1. 前言

Web 表单是用于和用户交互的强大工具——其常用于收集用户数据和控制用户界面。
web 表单是用户和 web 站点或应用程序之间交互的主要内容之一。它们允许用户输入数据,大多数情况下会将数据发送到 web 服务器进行处理和存储
2. form标签
嵌套在表单中的结构元素
2.1 <fieldset></fieldset>
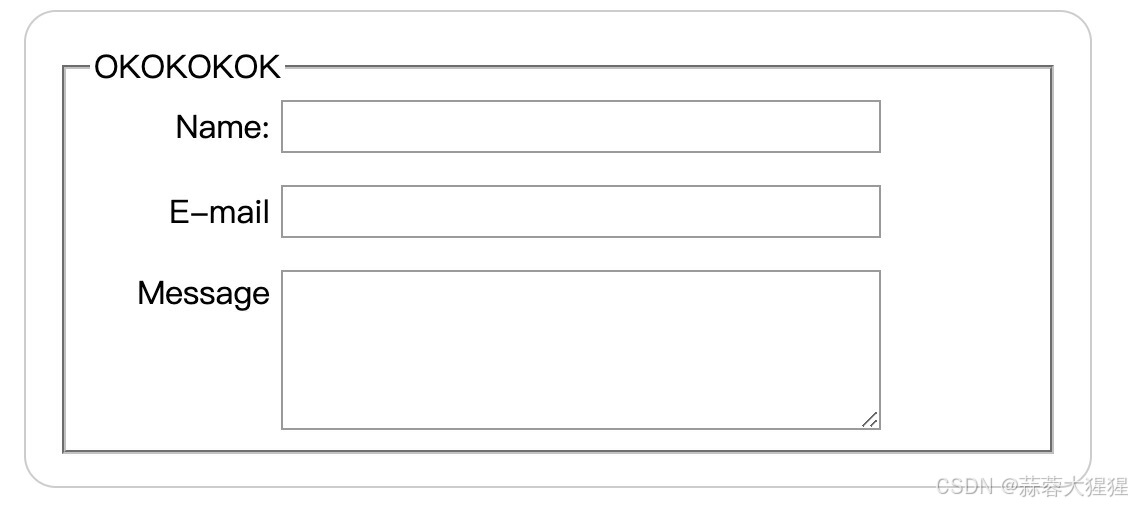
在表单内部构造小组件的形式,可以想像为将表单内部不同功能区域进行分区
每个区域的名称由<legend></legend>进行控制
<body>
<form>
<fieldset>
<legend>OKOKOKOK</legend>
<ul>
<li>
<label for='name'>Name:</label>
<input type='text' id='name' name='user_name'>
</li>
<li>
<label for='mail'>E-mail</label>
<input type='email' id='mail' name='user_email'>
</li>
<li>
<label for='msg'>Message</label>
<textarea id='msg' name='user_message'></textarea>
</li>
</ul>
</fieldset>
</form>
</body>
如上图所示,OKOKOK则是这个区域的名称, 囊括了Name,E-mail,Message等交互信息
理想情况下,长表单应该在拆分为多个页面,但是如果表单很长,却必须在单个页面上,那么将以不同的关联关系划分的分段,分别放在不同的 fieldset 里,可以提高可用性。
2.2 <label></label>
标签用于定义表单控件的标签,通常用于向用户描述输入字段的用途。通过将for属性与表单元素的id属性相关联,用户点击该标签时,浏览器会自动将焦点放到关联的输入字段上。
简单来说label有两个功能
- 补充说明交互区域的功能
- 当用户点击label所显示的文字时,光标会自动跳转至交互区域
<label for="name">Name:</label> <input type="text" id="name" name="user_name" />
3. 表单组件
3.1 文本框text
<input type="text" id="comment" name="comment" value="I'm a text field" />
name 属性定义了表单数据在提交到服务器时的键,也就是该字段的标识符。服务器接收表单数据时,会以 name的值作为标识,并将输入的值与之关联。
value则是键值所对应的数值
id是为了CSS进行修饰处理
上述的例子在提交表单之后,在后台会得到
comment = 'I'm a text field';3.2 密码password
<input type="password" id="pwd" name="pwd" />
其实质也是一种文本框
会模糊输入到字段中的值(例如,用点或星号),这样它就不能被其他人读取。
3.3 隐藏项目
<input type="hidden" id="timestamp" name="timestamp" value="1286705410" />
它被用于创建对用户不可见的表单部件,但在发送表单时,会与其他的表单数据一起被发送到服务器
3.4 选择项目
• 单选框
type设置为radio来创建单选按钮
<input type='radio' id='OK' name='meat' checked>几个单选按钮可以连接在一起。如果它们的name属性共享相同的值,那么它们将被认为属于同一组的按钮。同一组中只有一个按钮可以同时被选;
• 复选框
type设置为checkbox以此实现复选框
<input type="checkbox" id="questionOne" name="subscribe" value="yes" checked />
相关的复选框元素应该使用具有相同值的name属性。包含 checked 属性使复选框在页面加载时自动被选中。点击复选框或其相关联的标签也将自动翻转复选框的状态(选中、取消选中)
在使用复选框时,最好使用fieldset与表格所嵌套的形式进行排列,直观整齐
<fieldset>
<legend></legend>
<ol>
<li>
<label for="peas">Peas</label>
<input type="checkbox" id="peas" name="vegetable" value="peas" />
</li>
<li>
<label for="peas">Peas</label>
<input type="checkbox" id="peas" name="meat" value="peas" />
</li>
</ol>
</fieldset>3.5 按钮
在input中的按钮设置与button中的按钮设置,几乎等价对应
• Submit
将form中所交互的数据发送到服务器
<button type="submit">This is a <strong>submit button</strong></button>
<input type="submit" value="This is a submit button" />
• Reset
将所有表单小部件重新设置为默认value值
<button type="reset">This is a <strong>reset button</strong></button>
<input type="reset" value="This is a reset button" />
• Anonymous
自定义按钮,通过JavaScript进行自定义定制功能
<button type="button">This is an <strong>anonymous button</strong></button>
<input type="button" value="This is an anonymous button" />
• 图片按钮
<input type="image" alt="Click me!" src="my-img.png" width="80" height="30" />
src对应的链接图片,通过width与height设置图片的大小
通过图片进行表单发送,这个图片组件返回的是一个由X,Y组成的坐标值
文件选择器
定义type为file,使得用户将文件发送到服务器
通过设置不同属性进行文件传输的约束,例如accept属性约束传输文件类型,设置multiple可选择多个文件
<input type="file" accept="image/*;capture=camera" />
<input type="file" accept="video/*;capture=camcorder" />
<input type="file" accept="audio/*;capture=microphone" />
4. 其他类型
4.1 邮箱
<input type="email" id="email" name="email" />
用户需要输入一个合法的电子邮件地址,任何其他输入都会使得浏览器在表单提交时显示错误信息
4.2 查询
查询字段旨在用于在页面和应用程序上创建搜索框
<input type="search" id="search" name="search" />
如若没有设定交互形式,本质与text格式一样,但显示方式不同
4.3 电话号码
创建一个专门用于输入电话号码的文本域
<input type="tel" id="tel" name="tel" />
4.4 网址
创建一个专门输入网址的字段
<input type="url" id="url" name="url" />
浏览器会在没有协议(例如 http:)输入或网址格式不对的情况下报告错误
4.5 数字
<input type="number" name="change" id="pennies" min="0" max="1" step="0.01" />
从 0 到 1 之间选择值得数字选择器,且单击一次按钮所增长或减少的值为 0.01
4.6 滑块组件
滑块组件常用于选择数字,但准确性肯定是不如直接输入数字,所以常用于选择精准度要求不那么高的数字信息
使用range进行滑块的声明
<label for="price">Choose a maximum house price: </label>
<input
type="range"
name="price"
id="price"
min="50000"
max="500000"
step="100"
value="250000" />
<output class="price-output" for="price"></output>
| min | 滑块所指示的数字最小值 |
| max | 滑块所指示数字的最大值 |
| step | 每移动滑块改变数字大小的范围 |
使用ouput实时更新滑块所显示的数字大小
注意,在现实生活中还需要使用Javascript真正的去实时更新数字大小

4.7 时间模块
• datetime-local
使用户选择年-月-日-具体时间的信息
<input type="datetime-local" name="datetime" id="datetime" />
• month
用户选择年-月信息
<input type="month" name="month" id="month" />
• time
选择具体时间信息
<input type="time" name="time" id="time" />
• week
选择周信息,第xx年的第几周
<input type="week" name="week" id="week" />

时期同数字一样,也可以通过相关参数进行自定义化调整,例如min,max,step
4.8 颜色控制器
设定type为color,可以选择颜色控制器
<input type="color" name="color" id="color" />
5. 参考资料
https://developer.mozilla.org/zh-CN/docs/Learn/Forms/HTML5_input_types