发布于 2025年5月7日 • 阅读时间:10分钟

💡 TL;DR: 本文详细介绍了如何完整卸载旧版Node.js,安装NVM,配置阿里云镜像源,以及设置node_global与node_cache目录,打造高效Node.js开发环境。
📋 目录
- 为什么需要NVM?
- 第一步:彻底卸载旧版Node.js
- 第二步:安装NVM
- 第三步:配置阿里云镜像加速
- 第四步:使用NVM安装Node.js
- 第五步:配置node_global和node_cache
- NVM常用命令速查表
- 常见问题与解决方案
- 总结
为什么需要NVM?
作为开发者,你是否曾遇到这些问题?
- 不同项目需要不同的Node.js版本
- 新版本Node.js发布后,升级可能导致现有项目出错
- 需要测试代码在多个Node.js版本上的兼容性
NVM (Node Version Manager) 正是为解决这些问题而生的工具。它允许你在同一台电脑上安装和切换多个Node.js版本,大大提高了开发效率和环境灵活性。
现在,让我们开始完整的安装和配置过程。
第一步:彻底卸载旧版Node.js
在安装NVM之前,你需要彻底卸载系统中已有的Node.js,以避免潜在冲突。
Windows系统
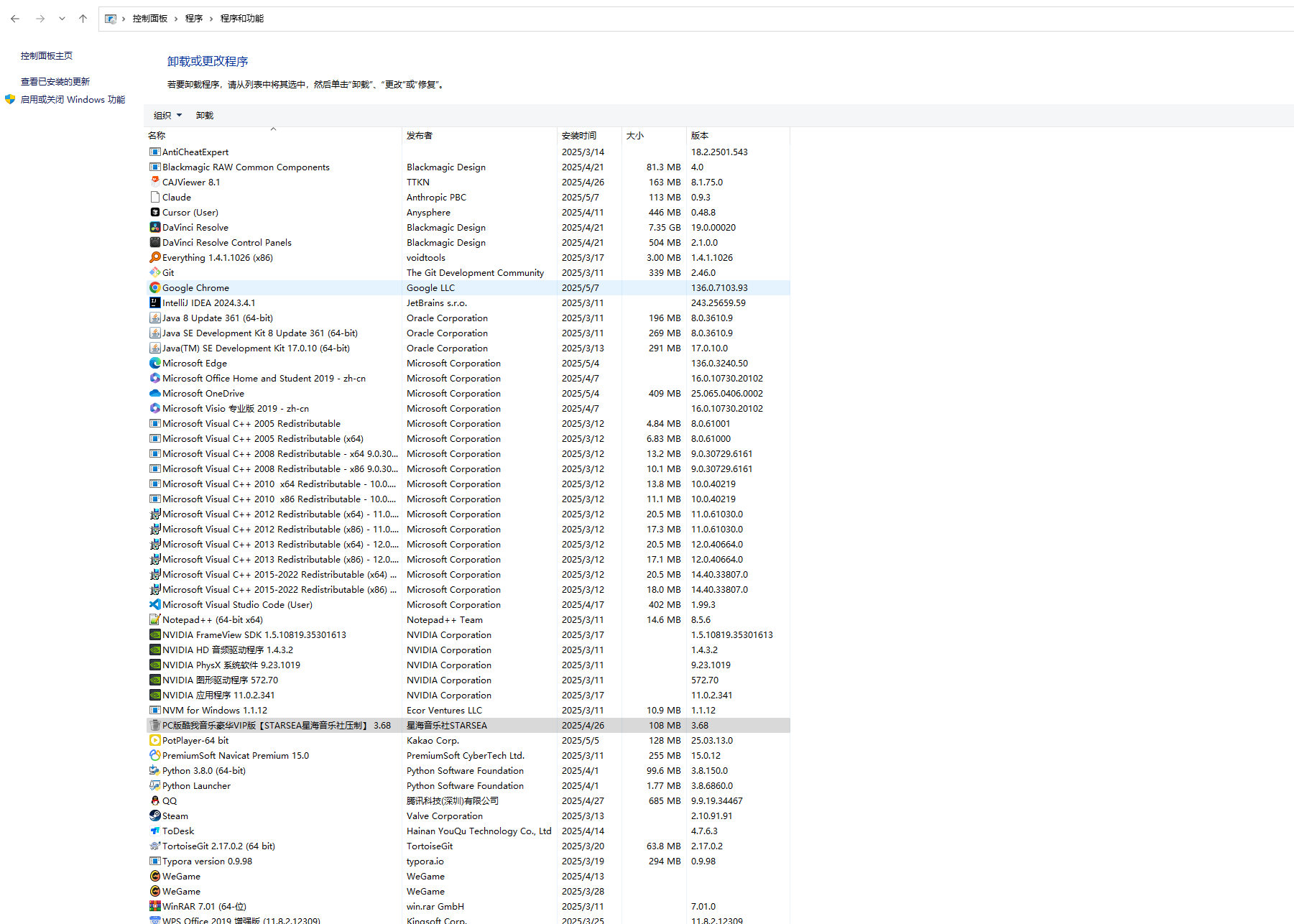
- 通过控制面板卸载
- 打开控制面板 > 程序 > 程序和功能
- 找到Node.js,右键选择"卸载"
- 按照卸载向导完成操作
我这里是没有node,如果有可以删除

-
清理残留文件
到指定目录删除对应的文件# 删除以下目录(如存在) C:\Program Files\nodejs C:\Program Files (x86)\nodejs C:\Users\{用户名}\AppData\Roaming\npm C:\Users\{用户名}\AppData\Roaming\npm-cache最后删除完事后打开dos 窗口输入
where node,如果有则删除

-
清理环境变量
- 右键点击"此电脑" > 属性 > 高级系统设置 > 环境变量
- 删除用户变量和系统变量中的
NODE_PATH(如果存在) - 在系统变量的
Path中删除所有指向nodejs的路径条目
Mac系统
# 使用Homebrew卸载
brew uninstall node
# 清理残留文件
rm -rf ~/.npm ~/.node-gyp
Linux系统
# Debian/Ubuntu系统
sudo apt remove nodejs npm
sudo apt purge nodejs npm
sudo apt autoremove
# CentOS/RHEL系统
sudo yum remove nodejs npm
sudo yum autoremove
# 手动清理(适用于所有Linux发行版)
sudo rm -rf /usr/local/bin/node
sudo rm -rf /usr/local/bin/npm
sudo rm -rf /usr/local/lib/node_modules
第二步:安装NVM
Windows系统
-
访问nvm-windows官方发布页下载最新版的
nvm-setup.zip,或者点击CSDN链接下载 -
解压并运行安装程序
-
安装步骤中需要选择:
-
NVM安装路径(默认为
C:\Users\{用户名}\AppData\Roaming\nvm,可自定义修改)

-
Node.js符号链接路径(默认为
C:\Program Files\nodejs,建议是放在对应的nvm后面)

-
-
完成安装后,打开dos命令提示符或PowerShell测试安装是否完成
正常按照上面的安装流程是会把环境变量自己安装上去的
Mac/Linux系统
-
使用curl安装:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash或使用wget安装:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash -
配置环境变量:
安装脚本会自动尝试添加下面的代码到正确的配置文件(~/.bash_profile, ~/.zshrc, /.profile或/.bashrc)。如果没有,请手动添加:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # 加载nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # 加载bash补全 -
使配置生效:
source ~/.bashrc # 或您使用的配置文件 -
验证安装:
nvm --version如果显示版本号,则安装成功。
第三步:配置阿里云镜像加速
国内用户在使用NVM安装Node.js时可能会遇到下载速度慢的问题。配置阿里云镜像源可以大幅提升下载速度。
Windows系统

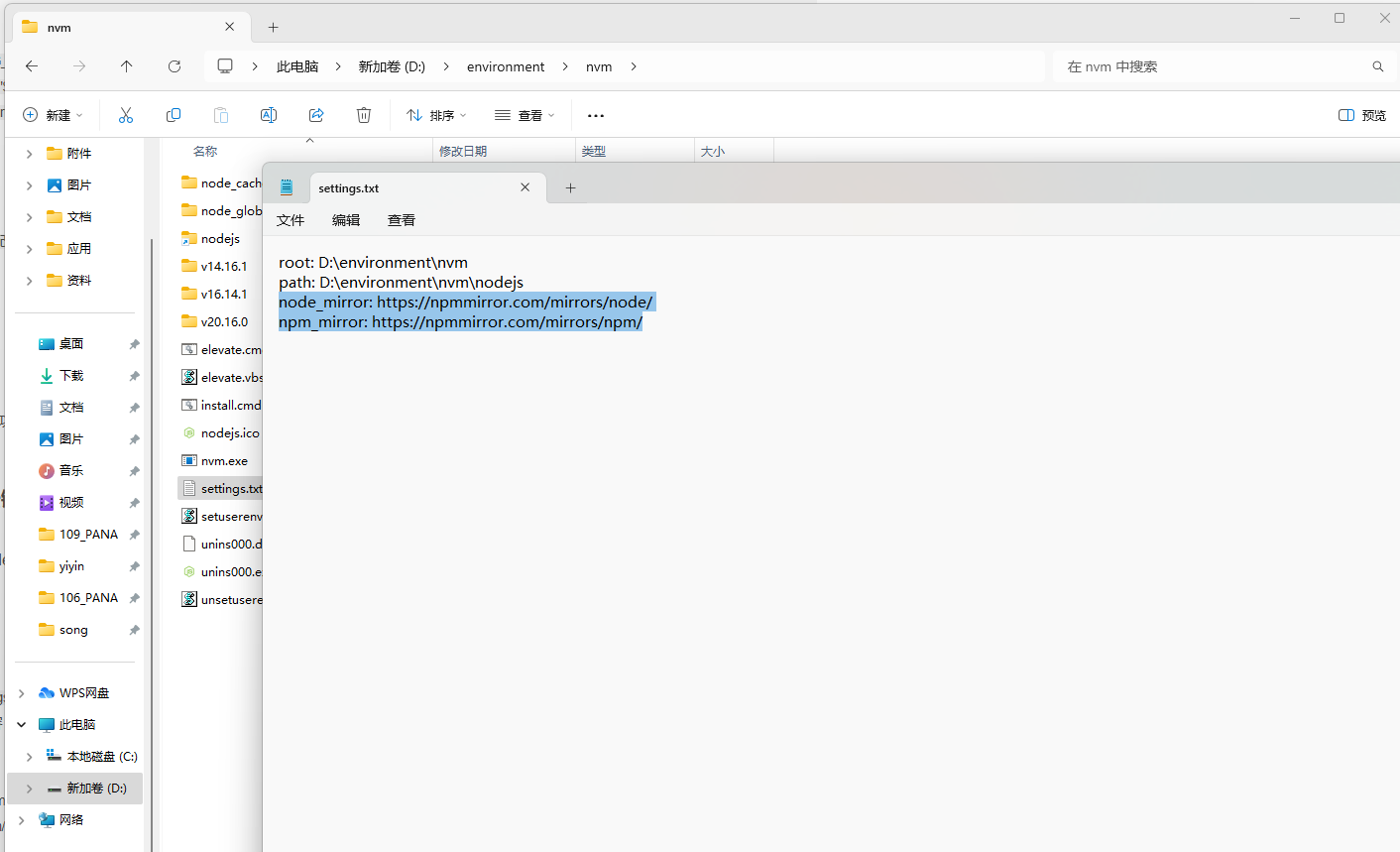
- 在NVM安装目录找到
settings.txt文件(默认在C:\Users\{用户名}\AppData\Roaming\nvm目录下,我这里是安装在了D盘) - 编辑此文件,添加以下内容:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
Mac/Linux系统
-
配置npm镜像:
echo "registry=https://registry.npmmirror.com/" > ~/.npmrc -
配置NVM镜像:
在
~/.bashrc或~/.zshrc文件中添加:export NVM_NODEJS_ORG_MIRROR=https://npmmirror.com/mirrors/node export NVM_NPM_MIRROR=https://npmmirror.com/mirrors/npm -
使配置生效:
source ~/.bashrc # 或source ~/.zshrc
第四步:使用NVM安装Node.js
现在NVM已安装完成,让我们安装并管理Node.js版本。
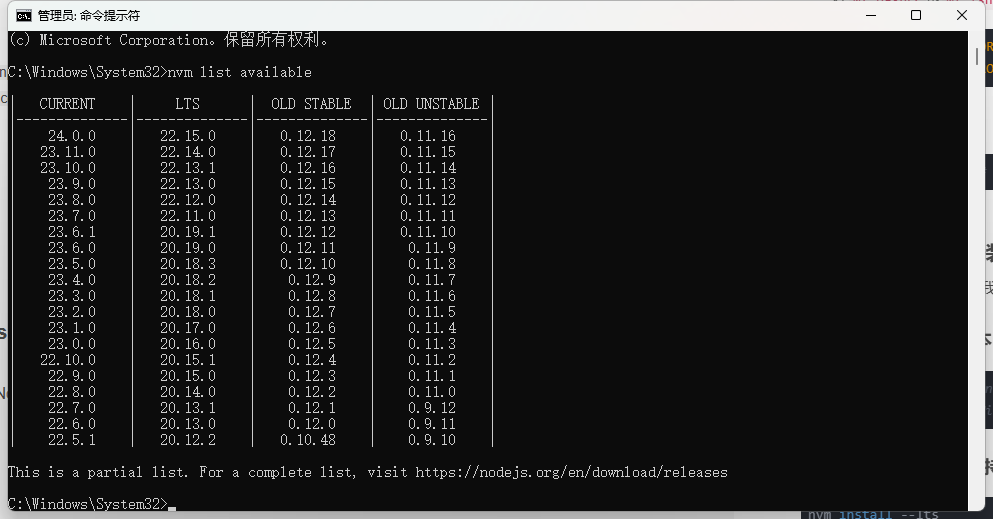
查看可用的Node.js版本
nvm ls-remote # Mac/Linux
nvm list available # Windows

安装最新的LTS(长期支持)版本
nvm install --lts
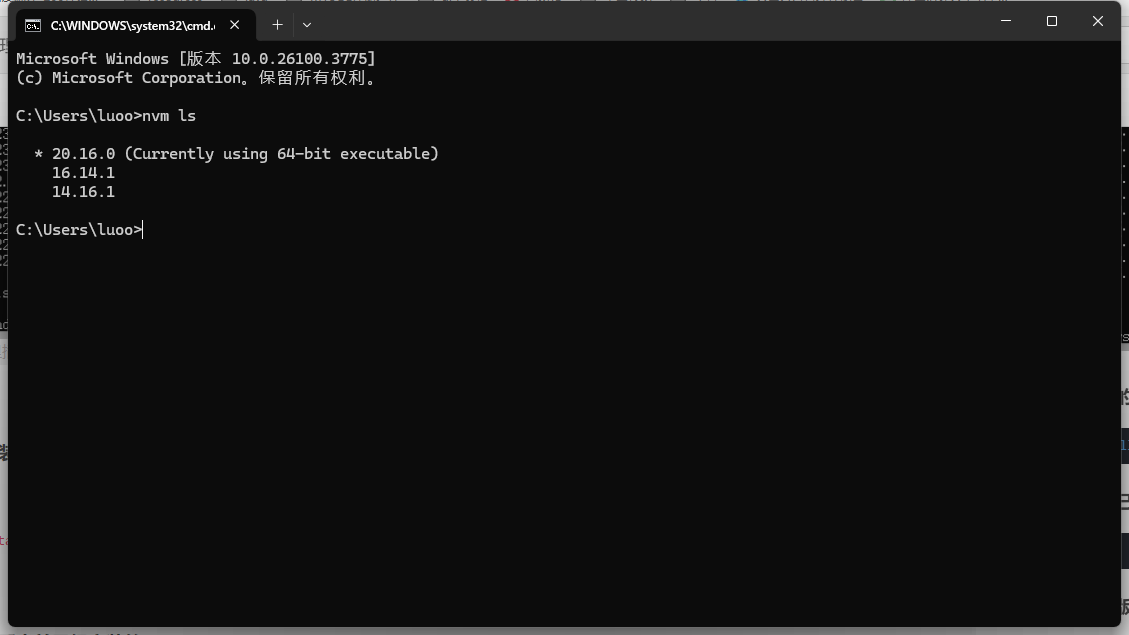
查看当前已经安装的node
nvm ls

安装特定版本
nvm install 16.20.0 # 安装Node.js 16.20.0版本
设置默认使用的版本
nvm alias default 16.20.0 # 将16.20.0设为默认版本
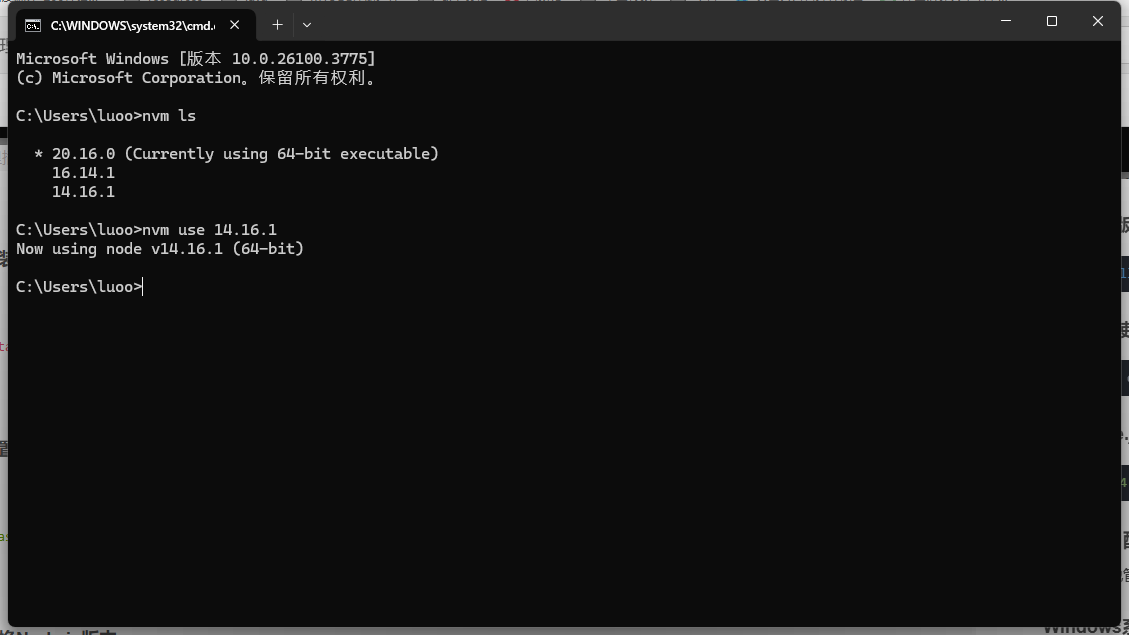
切换Node.js版本
nvm use 14.21.3 # 切换到14.21.3版本

第五步:配置node_global和node_cache
为了更好地管理全局安装的npm包和缓存,我们应该自定义这些目录。
Windows系统
-
创建自定义目录:
mkdir "C:\Dev\node_global" mkdir "C:\Dev\node_cache" -
配置npm使用这些目录:
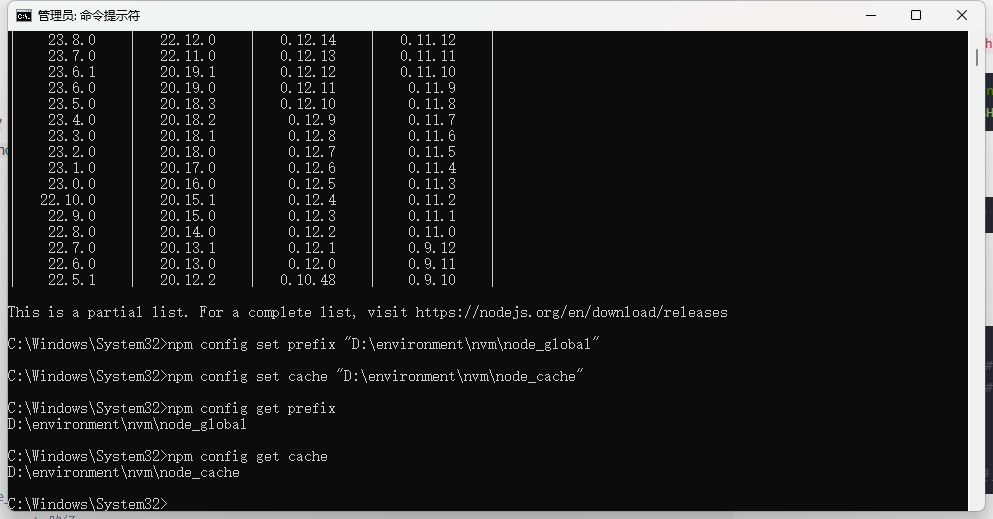
这个目录可以自定义,但是后面的node_global和node_cache最好统一npm config set prefix "D:\environment\nvm\node_global"执行完上面的就执行下面的
npm config set cache "D:\environment\nvm\node_cache"上面的D:\environment\nvm可替换,我是为了方便nvm的管理,所以和nvm相关的都设置在了一块

Mac/Linux系统
-
创建自定义目录:
mkdir -p ~/node_global mkdir -p ~/node_cache -
配置npm使用这些目录:
npm config set prefix ~/node_global npm config set cache ~/node_cache -
更新环境变量:
在~/.bashrc或~/.zshrc中添加:export PATH="$HOME/node_global/bin:$PATH" export NODE_PATH="$HOME/node_global/lib/node_modules" -
使配置生效:
source ~/.bashrc # 或source ~/.zshrc
验证配置
# 验证npm全局配置
npm config get prefix # 应显示设置的node_global路径
npm config get cache # 应显示设置的node_cache路径

# 测试全局安装
npm install -g yarn
yarn --version # 检查是否安装成功并可以正常使用
NVM常用命令速查表
| 命令 | 描述 |
|---|---|
nvm ls | 列出已安装的Node.js版本 |
nvm ls available | 查看可安装的版本(Windows) |
nvm ls-remote | 查看可安装的版本(Mac/Linux) |
nvm install <版本> | 安装指定版本 |
nvm install --lts | 安装最新LTS版本 |
nvm uninstall <版本> | 卸载指定版本 |
nvm use <版本> | 切换到指定版本 |
nvm current | 显示当前使用的版本 |
nvm alias default <版本> | 设置默认版本 |
nvm run <版本> app.js | 使用指定版本运行脚本 |
常见问题与解决方案
1. nvm命令未找到
Windows:
- 重新安装NVM并确保系统环境变量设置正确
- 检查
Path环境变量是否包含NVM安装路径
Mac/Linux:
- 确保配置文件(/.bashrc或/.zshrc)中包含NVM初始化代码
- 执行
source ~/.bashrc使配置生效 - 检查NVM安装目录权限:
ls -la ~/.nvm
2. npm全局安装的模块无法使用
- 检查环境变量
Path和NODE_PATH是否正确设置 - 确认全局模块安装在
node_global目录下 - Windows用户可能需要以管理员权限运行命令提示符
3. 下载Node.js速度慢
- 确保已正确配置阿里云镜像
- Windows用户检查
settings.txt文件的镜像配置 - Mac/Linux用户检查环境变量
NVM_NODEJS_ORG_MIRROR和NVM_NPM_MIRROR的设置
4. 切换版本后npm命令失效
每次安装新版本Node.js后,需要重新安装全局npm包:
nvm use <版本>
npm install -g npm # 更新npm到最新版
# 安装其他常用全局包
npm install -g yarn rimraf serve
总结
通过本文的指南,你现在应该已经:
- ✅ 彻底卸载了旧版Node.js
- ✅ 成功安装了NVM
- ✅ 配置了阿里云镜像源加速下载
- ✅ 学会了如何安装和切换Node.js版本
- ✅ 自定义了node_global和node_cache目录
- ✅ 掌握了常用的NVM命令
使用NVM管理Node.js版本将大大提高你的开发效率,特别是在需要处理多个项目且它们依赖不同Node.js版本的情况下。
你有关于NVM的其他问题或使用技巧吗?欢迎在评论区留言分享!







![[项目总结] 抽奖系统项目技术应用总结](https://i-blog.csdnimg.cn/direct/d01896bda0774fd68623d4d7c9fbb8b2.png)