本次更新围绕用户在实际项目中对平台的理解和管理体验进行了多项优化。
“工作区”升级为“磁盘”、及其管理优化
平台“工作区”概念正式更名为“磁盘”,突出其存储功能。原有以目录代称的存储区域划分同步更名,其中“work目录”更改为“个人磁盘”;“project目录”更改为“项目磁盘”,便于用户理解。




对于私有化客户,提供更多管理功能辅助:
1. 运维管理新增“所有成员自动创建目录”配置项。
- 开启该配置项:为组织所有成员创建 work 目录;当组织新增成员时,自动为其创建 work 目录。
- 关闭该配置项:当组织用户运行时挂载过个人磁盘(work目录)后才会创建一个对应目录,若半年不使用目录将归档,直至重新启用。

运维管理 > 系统配置 > 参数配置
2. 支持 API 获取用户磁盘详情。
- 若调用者有分析环境的管理角色权限,调用<获取成员(id)信息>接口,输入成员id或用户id,即可查询到组织内所有成员的work目录在NAS的存储地址、用量等信息。
- 详细使用方法请查看平台开发者文档,或咨询客户成功经理。

对于采购了“多可用区”功能的私有化客户,在进行用户磁盘管理时可按可用区操作:
1. 组织管理-分析环境管理
- 支持按<可用区>筛选展示NAS地址。
- 支持导出表单,包括:组织用户id,用户昵称,所在地址。

2. 运维管理-参数配置
- 清理冗余字段,整理页面结构。
- 可控制是否启用展示个人磁盘地址,启用后可填写NasPrefix。
- 可配置个人磁盘总大小及不同可用区下的可用总量。

灵活调整、新增组织侧边栏模块
组织管理员可在<侧边栏配置>中对文件夹的默认状态自定义展开或收起。


也可以在侧边栏配置 iframe 内嵌网页(出于安全考虑,仅限HTTPS URL)。成员在组织内点击嵌入模块,即可在不跳转至新页面的情况下浏览、使用三方网页内容,保证用户体验一致性。

组织管理

管理后台

渲染效果
数据集详情页编辑文件、更强的数据预览
支持在数据集的<文件>页编辑文件(夹),包括上传/新建、移动、删除文件(夹)等。
生成新版本时,版本备注信息不可为空;若存在空文件夹,将删除空文件夹。



除了已支持的文件类型,新增支持预览.dat、.mat文件:.dat文件按纯文本形式预览、.mat文件按key+value形式预览。

预览.dat文件

预览.mat文件
对于表单类文件,数据概览页会自动显示统计信息,本次强化了展示范围和效果:
1. 完善各场景数据统计指标。
- 数字类型:新增众数(mode)、中位数(median)指标。
- 字符串类型:新增minLength、maxLength、meanLength指标。
2. 根据字段唯一值数量(unique),分类实现图表统计。
- 数字类型:若unique<10 and unique<rows(表格总行数),按每个值进行统计;其他情况则按数值区间进行统计。
- 字符串类型:若unique<10 and unique<rows,按每个值进行统计等;其他情况按字符串长度区间进行统计。
3. 历史数据需要更新数据集版本后才可实现上述优化点。

门户展示知识库、支持筛选项目和模型服务
组织管理员可在组织管理中配置内容的元数据筛选字段,配置后即可在组织门户按指定字段筛选项目和模型服务。

配置筛选字段

在门户筛选项目

在门户筛选模型服务
组织管理中新增首页展示知识库的配置项;开启后,在该组织门户的首页将展示发布到门户的知识库。

组织管理>内容管理>门户管理>基本配置
优化 Canvas 画布显示与编辑
1. 新增文本框顺序属性:支持“置顶”与“置底”选项,灵活调整文本框层级。
2. 右键菜单扩展:选中文本框后,右键可实现“拷贝”、“置顶”、“置底”、“删除”操作。
3. 新增拖拽画布快捷键:空格 + 鼠标左键,便携实现画布的拖拽操作。

支持在离线任务中使用团队钱包
团队创建者的钱包可作为团队钱包共享给团队成员。
1. 创建者可控制是否启用团队钱包。
2. 创建者可在<我的钱包>中查看成员的使用消费记录。
3. 存在未结算账单时,需先完成实例结算后才可移除相关成员或删除团队。


成员选择计算资源时,可选择展示出的团队钱包作为支付方式。
1. 默认优先使用个人钱包,需主动切换至目标团队钱包。
2. 打开历史项目、运行离线任务时,若成员已被团队移除,提示“当前钱包无权限”,不可运行任务。


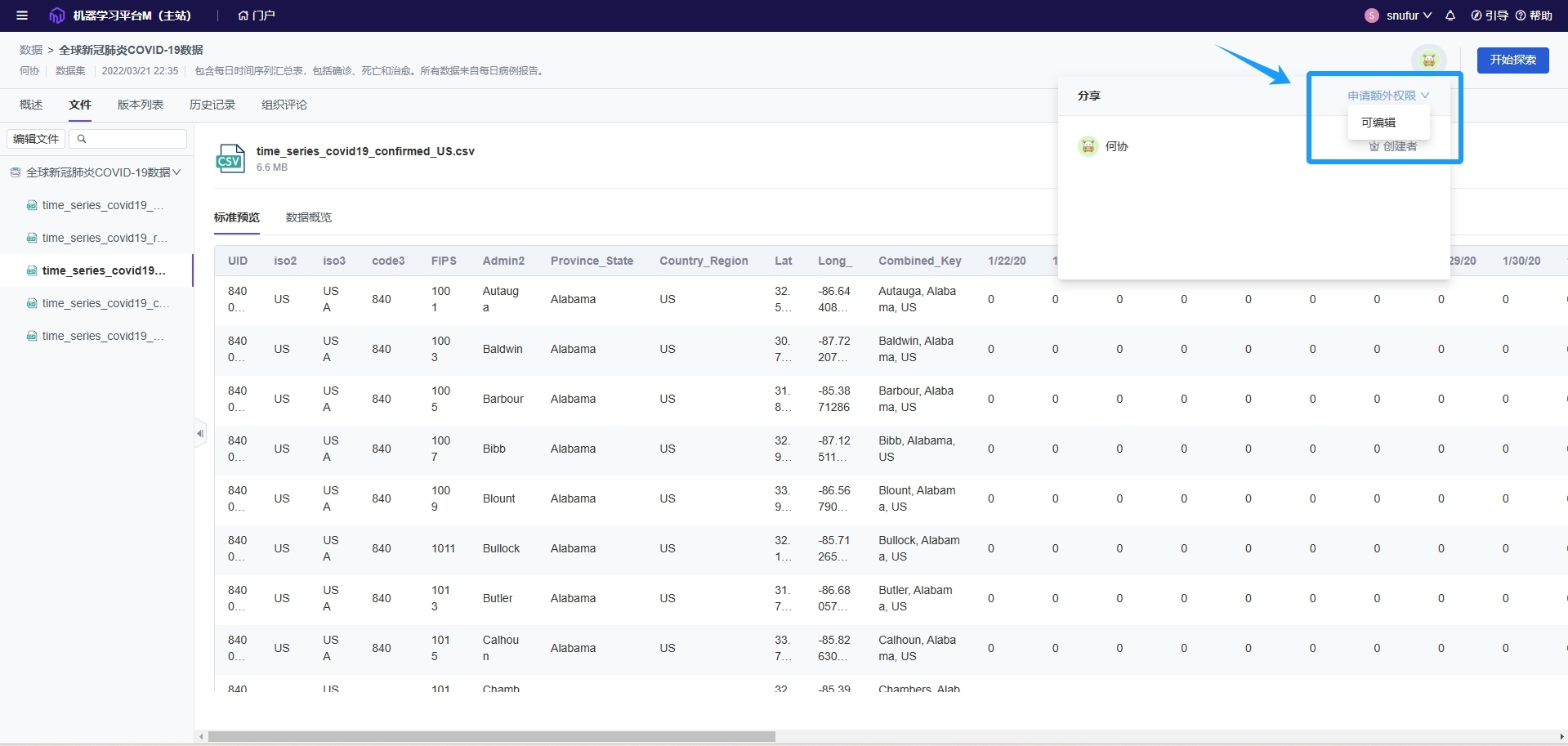
申请更高的协作权限
支持低权限协作者向内容创建者申请额外权限:
1. 项目:可查看协作者可申请可Merge或可Fork权限;可Fork协作者可申请可Merge权限。
2. 数据集:可使用协作者可申请可编辑权限。
申请者可在<我的申请>中查看申请记录;内容创建者将在<我的审核>中查看申请详情、操作拒绝/通过。

项目

数据集

申请者>我的申请

创建者>我的审核
以上,就是本期 ModelWhale 版本更新的全部内容。
点击这里进入 Modelwhale 官网,免费试用 Modelwhale 专业版(个人研究)或团队版(组织协同),获赠 CPU、GPU 算力!(建议使用 pc 端体验试用)
若对 ModelWhale 有任何建议、疑问,或有试用续期需求,欢迎联系和鲸工作人员,产品顾问 MoMo 很高兴为你服务、与你交流(咨询备注“产品咨询”)。