Ubuntu18.04 lts 下安装 NS2(含 nam) - 小学还没毕业呢 - 博客园
ubuntu17.10安装lnmp安装包的核心问题-gcc版本、g++版本 - 黑熊一只 - 博客园




















